提及 United Go
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《提及 United Go》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
写博客意味着将自己的观点公开展示,当然你希望得到回应,否则你宁愿把自己的想法写在一个小笔记本上,然后藏在床头柜里。因此,博客文章始终只是与人类同胞、读者和网络用户对话的前半部分。另一半由反应组成,或者更好的是,由互动组成。来自其他博主的点赞、评论或链接,他们在自己的博文中采纳了该观点,以便进一步传播或讨论。一个故事从这两半中诞生。
博客似乎再次变得流行起来。经过多年被大型“意见集团”围困后,许多人意识到这种简单性是有代价的,因为意见本身甚至个人从来都不是兴趣的焦点。封闭网络中心的内容被货币化或用于操纵他人。如今,博客也是对自由、独立以及从大型社交媒体平台中解放出来的渴望的表达。
但是,这种自由也意味着您必须有相当多的技术理解,并且链接内容并不像在大平台上那么容易,您只需要能够使用键盘即可。像 Wordpress 这样的博客平台在这一点上当然是有帮助的,但最终你只有一个博客,你可以在其中以帖子的形式写下并发布你的想法,但不能自动成为对话。通过博客进行真正对话的最重要的组成部分是超链接,它是万维网的核心元素。与 2000 年代博客的早期相比,如今有多种方式可以通过链接进行交流,从而进行互动,而不仅仅是简单地评论博客文章。
互动
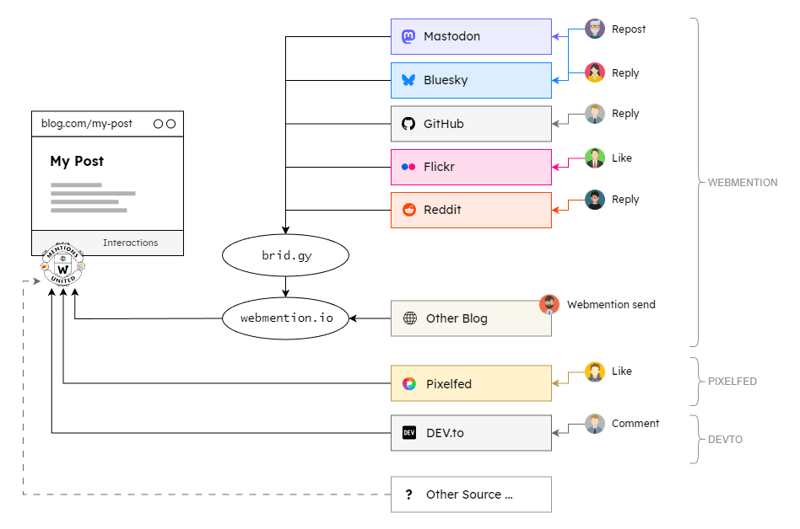
示例:Alice 在她的博客上写了一篇文章...
- Bob 阅读了该文章并在他的博客中写下了该主题,并通过其 URL 提到了 Alice 的帖子。
- Alice 在 Mastodon 等社交网络平台上发布了她帖子的 URL,包括标题。克里斯阅读了这篇文章并点赞
- 丹尼尔同时回复并转发Mastodon帖子
- Alice 在 DEV 等开发者平台上联合发布了完整的帖子,包括原始帖子的 URL,而 Eric 对此帖子发表了评论
以上所有互动均源自 Alice 的博客,但它们发生在她的系统之外,并且未反映在原始帖子中。鲍勃肯定会觉得埃里克的评论或丹尼尔的回复很有趣,但他并不知道这些,就像爱丽丝不知道鲍勃在他的博客上提到的那样。原始帖子中缺少来自网络的所有交互的列表。
完成这一切的技术已经存在。它们只需要付诸实践:
1:Bob 向帖子页面上 Alice 链接的端点发送一个 webmention(例如 webmention.io),Alice 通过 API 在那里检索它
在 2 和 3 上: Alice 之前已设置 Brid.gy 来将 Mastodon 交互传递到 Webmention 端点
4 日: Alice 通过专用 API 检索 DEV 评论
来自社交网络(又名 Fediverse)的互动今天已经可以在各种博客文章中看到。它们通常直接从 Mastodon 的 API 拉到页面上。然而,这通常会忽略一个重要的方面:在原始帖子上链接自我执行的聚合,以便让读者有机会一键登陆互动选项!
但是 Alice 如何在不熟悉相应 API 的情况下获得页面上的交互呢?
她只是使用 Mentions United 项目的客户端脚本...
动力
三年前,我不仅在这个博客上介绍了网络提及并在这里和这里写了它们,而且我还开始系统地记录我在其他平台上的手动联合并将它们显示在帖子下。
我在 Mastodon 上发布文字帖子,如果内容合适,还会在 DEV 上发布文字帖子,在 Pixelfed、Flickr 和其他一些(不幸的是)封闭平台上发布照片。我结合 Aaron Parecki 的 webmention.io 和 Ryan Barrett 的 brid.gy 收集了 Mastodon 和 Flickr 的所有 Webmention 和交互,并使用客户端 JavaScript 将它们带到帖子页面。
但始终缺少来自其他平台的互动。原则上,brid.gy 可以从社交网络上最大的照片平台 Pixelfed 收集点赞和评论,但该平台四年来已知的一些错误阻止了这一点。
现在,我不是最有耐心的人,而且Pixelfed问题反复询问也没有任何回应,反正也只能解决我一个问题,我心想:那我就只需自己构建一些能够从所有可能的 API 中获取交互并将其插入到我的帖子页面中的东西即可。
项目“提及联合”
正如 Robb Knight 谈到他的 EchoFeed 时所说:
命名事物很难,别打扰我。
解决方案的功能和结构更容易定义。一方面,它是一个纯客户端 JavaScript 应用程序,在页面上的浏览器中运行,以确保数据始终是最新的,并且不考虑撤回的交互。另一方面,插件系统应该只执行需要的脚本。
因此,该项目由一个仅 7 KB 的主脚本和两种类型的插件脚本组成:
提供者插件用于检索与人相关的交互数据并将其放入通用表单
渲染器插件将收集的数据转换为 HTML 并将其插入页面
主脚本(mentions-united.js)实现了以下相关方法:
- register(plugin) - 注册插件脚本以供执行
- load() - 在所有注册的提供者插件中执行retrieve()方法,该方法从相应的API收集数据
- show() - 在所有已注册的渲染器插件中执行 render(interactions) 方法,该方法将合并的数据转换为 HTML 并插入
有关解决方案如何构建的进一步说明可以在 GitHub 存储库的自述文件中找到。
可用插件
最初开发的插件自然满足了我对这个博客的需求,但如果随着时间的推移,可以添加更多来自开发者社区的插件,那就太好了。我将在接下来的几周内为 Mastodon 和 Flickr 贡献原生提供程序插件,以减少当前对 brid.gy 的依赖,而不再需要它。
提供商插件 网络提及 (mentions-united-provider_webmentions.js)
通过博客文章(目标)的 URL 获取来自 webmention.io API 的所有交互,无论是真实的 webmention 还是来自 Mastodon、Bluesky、GitHub、Flickr 以及其他通过 Brid.gy 集成的平台的交互提供商插件 Pixelfed(提及-united-provider_pixelfed.js)
通过联合 URL(源)从 Pixelfed 实例的 API 获取所有交互。在传递的选项中,您还可以指定 API 代理 URL,以防止检索所需的密钥被公开。提供商插件 DEV.to(mentions-united-provider_devto.js)
通过联合 URL 从 DEV API 获取所有评论

