抽象工厂设计模式
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《抽象工厂设计模式》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
抽象工厂方法设计模式:- 基本上它是模式中的模式,它是一种创建型设计模式,需要以我们工厂设计的方式创建属于一系列相似对象的对象我们创建相似类型对象的模式在这里,我们使用工厂中的工厂来创建属于相似对象系列的对象。
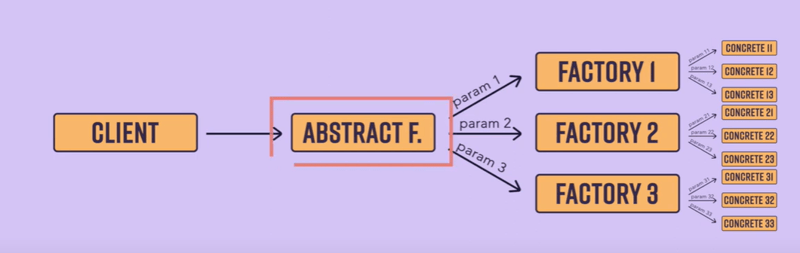
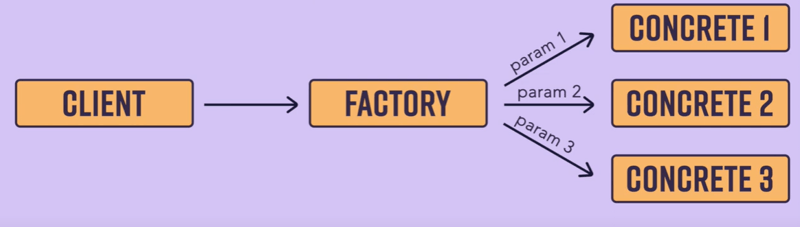
工厂和抽象工厂设计模式的区别


抽象工厂模式与工厂方法模式类似,但多了一层。在抽象工厂中,有一个中央接口(或“工厂”),它定义了创建一组相关对象(如按钮或复选框)的方法。
每个具体工厂类决定使用哪个特定工厂(例如,用于 windows 或 mac 的工厂)来创建实际对象。然后,在这些具体产品类中实现创建最终对象(如 mac 按钮或 windows 复选框)的逻辑。
简而言之:
- 抽象工厂定义了创建对象族的方法。
- 具体工厂根据某种逻辑决定使用哪个特定工厂。
- 具体产品(实际对象)是根据这些工厂中的逻辑创建的。
此模式有助于创建相关对象,而无需将代码与特定实现紧密耦合。
抽象工厂设计模式的类图
+----------------------+
| abstractfactory | <------------------------------+
|---------------------- | |
| + createproducta() | |
| + createproductb() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| concretefactory1 | | concretefactory2 |
|------------------------- | |-------------------------|
| + createproducta() | | + createproducta() |
| + createproductb() | | + createproductb() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| producta1 | | producta2 |
+---------------+ +---------------+
+---------------+ +---------------+
| productb1 | | productb2 |
+---------------+ +---------------+
类比理解抽象工厂设计模式:智能手机制造商
想象一家提供两条产品线的智能手机公司:android 和 iphone。两条系列均包含手机和充电器,但每条系列的具体型号有所不同。
一家智能手机公司生产两条产品线:android 和 iphone,每条产品线都有一部手机和一个充电器。
- 抽象工厂:将其视为定义需要创建哪些产品(手机和充电器)的蓝图。
- 具体工厂:类似于 android 和 iphone 部门,负责根据所选产品线(android 或 iphone)创建特定产品。
- 具体产品:各部门制作的实际产品(android手机、android充电器、iphone、iphone充电器)。
- 客户:作为客户,您可以在 android 或 iphone 之间进行选择,然后就会为您创建合适的产品,而无需了解它们是如何构建的。 此模式确保兼容的产品(手机和充电器)一起创建,而不会暴露内部创建逻辑。
以下是上述类比的uml图
+--------------------+
| abstractfactory | <--- abstract interface for creating products
+--------------------+
| + createphone() |
| + createcharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| androidfactory | | iphonefactory | <-- concrete factories
+----------------------+ +----------------------+
| + createphone() | | + createphone() |
| + createcharger() | | + createcharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| androidphone | | iphone | <-- concrete products
+-------------------+ +-------------------+
| + makecall() | | + makecall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| androidcharger | | iphonecharger | <-- concrete products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
client
+----------------------------------+ <-- client code
| calls either androidfactory or |
| iphonefactory to get products |
+----------------------------------+
这里是上述类比的代码,以便更好地理解
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
抽象工厂模式是一种强大的设计方法,可以促进相关对象系列的创建,而无需指定它们的确切类。通过将客户端代码与实际产品创建分离,可以在引入新产品系列时确保灵活性、可扩展性和更清晰的代码管理。无论是管理跨平台接口还是创建不同的产品线,该模式都提供了一个结构化且可维护的解决方案来处理对象创建的复杂性。实现抽象工厂可以帮助您的代码面向未来,并随着系统的发展保持清晰的关注点分离。
我很想听听您如何将这些想法应用到您的工作中?在下面的评论中分享您的想法或问题 - 我很乐意听取您的意见。
感谢您加入我的学习之旅!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 Java函数式编程中高阶函数的调试技巧?
Java函数式编程中高阶函数的调试技巧?
- 上一篇
- Java函数式编程中高阶函数的调试技巧?

- 下一篇
- Golang 函数如何使用WaitGroup来协调并发任务?
-

- 文章 · 前端 | 10秒前 |
- JS动态替换HTML5背景图方法
- 217浏览 收藏
-

- 文章 · 前端 | 32秒前 |
- CSS定位不准怎么调?position属性实用技巧
- 127浏览 收藏
-

- 文章 · 前端 | 1分钟前 | CSS 个人简历
- CSS新手简历制作指南
- 126浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS命名规范有哪些?
- 411浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 浮动元素被覆盖怎么解决?clearboth实用技巧
- 124浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSSGridAuto-fit与Auto-fill区别解析
- 319浏览 收藏
-

- 文章 · 前端 | 31分钟前 | 装饰器
- JavaScript装饰器进阶使用技巧
- 135浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript调用API与JSON处理技巧
- 393浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS绝对定位子元素不随父元素动画移动,如何解决?
- 462浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS文本样式设置全攻略
- 215浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS页面样式错乱解决技巧
- 168浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- 可选链简化空值判断,代码更简洁
- 386浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



