将 Cloudinary 集成到 Nextjs 应用程序中
来源:dev.to
2024-10-03 20:18:42
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《将 Cloudinary 集成到 Nextjs 应用程序中》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

了解 cloudinary 及其定价。
1. 创建一个cloudinary账户
在 cloudinary 注册并创建一个新帐户(如果您没有)。
2.安装cloudinary sdk
您可以使用npm或yarn安装cloudinary sdk:
npm install cloudinary
3. 配置cloudinary
您可以创建一个配置文件来保存您的 cloudinary 凭据。将它们保存在环境变量中是一个很好的做法。
在项目根目录中创建一个 .env.local 文件并添加您的 cloudinary 凭据:
cloudinary_url=cloudinary://<api_key>:<api_secret>@<cloud_name>
4. 在您的应用程序中设置 cloudinary
// utils/cloudinary.js
import { v2 as cloudinary } from 'cloudinary';
cloudinary.config({
cloud_name: process.env.cloudinary_cloud_name,
api_key: process.env.cloudinary_api_key,
api_secret: process.env.cloudinary_api_secret,
});
export const uploadimage = async (file) => {
try {
const result = await cloudinary.uploader.upload(file, {
folder: 'your_folder_name', // optional
});
return result.secure_url; // return the url of the uploaded image
} catch (error) {
console.error('cloudinary upload error:', error);
throw new error('upload failed');
}
};
5. 使用上传功能
// pages/api/upload.js
import { uploadimage } from '../../utils/cloudinary';
export default async function handler(req, res) {
if (req.method === 'post') {
const { file } = req.body; // assume you're sending a file in the body
try {
const url = await uploadimage(file);
res.status(200).json({ url });
} catch (error) {
res.status(500).json({ error: error.message });
}
} else {
res.setheader('allow', ['post']);
res.status(405).end(`method ${req.method} not allowed`);
}
}
6. 从前端上传
// components/ImageUpload.js
import { useState } from 'react';
const ImageUpload = () => {
const [file, setFile] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const handleFileChange = (event) => {
setFile(event.target.files[0]);
};
const handleSubmit = async (event) => {
event.preventDefault();
const formData = new FormData();
formData.append('file', file);
const res = await fetch('/api/upload', {
method: 'POST',
body: formData,
});
const data = await res.json();
if (data.url) {
setImageUrl(data.url);
} else {
console.error('Upload failed:', data.error);
}
};
return (
<form onSubmit={handleSubmit}>
<input type="file" onChange={handleFileChange} />
<button type="submit">Upload</button>
{imageUrl && <img src={imageUrl} alt="Uploaded" />}
</form>
);
};
export default ImageUpload;
7. 测试您的设置
运行您的 next.js 应用程序并测试图像上传功能。
结论
您现在应该在 next.js 应用程序中集成了 cloudinary!如果您有任何具体要求或需要进一步定制,请随时询问!
理论要掌握,实操不能落!以上关于《将 Cloudinary 集成到 Nextjs 应用程序中》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
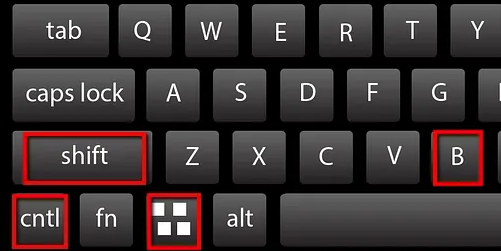
 快捷组合键修复显卡驱动导致Win11系统卡住死机的方法
快捷组合键修复显卡驱动导致Win11系统卡住死机的方法
- 上一篇
- 快捷组合键修复显卡驱动导致Win11系统卡住死机的方法

- 下一篇
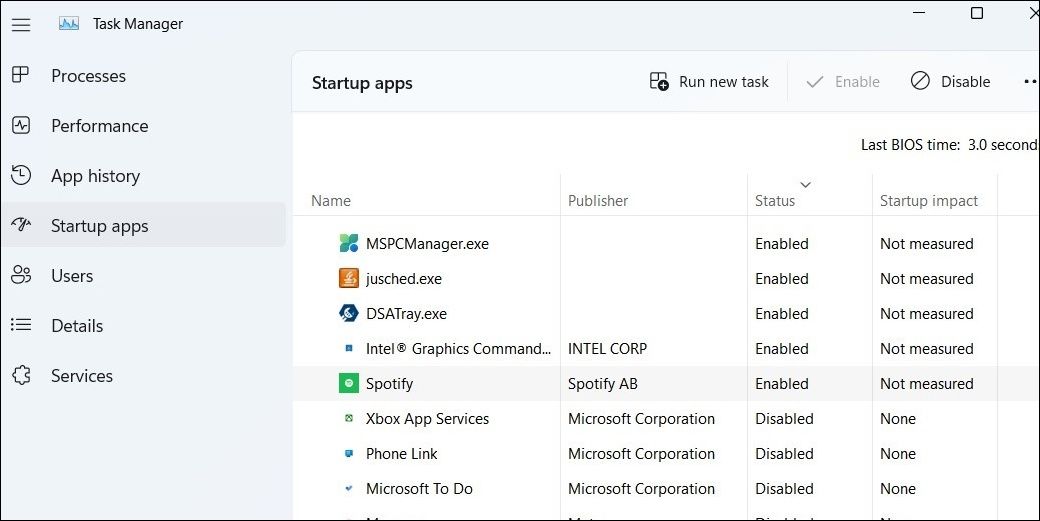
- 如何阻止Windows Spotify自动启动
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 | 电脑如何播放html5
- Gateway电脑HTML5花屏怎么解决
- 427浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- iPadHTML5导入订单异常排查方法
- 135浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- Acfun播放页切换HTML5方法
- 310浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript数字精度处理技巧与解决方案
- 469浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 可选链操作符是什么?如何避免属性访问错误
- 161浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSSGrid区域布局全解析
- 291浏览 收藏
-

- 文章 · 前端 | 22分钟前 | HTML5代码
- HTML5字体优化技巧:font-display设置详解
- 338浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- PHP生成HTML页面流程全解析
- 311浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript文本复制方法及实现步骤
- 156浏览 收藏
-

- 文章 · 前端 | 33分钟前 | php cmd
- 运行PHP文件的完整步骤详解
- 134浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS网格布局顺序调整技巧
- 286浏览 收藏
-

- 文章 · 前端 | 39分钟前 | html5源代码发行
- HTML5可嵌入视频,视频嵌入方法详解
- 422浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



