介绍 simpledevcss
来源:dev.to
2024-10-05 10:34:01
0浏览
收藏
学习文章要努力,但是不要急!今天的这篇文章《介绍 simpledevcss》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!

simpledev.css 是一个新的 CSS 框架,我将其描述为 大部分无类框架。我称其为无类,因为许多代码使用类型选择器,因此您不必添加许多类来设置网页样式。有一些课程,但我们尽量将它们保持在最低限度(到目前为止只有大约 42 个课程)。
让我们回顾一下下面的一些功能!
特征
- 大部分是无类别的设计:它基本上是无类别的,所以只要添加框架,您就会看到纯 HTML 页面发生变化。
- 常见元素的最小类:我们为真正常见的东西提供类:导航栏、使链接看起来像按钮、基本页脚等。
- 以辅助功能为中心:我不是辅助功能专家,但我尽力将辅助功能最佳实践纳入框架中。因此,框架有一个跳过链接组件,一个视觉上隐藏的类,我们使用 rems 来表示字体大小。
- 主题支持: simpledev.css 支持不同的主题。您可以仅使用浅色模式、仅使用深色模式,或同时使用两者。
- 最少的 JavaScript: JS 非常轻。我们只使用 JS 作为导航栏组件。如果您不使用导航栏(或者您使用简单的导航栏组件),则可以完全跳过 JS!
- 易于开始:我们有一个入门页面,其中包含您可以复制或下载的基本和高级模板、可以下载或用于启动新存储库的 GitHub 存储库以及来自 CodePen 的笔直接在浏览器中尝试。
- 食谱:我们还有一个食谱页面,您可以在其中将 CSS 规则复制并粘贴到您的 custom.css 文件中,以获得粘性导航栏、圆角、条纹表格和平滑滚动等功能!
- 自定义调色板:您可以自带调色板。 simpledev.css 默认情况下没有任何颜色,因此您可以选择自己的颜色并将其添加到框架中。
- 模块化组件:从技术上讲,您可以下载一些组件并根据需要单独使用它们。只需访问 GitHub 存储库并下载所需的 CSS 文件即可。请记住,我们在 Modern Normalize 之上开发了我们的组件,因此您可能需要合并 Modern Normalize 才能获得相同的外观。
背景
去年我在 GitHub 上发现了 Awesome-css-frameworks 存储库。它包含一长串分为不同类别的 CSS 框架。我对 Classless CSS 框架部分特别感兴趣。我喜欢链接到 CSS 文件并立即更改 HTML 页面的外观而无需修改 HTML 的想法。
最初,我受到列表中名为 Water.css 的框架的启发,但后来我从另一个无类框架 Pico.css 中获得了更多灵感。
最终我决定尝试创建自己的框架。然而,我希望它有点不同:
- 我决定只使用 vanilla CSS 而不是 Sass。这是因为我希望其他人能够轻松尝试该框架并从源代码中学习。
- 我不希望它是纯粹无类的,因为我认为有些东西需要 CSS 类。
- Pico 可能是最好看的无类 CSS 框架,但我觉得有些元素/组件有点大,所以我希望我的元素/组件更小。
结论
感谢您阅读这篇文章!我有几件事想请教:
- 请在 GitHub 上为该存储库加注星标!
- 尝试使用框架构建一个小项目
- 如果您发现任何问题,请在 GitHub 上创建问题
- 如果您有任何功能请求,请在 GitHub 上发起讨论
- 如果您对组件有想法,请尝试在 CodePen 上构建它!
如果您有任何问题或建议,请在下面留言!稍后我可能还会跟进 simpledev.css 的教程。
理论要掌握,实操不能落!以上关于《介绍 simpledevcss》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
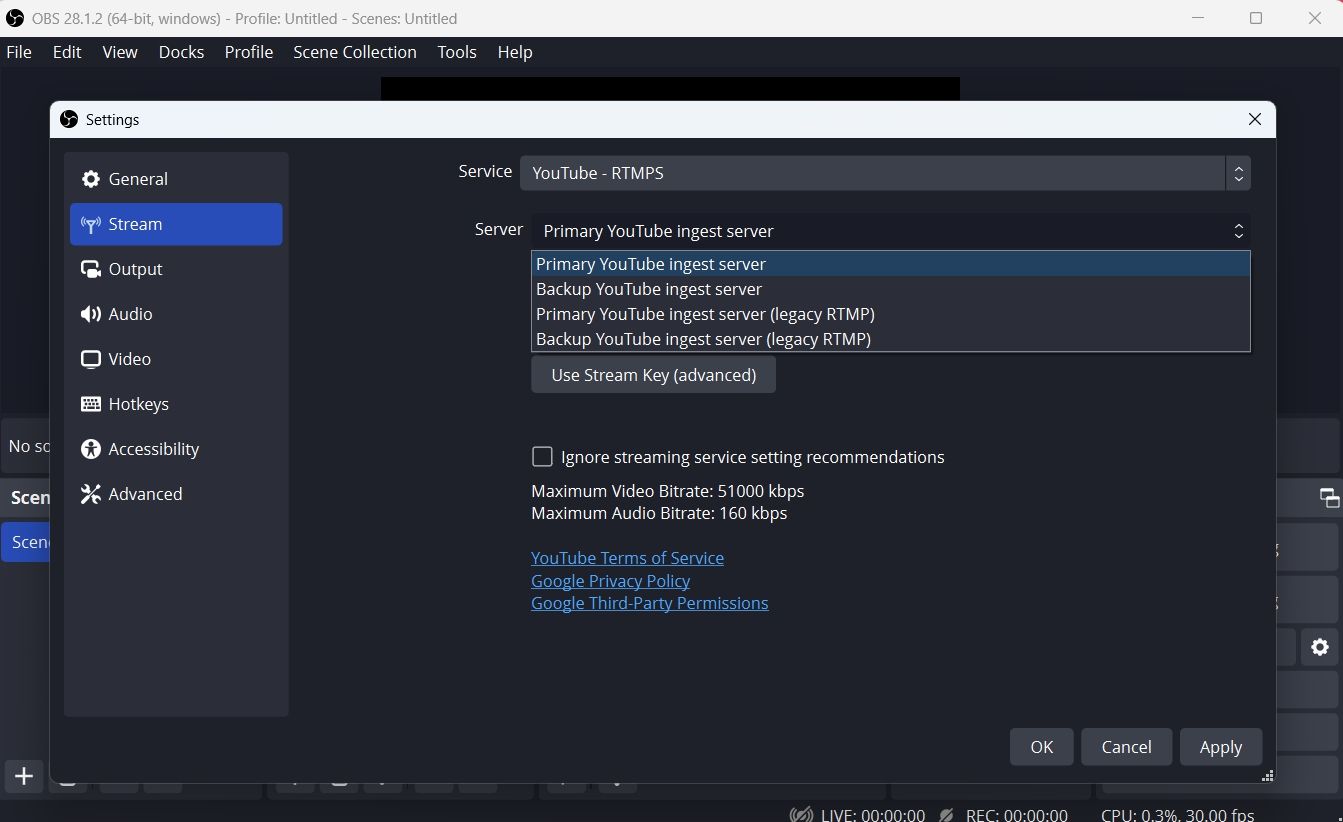
 修复Windows OBS Studio无法连接到服务器错误的7种方法
修复Windows OBS Studio无法连接到服务器错误的7种方法
- 上一篇
- 修复Windows OBS Studio无法连接到服务器错误的7种方法

