密码重置功能:前端
来源:dev.to
2024-10-06 15:03:59
0浏览
收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个Golang开发实战,手把手教大家学习《密码重置功能:前端》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!

前端
与后端部分相比,前端部分非常简单。我需要做的就是创建一个模式,并使用它发送数据两次。
- 首先发送电子邮件将otp发送至
- 然后发送otp和新密码进行更改
为了创建模式,我从我早期项目 chat-nat 的 messagemodal 组件中复制了一些代码,即用于封装模式的类名。
规划
我会添加“忘记密码?”登录页面上的按钮,并设置 onclick 处理程序以打开模态
在请求之前,我需要使用布尔状态来表示 otp 是否已发送到用户的电子邮件。我将状态命名为 otpsent
- 如果 !isotpsent -> 只是询问电子邮件地址,发送 api 请求,则如果成功 setotpsent(true)
- 如果 isotpsent -> 现在还要求输入 otp 和新密码,那么如果成功,则关闭模式
以下是我从该项目的现有前端重用的一些组件和挂钩:
- box -> 它将我的登录和注册页面整齐地包装到一张卡片中,以页面为中心,在这里重用,标题为“密码重置”
- authform -> 只是一个表单,但我对其进行编码以在我们等待服务器响应时禁用提交按钮并将按钮文本设置为“正在加载...”
- forminput -> 带有自己标签的输入字段,带有值设置器和 onchange 处理程序,可选带有 isrequired 布尔值
- 使用axios -> 自定义挂钩来处理来自需要令牌刷新的服务器的响应。 apireq 函数用于正常请求发送,一些自定义错误处理用于显示alert() 和刷新令牌,refreshreq 函数用于刷新身份验证令牌并再次尝试初始请求。
这是模态的完整代码:
// src/components/passwordresetmodal.tsx
import react, { usestate } from "react"
import authform from "./authform";
import forminput from "./forminput";
import box from "./box";
import { useaxios } from "../hooks/useaxios";
interface formdata {
email: string,
new_password: string,
otp: string,
}
interface props {
isvisible: boolean,
onclose: () => void,
}
const passwordresetmodal: react.fc<props> = ({ isvisible, onclose }) => {
const [formdata, setformdata] = usestate<formdata>({
email: "",
new_password: "",
otp: ""
});
const [isloading, setloading] = usestate<boolean>(false);
const [isotpsent, setotpsent] = usestate<boolean>(false);
const { apireq } = useaxios();
const handleclose = (e: react.mouseevent<htmldivelement, mouseevent>) => {
if ((e.target as htmlelement).id === "wrapper") {
onclose();
// could have setotpsent(false), but avoiding it in case user misclicks outside
}
};
const handlechange = (e: react.changeevent<htmlinputelement>) => {
const { name, value } = e.target;
setformdata({
...formdata,
[name]: value,
});
};
const handlesubmit = async (e: react.formevent<htmlformelement>) => {
e.preventdefault();
setloading(true);
if (!isotpsent) { // first request for sending otp,
const response = await apireq<unknown, formdata>("post", "/api/reset-password", formdata)
if (response) {
alert("otp has been sent to your email");
setotpsent(true);
}
} else { // then using otp to change password
const response = await apireq<unknown, formdata>("put", "/api/reset-password", formdata)
if (response) {
alert("password has been successfully reset\nplease log in again");
// clear the form
setformdata({
email: "",
otp: "",
new_password: "",
})
// close modal
onclose();
}
}
setloading(false);
};
if (!isvisible) return null;
return (
<div
id="wrapper"
classname="fixed inset-0 bg-black bg-opacity-25 backdrop-blur-sm flex justify-center items-center"
onclick={handleclose}>
<box title="password reset">
<authform
submithandler={handlesubmit}
isloading={isloading}
buttontext={isotpsent ? "change password" : "send otp"}>
<forminput
id="email"
label="your email"
type="email"
value={formdata.email}
changehandler={handlechange}
isrequired />
{isotpsent && (<>
<forminput
id="otp"
label="otp"
type="text"
value={formdata.otp}
changehandler={handlechange}
isrequired />
<forminput
id="new_password"
label="new password"
type="password"
value={formdata.new_password}
changehandler={handlechange}
isrequired />
</>)}
</authform>
</box>
</div>
)
}
export default passwordresetmodal
这是在登录表单中处理模式的条件渲染的方式
// src/pages/auth/Login.tsx
import PasswordResetModal from "../../components/PasswordResetModal";
const Login: React.FC = () => {
const [showModal, setShowModal] = useState<boolean>(false);
return (
<Section>
<Box title="Login">
<div className="grid grid-flow-col">
{/* link to the register page here */}
<button
type="button"
onClick={() => setShowModal(true)}
className="text-blue-700 hover:text-white border border-blue-700 hover:bg-blue-800 focus:ring-4 focus:outline-none focus:ring-blue-300 font-medium rounded-lg text-sm px-3 py-2 text-center me-2 mb-2 dark:border-blue-500 dark:text-blue-500 dark:hover:text-white dark:hover:bg-blue-500 dark:focus:ring-blue-800">
Forgot Password?
</button>
<PasswordResetModal isVisible={showModal} onClose={() => setShowModal(false)} />
</div>
</Box>
</Section>
)
我们完成了!至少我是这么想的。
在我的开发环境中运行该应用程序时,我发现了一个错误,如果后端已经运行很长时间,则电子邮件将无法通过。
我们将在下一篇文章中修复此错误
今天关于《密码重置功能:前端》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 Java 函数中不可变和可变参数之间的区别?
Java 函数中不可变和可变参数之间的区别?
- 上一篇
- Java 函数中不可变和可变参数之间的区别?

