当您在浏览器中输入 URL 时会发生什么?
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《当您在浏览器中输入 URL 时会发生什么?》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
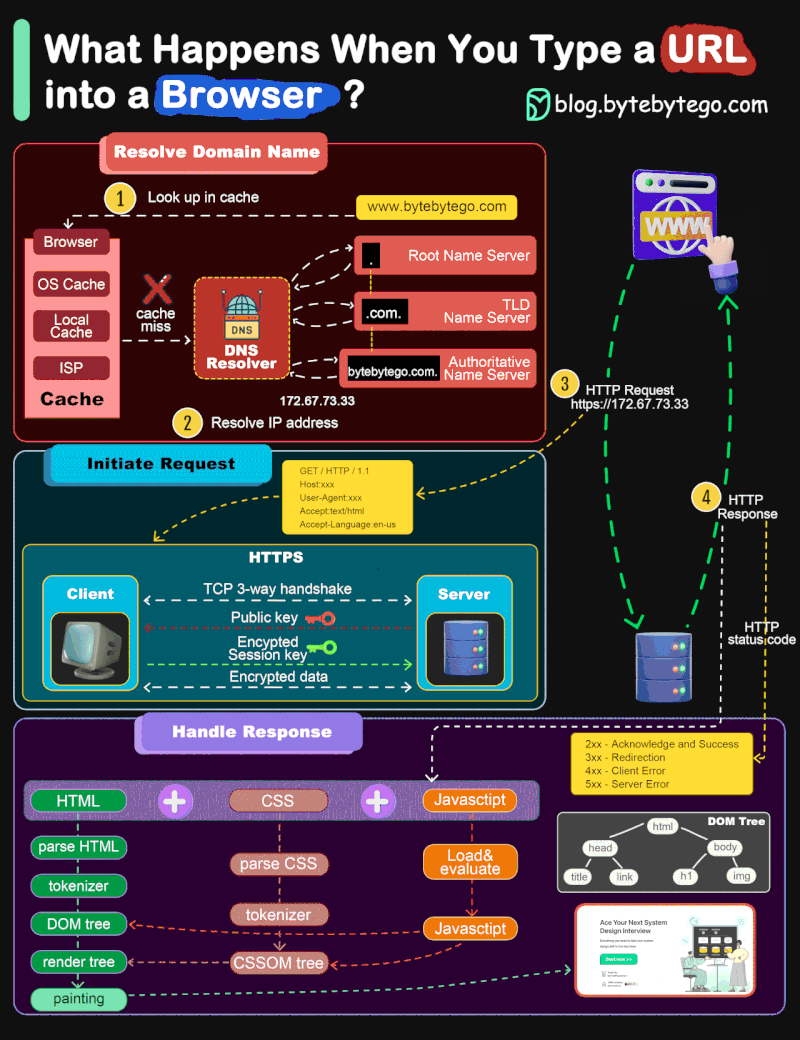
您是否想过当您在浏览器中输入 url 并按 enter 键时幕后会发生什么?该过程比您想象的更加复杂,涉及多个步骤,这些步骤无缝协作以提供您请求的网页。在本文中,我们将探索从输入 url 到查看完全加载的网页的整个过程,阐明使这一切成为可能的技术和协议。