- 下一篇
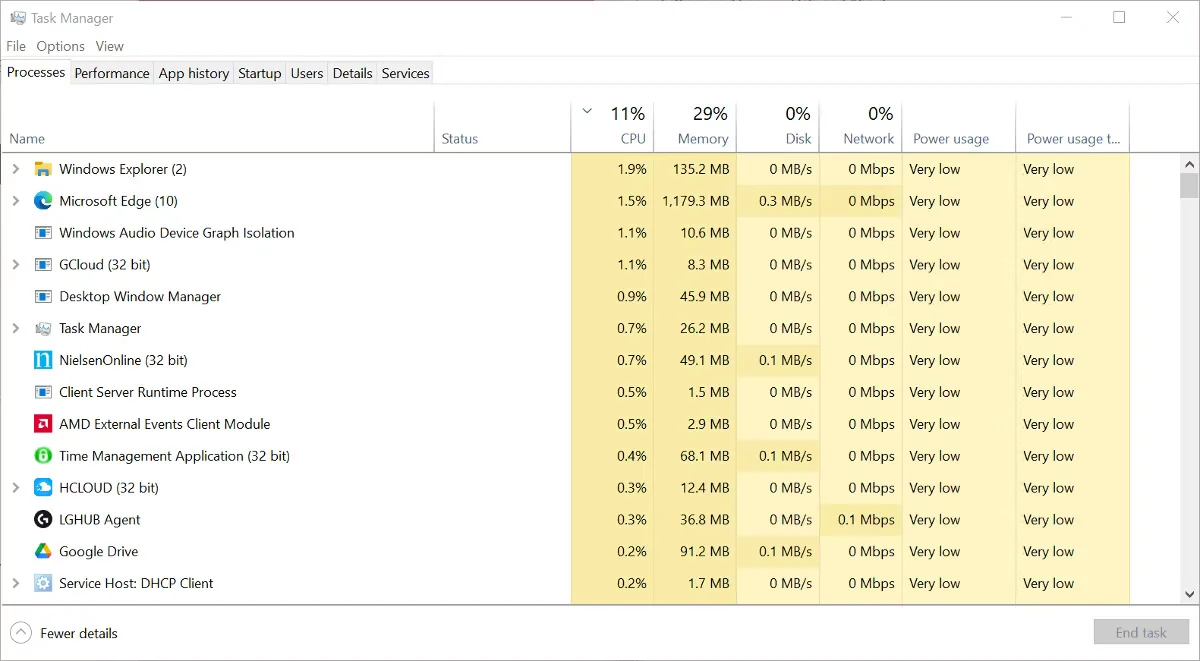
- 如何使用Kiwi Application Monitor监控Windows进程并设置操作触发器
查看更多
最新文章
-

- 文章 · 前端 | 14秒前 |
- JavaScript安全检测指南:静态代码审查技巧
- 487浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript闭包原理与作用域详解
- 212浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML5Canvas路径绘制教程
- 214浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS伪元素::after实用技巧:清除浮动与内容扩展
- 308浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML运行EXE方法有哪些?
- 164浏览 收藏
-

- 文章 · 前端 | 21分钟前 | 流式数据 异步迭代器
- JavaScript异步迭代器流数据处理解析
- 357浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 表单性能测试技巧与响应时间测量方法
- 234浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




