CRUD 操作:它们是什么以及如何使用它们?
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《CRUD 操作:它们是什么以及如何使用它们?》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!

crud 操作:它们是什么以及如何使用它们?
crud 操作(创建、读取、更新和删除)是任何需要数据管理的应用程序的基础。对于开发人员来说,了解这些操作非常重要,因为它们提供了我们有效与数据库交互所需的基本功能。在这篇博文中,我将通过展示如何将 crud 操作集成到我的 yoga pose library 应用程序中来解释什么是 crud 操作以及如何使用 mern 堆栈(mongodb、express、react 和 node.js)来实现它们。
什么是 crud 操作?
crud 是缩写词,代表:
- 创建: 将新数据添加到数据库。
- 读取:从数据库中检索数据。
- 更新:修改数据库中的现有数据。
- 删除:从数据库中删除数据。
这些操作构成了大多数涉及数据操作的 web 应用程序的骨干。实施 crud 操作使用户能够有效地与数据交互和管理数据。
为 crud 操作设置 mern 堆栈
1. 设置 mongodb
为了开始实施 crud 操作,我设置了一个 mongodb 数据库来存储我的瑜伽姿势。以下是您可以执行相同操作的方法:
- 安装mongodb:从官网下载并安装mongodb
- 启动 mongodb 服务器: 在终端中运行 mongod 来启动服务器。
2. 连接到mongodb
为了连接到 mongodb,我使用了 mongoose,这是一个用于 mongodb 和 node.js 的对象数据建模 (odm) 库。以下是我在 server.js 文件中建立连接的方法:
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/yogaposelibrary')
.then(() => console.log('connected to mongodb'))
.catch(err => console.error('error connecting to mongodb', err));
3. 创建 mongoose 模型
接下来,我创建了一个 mongoose 模型来代表我的瑜伽姿势。该模型允许与 mongodb 集合轻松交互。在 models/pose.js 文件中,我定义了架构如下:
const mongoose = require('mongoose');
const poseschema = new mongoose.schema({
name: { type: string, required: true },
description: { type: string, required: true },
});
module.exports = mongoose.model('pose', poseschema);
实施crud操作
设置 mongodb 连接和模型后,我在 express 服务器中实现了 crud 操作。
1. 创建(发布)
为了允许用户添加新的瑜伽姿势,我创建了一条接受 post 请求的路线:
app.post('/api/poses', async (req, res) => {
try {
const newpose = new pose(req.body);
const savedpose = await newpose.save();
res.status(201).json(savedpose);
} catch (err) {
res.status(500).json({ error: 'failed to create pose' });
}
});
在此路线中,使用请求正文中发送的数据创建一个新姿势并将其保存到数据库中。
2. 读取(获取)
对于读取操作,我创建了一条检索所有姿势的路线:
app.get('/api/poses', async (req, res) => {
try {
const poses = await pose.find();
res.json(poses);
} catch (err) {
res.status(500).json({ error: 'failed to fetch poses' });
}
});
此路由从数据库中检索所有瑜伽姿势并将它们作为 json 响应发送回。
3. 更新(放置)
为了允许用户更新现有姿势,我实现了一条 put 路线:
app.put('/api/poses/:id', async (req, res) => {
try {
const updatedpose = await pose.findbyidandupdate(req.params.id, req.body, { new: true });
res.json(updatedpose);
} catch (err) {
res.status(500).json({ error: 'failed to update pose' });
}
});
该路由根据提供的 id 更新特定姿势并返回更新后的姿势。
4. 删除(delete)
最后,我实现了删除操作:
app.delete('/api/poses/:id', async (req, res) => {
try {
await Pose.findByIdAndRemove(req.params.id);
res.json({ message: 'Pose deleted' });
} catch (err) {
res.status(500).json({ error: 'Failed to delete pose' });
}
});
此路线使用 id 从数据库中删除姿势。
测试 crud 操作
实现 crud 操作后,我使用 postman 测试每个端点。此测试确保我的路线正常运行并且数据按预期进行管理。
测试示例
- 创建新姿势:
使用以下正文向 /api/poses 发送 post 请求:
{
"name": "战士 i",
"description": "一种增强腿部和核心力量的站立姿势。"
}
- 阅读所有姿势:
发送 get 请求到 /api/poses。
- 更新现有姿势:
使用更新后的数据向 /api/poses/:id 发送 put 请求。
- 删除姿势:
发送删除请求到 /api/poses/:id。
结论
crud 操作对于任何涉及数据管理的应用程序都是必不可少的。通过使用 mern 堆栈将这些操作集成到我的瑜伽姿势库应用程序中,我创建了一个强大的应用程序,允许用户有效地与瑜伽姿势交互。了解和实施 crud 操作将显着提高您的开发技能,并使您能够创建动态 web 应用程序。随着我不断改进我的应用程序,我期待探索更多功能并增强用户体验。
好了,本文到此结束,带大家了解了《CRUD 操作:它们是什么以及如何使用它们?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 台积电Q3营收7597亿元新台币 创历史新高
台积电Q3营收7597亿元新台币 创历史新高
- 上一篇
- 台积电Q3营收7597亿元新台币 创历史新高

