流场屏幕
来源:dev.to
2024-10-03 20:45:59
0浏览
收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《流场屏幕》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!

使用 vanilla js 和 html canvas 的动态流场
您是否曾被抽象粒子动画迷住过?这些流动、动态的视觉效果可以通过使用纯 javascript 和 html canvas 元素的极其简单的技术来实现。在本文中,我们将分解创建一个流场的过程,该流场为数千个粒子提供动画,让它们自然运动。
1. 设置项目
首先,我们需要三个文件:一个用于设置画布的 html 文件、一个用于样式设置的 css 文件以及一个用于处理逻辑的 javascript 文件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flow fields</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<canvas id="canvas1"></canvas>
<script src="script.js"></script>
</body>
</html>
解释:
- 我们定义一个
- styles.css 将链接到画布样式。
- 主要动画逻辑包含在 script.js 中。
2. 使用 css 设置画布样式
让我们添加一个简单的样式,为画布提供黑色背景,并确保删除所有内边距和边距。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
canvas {
background-color: black;
}
解释:
- 将边距和填充设置为零可确保画布填满整个屏幕。
- 黑色背景与白色颗粒形成良好的对比。
3. 粒子类:创造魔法
particle类是动画的核心所在。每个粒子在画布上移动,留下其过去位置的痕迹,创造出流动的效果。
class particle {
constructor(effect) {
this.effect = effect;
this.x = math.floor(math.random() * this.effect.width);
this.y = math.floor(math.random() * this.effect.height);
this.speedmodifier = math.floor(math.random() * 5 + 1);
this.history = [{ x: this.x, y: this.y }];
this.maxlength = math.floor(math.random() * 200 + 10);
this.timer = this.maxlength * 2;
this.colors = ['#4c026b', '#8e0e00', '#9d0208', '#ba1a1a', '#730d9e'];
this.color = this.colors[math.floor(math.random() * this.colors.length)];
}
draw(context) {
context.beginpath();
context.moveto(this.history[0].x, this.history[0].y);
for (let i = 1; i < this.history.length; i++) {
context.lineto(this.history[i].x, this.history[i].y);
}
context.strokestyle = this.color;
context.stroke();
}
update() {
this.timer--;
if (this.timer >= 1) {
let x = math.floor(this.x / this.effect.cellsize);
let y = math.floor(this.y / this.effect.cellsize);
let index = y * this.effect.cols + x;
let angle = this.effect.flowfield[index];
this.speedx = math.cos(angle);
this.speedy = math.sin(angle);
this.x += this.speedx * this.speedmodifier;
this.y += this.speedy * this.speedmodifier;
this.history.push({ x: this.x, y: this.y });
if (this.history.length > this.maxlength) {
this.history.shift();
}
} else if (this.history.length > 1) {
this.history.shift();
} else {
this.reset();
}
}
reset() {
this.x = math.floor(math.random() * this.effect.width);
this.y = math.floor(math.random() * this.effect.height);
this.history = [{ x: this.x, y: this.y }];
this.timer = this.maxlength * 2;
}
}
解释:
- 构造函数:每个粒子都用随机位置和移动速度初始化。历史数组跟踪过去的位置以创建轨迹。
- draw():该函数根据粒子的历史记录绘制粒子的路径。粒子留下彩色轨迹,增加了视觉效果。
- update():这里,通过计算与流场的角度来更新粒子的位置。速度和方向由三角函数控制。
- reset():当粒子完成其轨迹时,它会重置到新的随机位置。
4.效果类:组织动画
effect 类处理粒子的创建和流场本身,它控制粒子的运动。
class effect {
constructor(canvas) {
this.canvas = canvas;
this.width = this.canvas.width;
this.height = this.canvas.height;
this.particles = [];
this.numberofparticles = 3000;
this.cellsize = 20;
this.flowfield = [];
this.curve = 5;
this.zoom = 0.12;
this.debug = true;
this.init();
}
init() {
