了解 JavaScript 中的变量:初学者指南
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《了解 JavaScript 中的变量:初学者指南》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。

理解 javascript 中的变量:初学者指南
欢迎回到我们的 javascript 世界之旅!在这篇博文中,我们将深入探讨编程中的基本概念之一:变量。变量对于在 javascript 程序中存储和操作数据至关重要。我们将介绍什么是变量、如何声明它们以及 javascript 中变量的不同类型。让我们开始吧!
什么是变量?
变量是存储数据值的容器。在 javascript 中,您可以将变量视为保存值的盒子。您可以使用变量来存储数字、字符串、对象和其他类型的数据。变量允许您根据需要存储和更新值,从而使您的代码更加灵活和可重用。
声明变量
在 javascript 中,您可以使用 var、let 和 const 关键字声明变量。每个关键字都有自己的特点和用例。
1. 使用var
var 关键字用于声明可以重新分配且具有函数作用域的变量。
示例:
var name = "john"; console.log(name); // output: john name = "jane"; console.log(name); // output: jane
要点:
- 可重新分配:您可以更改var变量的值。
- 函数作用域: 使用 var 声明的变量的作用域为声明它们的函数。
- 提升: var 变量被提升到其作用域的顶部,这意味着您可以在声明它们之前使用它们。但是,在遇到实际声明之前,它们将未定义。
2. 使用 let
let 关键字用于声明可以重新分配且具有块作用域的变量。
示例:
let age = 30; console.log(age); // output: 30 age = 35; console.log(age); // output: 35
要点:
- 可重新分配:您可以更改let变量的值。
- 块作用域: 用 let 声明的变量的作用域为声明它们的块(例如,在 {} 内)。
- 不提升: let 变量不会提升到其作用域的顶部。在声明之前您不能使用它们。
3. 使用 const
const关键字用于声明不能重新赋值且具有块作用域的变量。
示例:
const pi = 3.14; console.log(pi); // output: 3.14 // pi = 3.15; // this will cause an error because `const` variables cannot be reassigned.
要点:
- 不可重新分配: 您无法更改 const 变量的值。
- 块作用域: 使用 const 声明的变量的作用域为声明它们的块。
- 不提升: const 变量不会提升到其作用域的顶部。在声明之前您不能使用它们。
命名变量
命名变量时,使用描述性且有意义的名称很重要。这使您的代码更具可读性和更容易理解。
命名变量的最佳实践:
- 使用驼峰式命名法: 变量名称应采用驼峰式命名法,其中第一个字母小写,后续每个单词以大写字母开头(例如,username、totalprice).
- 具有描述性: 选择能够清楚描述变量用途的名称(例如,userage 而不是 a)。
- 避免保留字: 不要使用 javascript 保留字作为变量名称(例如,let、const、var)。
示例:
let username = "john"; let totalprice = 100; let isloggedin = true;
变量类型
javascript 是一种动态类型语言,这意味着您在声明变量时无需指定变量的类型。类型是在运行时根据分配给变量的值确定的。
常见变量类型:
- 数字: 代表数值(例如,让年龄 = 30;)。
- 字符串: 表示文本值(例如,let name = "john";)。
- 布尔值: 表示 true 或 false 值(例如,let isstudent = true;)。
- 对象: 表示复杂的数据结构(例如,let person = { name: "john",age: 30 };)。