- 下一篇
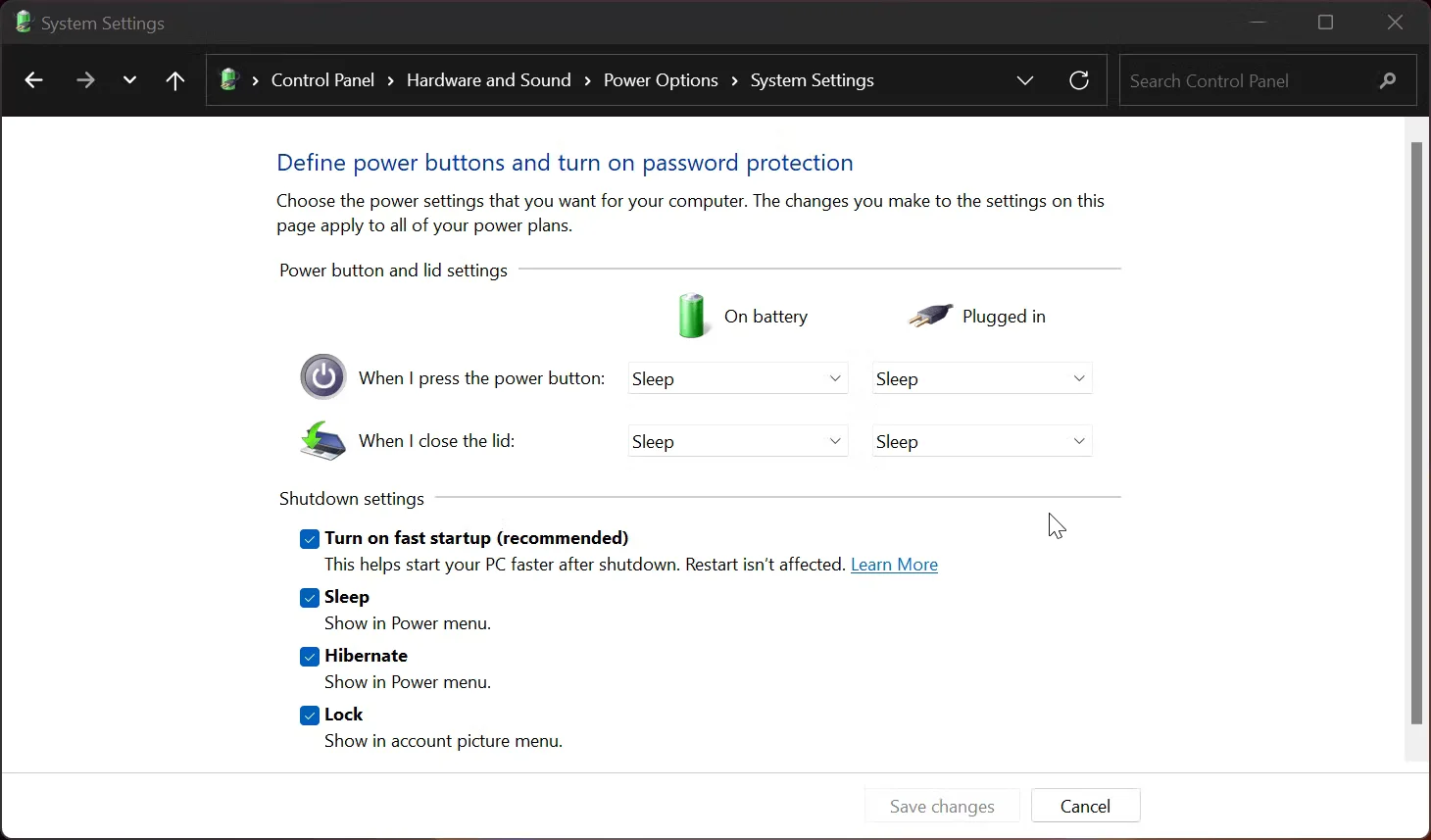
- 如何在Windows 11中打开或关闭快速启动
-

- 文章 · 前端 | 7小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 8小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3733次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4014次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3941次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5114次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4312次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