this.rows = math.floor(this.height / this.cellsize);
this.cols = math.floor(this.width / this.cellsize);
for (let y = 0; y < this.rows; y++) {
for (let x = 0; x < this.cols; x++) {
let angle = (math.cos(x * this.zoom) + math.sin(y * this.zoom)) * this.curve;
this.flowfield.push(angle);
}
}
for (let i = 0; i < this.numberofparticles; i++) {
this.particles.push(new particle(this));
}
}
drawgrid(context) {
context.save();
context.strokestyle = 'white';
context.linewidth = 0.3;
for (let c = 0; c < this.cols; c++) {
context.beginpath();
context.moveto(c * this.cellsize, 0);
context.lineto(c * this.cellsize, this.height);
context.stroke();
}
for (let r = 0; r < this.rows; r++) {
context.beginpath();
context.moveto(0, r * this.cellsize);
context.lineto(this.width, r * this.cellsize);
context.stroke();
}
context.restore();
}
render(context) {
if (this.debug) this.drawgrid(context);
this.particles.foreach(particle => {
particle.draw(context);
particle.update();
});
}
}
解释:
- 构造函数:初始化画布尺寸、粒子数量、流场。
- init():通过组合每个网格单元的三角函数来计算流场的角度。该场影响粒子的移动方式。
- drawgrid():绘制将画布划分为单元格的网格,调试时使用。
- render():调用每个粒子的绘制和更新方法,以在画布上为粒子设置动画。
5. 通过动画循环让它变得栩栩如生
为了让一切正常工作,我们需要一个动画循环来不断清除画布并重新渲染粒子:
const effect = new Effect(canvas);
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
effect.render(ctx);
requestAnimationFrame(animate);
}
animate();
解释:
- clearrect():清除每一帧上的画布,以避免覆盖之前的帧。
- requestanimationframe:通过递归调用 animate() 函数来保持动画流畅。
结论
通过分解 particle 和 effect 类,我们仅使用普通 javascript 创建了流体和动态流场动画。 html 画布的简单性与 javascript 的三角函数相结合,使我们能够构建这些令人着迷的视觉效果。
随意使用粒子数、颜色或流场公式来创建您自己的独特效果!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
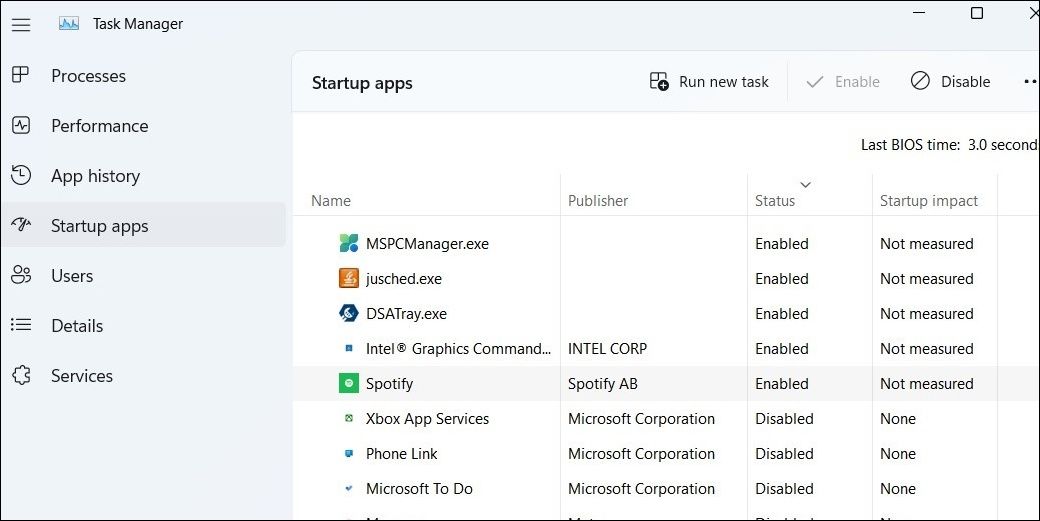
 如何阻止Windows Spotify自动启动
如何阻止Windows Spotify自动启动
- 上一篇
- 如何阻止Windows Spotify自动启动

- 下一篇
- Win10专业版节电模式黑屏怎么解除
查看更多
最新文章
-

- 文章 · 前端 | 2分钟前 |
- a标签使用方法与常见问题详解
- 455浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JS模块化封装技巧与实现方法
- 436浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS全局类名怎么使用
- 290浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS绝对定位入门与实战技巧
- 440浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript性能分析:资源加载时序解析指南
- 443浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS选择器优先级冲突怎么解决?
- 175浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSSGrid响应式图片画廊布局教程
- 294浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS标签页切换效果实现技巧
- 239浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- HTML如何调整字体大小?详细设置方法
- 459浏览 收藏
-

- 文章 · 前端 | 48分钟前 | HTML5
- HTML5Canvas绘图入门与技巧详解
- 466浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- CSS多列浮动元素底部对齐技巧
- 423浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS文本高亮效果与阴影参数详解
- 285浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3318次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3530次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3560次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4682次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3935次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