第 1 步:输入 url 并将其转换为 ip 地址
当您在浏览器中输入 url(例如 www.example.com)时,旅程就开始了。浏览器的首要任务是将这个人类可读的 url 转换为 ip 地址,即托管网站的服务器的数字地址。这种翻译至关重要,因为当我们使用域名时,计算机使用数字地址进行通信,例如 192.0.2.1.
为了查找 ip 地址,浏览器会检查多个缓存以加快进程:
- 浏览器缓存:存储以前的ip地址以避免重复查找。
- 操作系统 (os) 缓存:如果在浏览器缓存中找不到,则会检查操作系统缓存。
- 路由器或本地缓存:浏览器可能会检查路由器的缓存或本地网络缓存。
- isp 缓存:最后,您的互联网服务提供商 (isp) 会保留 ip 地址缓存。
如果这些缓存均不包含 ip 地址,浏览器将执行 dns(域名系统)查找。
第 2 步:dns 查找并解析 ip 地址
当在任何缓存中都找不到 ip 地址时,浏览器将启动 dns 查找。将 dns 视为互联网的电话簿 — 它通过以下几个步骤将域名转换为 ip 地址:
- 递归 dns 查找:dns 解析器对各种 dns 服务器进行递归查询,直到找到所请求的 ip 地址。
- 根 dns 服务器:解析器首先查询根 dns 服务器,该服务器将其定向到 tld(顶级域)dns 服务器(例如 .com 或 .org)。
- 权威 dns 服务器:tld 服务器随后指向该域的权威 dns 服务器(例如 example.com),该服务器提供正确的 ip 地址。
有了这些信息,您的浏览器就可以继续与网络服务器建立连接。
第3步:建立tcp连接和https握手
一旦您的浏览器获得了 ip 地址,它就会发送 http(或 https)请求以发起与 web 服务器的通信。然而,在交换任何数据之前,必须通过称为 tcp 3 次握手:
的过程建立 tcp(传输控制协议)连接- syn:客户端发送syn(同步)消息来请求连接。
- syn-ack:服务器用 syn-ack(同步确认)消息进行响应。
- ack:最后,客户端发送回ack(确认)消息以建立连接。
如果您通过 https 访问网站,则会发生一个额外步骤 - ssl/tls 握手 - 确保浏览器和服务器之间交换的数据是加密的:
- 服务器将其公钥发送到您的浏览器。
- 您的浏览器使用此公钥加密会话密钥并将其发回。
- 服务器使用其私钥解密此会话密钥。
- 双方都使用此会话密钥来进行安全通信。
第 4 步:发送 http 请求
建立安全连接后,您的浏览器会发送 http 请求来访问服务器上的特定资源。此请求包含详细信息,例如您的浏览器类型以及您尝试访问的页面。 http 请求可能如下所示:
get /index.html http/1.1 host: www.example.com user-agent: mozilla/5.0 (windows nt 10.0; win64; x64) applewebkit/537.36 (khtml, like gecko) chrome/91.0.4472.124 safari/537.36 accept: text/html
服务器处理此请求并准备发回所请求的资源。
第5步:服务器处理请求并发送响应
处理您的请求后,服务器会生成一个 http 响应,其中包含渲染页面所需的资源,例如 html、css、javascript 和图像。理想情况下,此响应的状态代码为 200 ok,表示一切顺利。
以下是该响应的示例:
HTTP/1.1 200 OK<br>
Content-Type: text/html; charset=UTF-8<br>
Content-Length: 3485
<p><!DOCTYPE html><br>
<html><br>
<head><br>
<title>Example Page</title><br>
</head><br>
<body><br>
<h1>Welcome to Example.com!</h1><br>
</body><br>
</html></p>
第 6 步:渲染页面
一旦您的浏览器收到此响应,它就会开始通过解析 html 和 css 文件来渲染页面,同时执行这些文件中包含的任何 javascript 代码。此过程涉及创建文档对象模型 (dom),它表示网页上的元素的结构。
渲染引擎负责根据此 dom 结构和应用于其的 css 样式在屏幕上绘制像素。
结论
了解当您在浏览器中输入 url 时会发生什么,揭示了现代网络技术是多么复杂而高效。从将域名转换为 ip 地址,到建立安全连接和无缝渲染页面,每一步对于快速安全地交付内容都起着至关重要的作用。
下次您在线浏览时,请花点时间欣赏所有这些幕后流程的协同工作,以便您可以在您喜爱的网站上享受流畅的导航!
延伸阅读
对于那些有兴趣加深网络技术如何工作或寻求更多技术见解的人:
- dns 的工作原理
- 了解 tcp/ip
- https 连接
通过探索这些资源,您将更深入地了解我们的数字世界是如何运作的!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 在Windows上查看应用的组策略的3种方法
在Windows上查看应用的组策略的3种方法
- 上一篇
- 在Windows上查看应用的组策略的3种方法

- 下一篇
- Go 反射在函数测试中的作用概述
-

- 文章 · 前端 | 7分钟前 |
- 微博附近用户怎么找?隐私设置全攻略
- 291浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- Flex布局图标文字居中技巧
- 251浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS圆形头像制作教程:border-radius50%实现方法
- 364浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS悬浮菜单实现技巧分享
- 284浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 类字段与方法属性有何不同
- 480浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS文件命名与引入规范详解
- 412浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS过渡优化:列表展开折叠技巧
- 114浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSSwhite-space属性详解与应用
- 356浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- HTML缓存刷新技巧与方法解析
- 206浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- 媒体查询实现flex等分布局技巧
- 100浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- MongoDB聚合$match查询使用技巧
- 152浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- CSS浮动布局详解与使用方法
- 293浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4008次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



