类型 &#HTMLInputElement&# 上不存在属性 &#target&#
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《类型 HTMLInputElement 上不存在属性 target》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!

出现错误“‘htmlinputelement’类型上不存在属性‘目标’”是因为 typescript 试图帮助您编写更安全的代码,并且它希望您具体了解正在使用的事物的类型。
简单来说它的含义如下:
想象一下你有一个玩具,你试图按下按钮,但你按下了玩具的错误部分。玩具说:“嘿!这里没有按钮!”同样,typescript 告诉您,“您试图在错误的位置找到‘目标’(按钮或对象)!”
在 web 编程中,当您使用事件(例如单击或键入)时,目标是触发该事件的元素(例如输入框)。如果您收到此错误,则意味着您没有告诉 typescript 您正在处理正确涉及输入框的事件。
要修复此问题,您需要清楚自己正在正确处理事件,以便 typescript 知道在哪里查找“目标”(输入框或触发事件的任何内容)。
要修复错误“‘htmlinputelement’类型中不存在属性‘target’”,您需要确保 typescript 知道您正在使用的事件是正确的类型,并且 event.target 引用的是一个 htmlinputelement。
以下代码示例展示了如何正确处理此问题:
错误代码:
const handlechange = (event: react.formevent<htmlinputelement>) => {
console.log(event.target.value); // error: property 'target' does not exist on type 'htmlinputelement'.
};
在这段不正确的代码中,typescript 不知道 event.target 是 htmlinputelement,因为该事件是 formevent 类型,它具有更通用的目标。
正确代码(解决方案):
要解决此问题,我们应该使用 event.currenttarget 或显式将 event.target 转换为 htmlinputelement。
解决方案1:使用event.currenttarget
currenttarget 始终引用事件所附加的元素,在本例中是输入元素。
const handlechange = (event: react.formevent<htmlinputelement>) => {
const inputvalue = event.currenttarget.value;
console.log(inputvalue);
};
解决方案 2:将 event.target 转换为 htmlinputelement
另一种选择是显式告诉 typescript event.target 是 htmlinputelement。
const handlechange = (event: react.changeevent<htmlinputelement>) => {
const inputvalue = (event.target as htmlinputelement).value;
console.log(inputvalue);
};
完整示例:
import React, { useState } from 'react';
const InputComponent: React.FC = () => {
const [inputValue, setInputValue] = useState('');
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setInputValue(event.currentTarget.value); // Safe, no error
};
return (
<input
type="text"
value={inputValue}
onChange={handleChange}
/>
);
};
export default InputComponent;
说明:
event.currenttarget 确保您引用事件处理程序所附加的元素(本例中为输入)。
react.changeevent 是用于表单输入的更具体的事件类型,它提供了更准确的目标。这告诉 typescript 目标将是一个 htmlinputelement,然后 .value 将可用而不会出现错误。
以上就是《类型 HTMLInputElement 上不存在属性 target》的详细内容,更多关于的资料请关注golang学习网公众号!
 php函数测试与调试技巧:如何调试性能问题?
php函数测试与调试技巧:如何调试性能问题?
- 上一篇
- php函数测试与调试技巧:如何调试性能问题?

- 下一篇
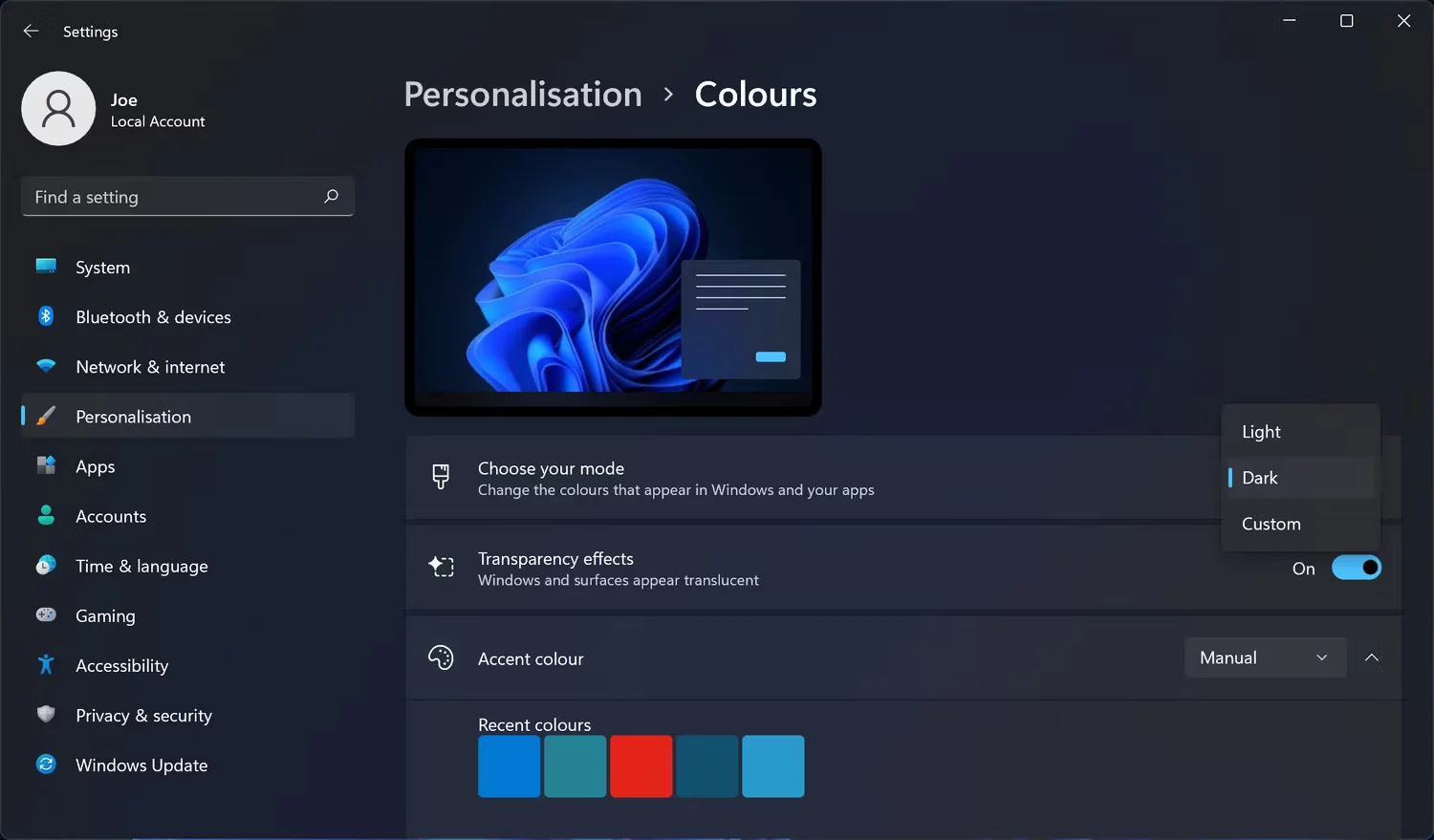
- 如何在Windows 11中启用和自定义暗模式
-

- 文章 · 前端 | 1分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- Jest单元测试使用技巧与实战指南
- 313浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS浮动高度塌陷解决方法:clearfix或overflowhidden
- 123浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- PWA离线应用技术解析与实现
- 480浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