- 数组: 表示值列表(例如,letfruits = ["apple", "banana", "cherry"];)。
- null: 表示故意不存在任何对象值(例如,let empty = null;)。
- 未定义: 表示已声明但未赋值的变量(例如,let x;)。
示例:
let age = 30; // Number
let name = "John"; // String
let isStudent = true; // Boolean
let person = { name: "John", age: 30 }; // Object
let fruits = ["apple", "banana", "cherry"]; // Array
let empty = null; // Null
let x; // Undefined
结论
理解变量是学习 javascript 的关键一步。变量允许您存储和操作数据,使您的代码更加动态和灵活。通过使用 var、let 和 const 关键字,您可以声明具有不同范围和行为的变量。请记住为变量使用有意义且具有描述性的名称,以使代码更具可读性。
在下一篇博文中,我们将深入研究 javascript 数据类型,并探索如何使用数字、字符串和其他类型的数据。请继续关注我们的 javascript 世界之旅!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《了解 JavaScript 中的变量:初学者指南》文章吧,也可关注golang学习网公众号了解相关技术文章。
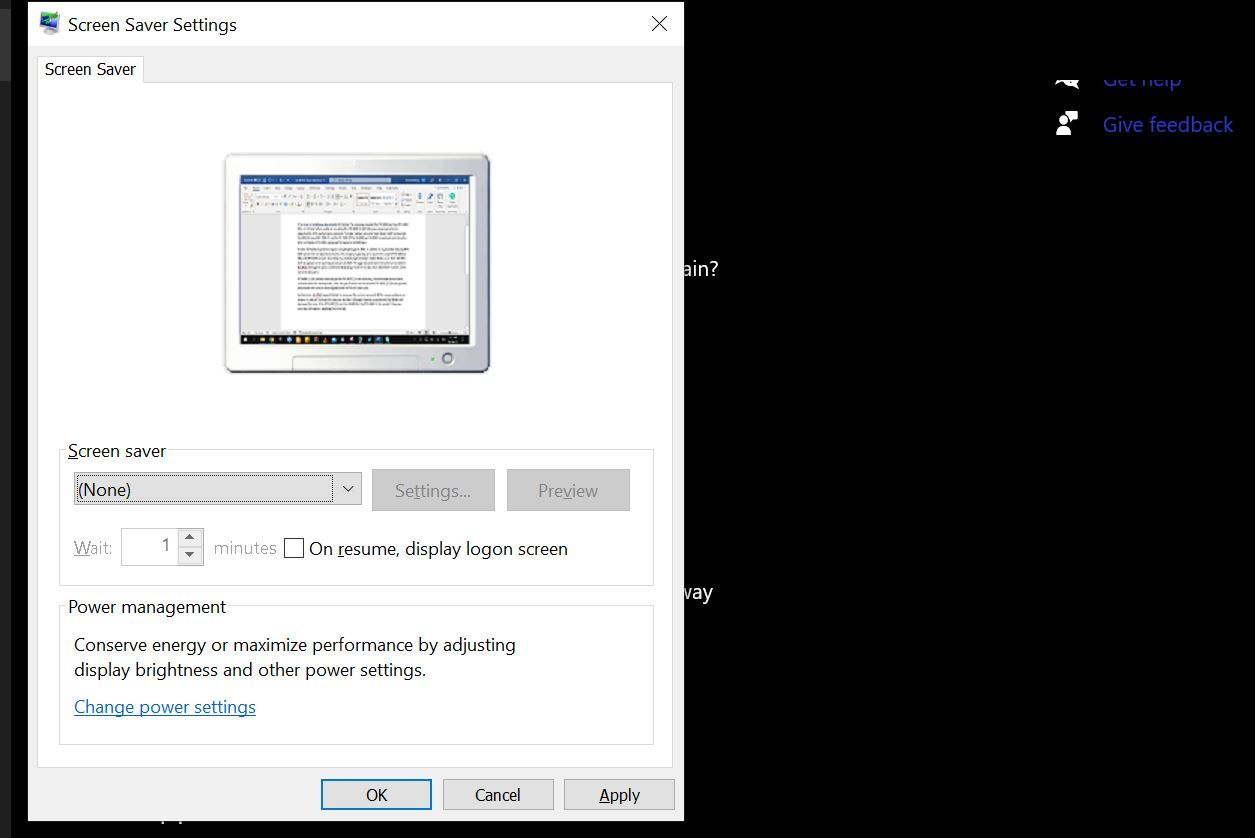
 如何阻止Windows自动锁定自身
如何阻止Windows自动锁定自身
- 上一篇
- 如何阻止Windows自动锁定自身

- 下一篇
- Golang 函数:如何通过函数进行异常处理?
-

- 文章 · 前端 | 4分钟前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript操作DOM方法全解析
- 250浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- API调用拦截与监控实现方法解析
- 123浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS响应式侧边栏固定滚动实现技巧
- 195浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript入门基础详解
- 133浏览 收藏
-

- 文章 · 前端 | 17分钟前 | HTML5建模
- HTML5建模视角操作详解:旋转缩放平移技巧
- 333浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- PostCSS插件管理与使用技巧分享
- 194浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML5getUserMedia获取音频视频方法
- 210浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS动画与hover冲突解决方案
- 166浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript微任务是什么?如何区分宏任务?
- 459浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- Grid布局优化:auto-fill与gap调整技巧
- 368浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- BigInt优化大数运算,JS新特性全解析
- 465浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3911次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