- 下一篇
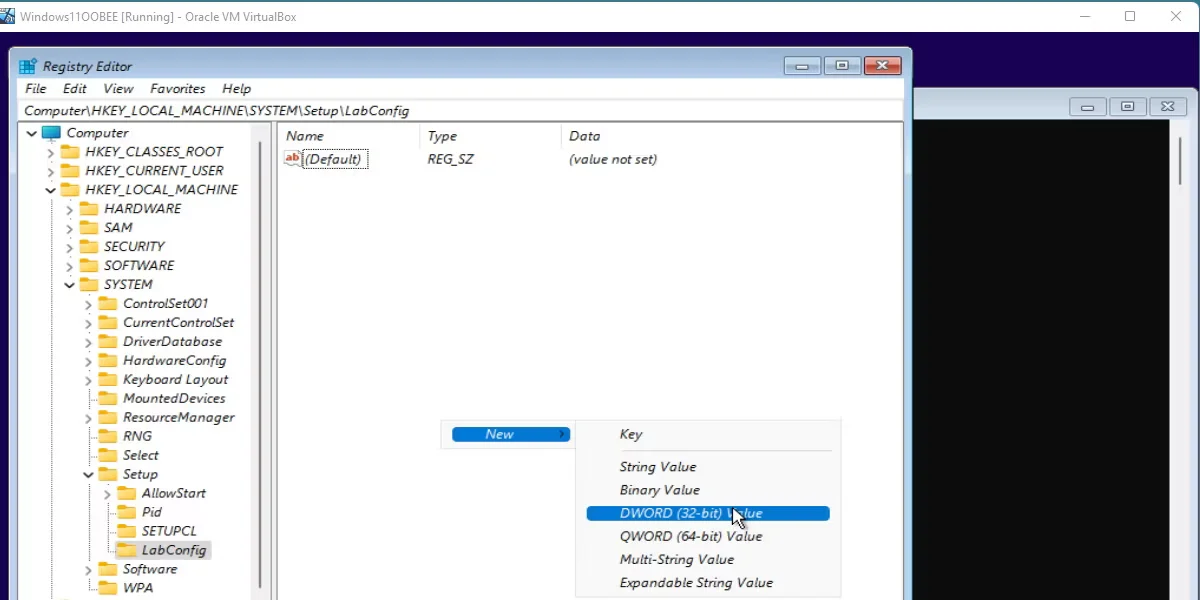
- 如何在不支持的硬件上的虚拟机中安装Windows 11
查看更多
最新文章
-

- Golang · Go教程 | 1小时前 |
- Golang结构体字段名获取方法详解
- 496浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- Golang自定义类型详解与使用技巧
- 279浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- Go反射中Kind和Type区别详解
- 414浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- Golang指针与多维数组使用技巧
- 235浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- Golang模块打包上传教程详解
- 176浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- GolangCI/CD整合实战技巧分享
- 150浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- Golang微服务权限管理与鉴权实战
- 428浏览 收藏
-

- Golang · Go教程 | 3小时前 |
- golist-m查看依赖来源方法
- 239浏览 收藏
-

- Golang · Go教程 | 3小时前 |
- Go方法接收者指针和值的区别详解
- 498浏览 收藏
-

- Golang · Go教程 | 3小时前 |
- Golangnet包实战教程详解
- 223浏览 收藏
-

- Golang · Go教程 | 3小时前 |
- Golang文件压缩解压实战教程
- 121浏览 收藏
-

- Golang · Go教程 | 3小时前 |
- Golang开发任务管理器教程详解
- 189浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3657次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3918次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3862次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5030次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4234次使用
查看更多
相关文章
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览
-
- 提升工作效率的Go语言项目开发经验分享
- 2023-11-03 502浏览