收集所有交互后,渲染器插件可以以不同的方式将它们集成到页面中。需要注意的是,该解决方案输出没有任何样式的纯 HTML,因为这些毕竟是非常个性化的。
渲染器插件列表(mentions-united-renderer_list.js)
生成所有交互的降序排序列表渲染器插件 按类型划分的头像 (mentions-united-renderer_avatars-by-type.js)
为给定类型的所有交互生成头像的内联列表,例如 Likes渲染器插件总数(mentions-united-renderer_total-number.js)
创建具有交互次数的锚点
有关插件、选项和更多详细信息的其他信息可以在该项目的 GitHub 存储库上找到。
在 kiko.io 上的原始帖子中,我深入了解了我的实现在 SSG Hexo 下的样子... https://kiko.io/post/Mentions-United-3-2-1-go/
今天关于《提及 United Go》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 JavaScript 数组方法:综合指南
JavaScript 数组方法:综合指南
- 上一篇
- JavaScript 数组方法:综合指南

- 下一篇
- 有多少人知道 Python 有内置的 http 服务器?
-

- 文章 · 前端 | 4分钟前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS弹性卡片等高实现技巧
- 298浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- 浮动导航栏和下拉菜单制作教程
- 467浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript排序搜索算法入门详解
- 395浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5轨迹加密技术解析与应用
- 138浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS过渡延迟无效怎么解决
- 433浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript是什么?为何是网页开发核心?
- 402浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS响应式网页子元素顺序错?用order+媒体查询解决
- 184浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS动画:图片放大淡入效果实现
- 260浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




