起重面试问答
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《起重面试问答》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

1. javascript 中什么是提升?
答案: 提升是执行上下文创建阶段为变量和函数分配内存的过程。在此过程中,为变量分配了内存,并为变量分配了值 undefined。对于函数,整个函数定义存储在内存中的特定地址,并且对其的引用放置在该特定执行上下文中的堆栈上。
2. 变量提升和函数提升有什么区别?
答案:当变量的声明移动到其作用域的顶部时,就会发生变量提升。另一方面,当整个函数(包括其函数体)移动到其作用域的顶部时,就会发生函数提升。
3. javascript 中的提升是如何工作的?
答案: 提升是一种 javascript 机制,在代码执行开始之前,变量和函数声明被移动到其作用域的顶部。由于提升,我们可以在声明变量之前使用它们。
变量提升:声明变量时,它会移动到其作用域的顶部,我们甚至可以在代码中声明该变量之前使用该变量。
函数提升:当一个函数被提升时,整个函数体被移动到其作用域的顶部。这意味着我们甚至可以在代码中声明该函数之前调用该函数。
4. 已声明但未初始化的变量的值是多少?
答案:如果声明一个变量但没有给它赋值,则该变量被认为没有值。 javascript 在提升期间将变量声明移至顶部,但尚未为该变量赋值。该变量被分配为未定义,这意味着该变量尚未收到任何值。
5. 如果在同一作用域中两次声明一个变量会发生什么?
答案: 如果在同一作用域内两次声明同一个变量,第二次声明将覆盖第一个声明,并且第一个声明的值将被第二个声明替换。发生这种情况是因为 javascript 将第一个声明存储在内存中,当遇到第二个声明时,它会覆盖以前的值。
6. 可以在不使用 var 关键字的情况下提升变量吗?
答案:是的,在 javascript 中,您可以使用 let 或 const 而不是 var 来提升变量。虽然传统上使用 var,但它存在一些与作用域相关的问题,这就是为什么建议使用 let 或 const。
let 示例:
let myvariable = 42; console.log(myvariable); // output: 42
const 示例:
const pi = 3.14159; console.log(pi); // output: 3.14159
使用 let 和 const 声明的变量具有块级作用域,这意味着它们仅限于定义它们的块(例如函数、循环或语句)。 let 允许重新赋值,而 const 用于常量,不能重新赋值。
7. 函数声明和函数表达式在提升方面有什么区别?
答案:函数声明被提升到其作用域的顶部,而函数表达式则不然。这意味着您可以在定义之前调用使用函数声明声明的函数,但不能对函数表达式执行相同的操作。
8. 提升变量的范围是什么?
答案:提升变量的作用域取决于它的声明位置。如果变量在函数内部声明,则其作用域仅限于该函数,这意味着无法在函数外部访问它。如果变量在任何函数之外声明,则它具有全局作用域,这意味着可以从代码中的任何位置访问它。
9. 如何防止 javascript 中的提升?
答案: 在 javascript 中无法完全阻止提升,但您可以以一种避免由此引起的潜在问题的方式编写代码。实现此目的的一种方法是在其作用域的顶部声明所有变量和函数。
在上面的代码示例中,所有变量和函数都使用 var 或 let 在其块的顶部声明。这确保变量和函数在其块内提升并出现在其作用域的顶部。
此方法使代码流和变量值更加可预测,这有助于减少可变性和潜在的错误。
10. javascript 中的提升有哪些潜在的陷阱?
答案:如果您不完全理解提升的工作原理,提升可能会导致潜在的问题,从而导致意外的行为。例如,如果您在块语句内声明一个变量并尝试在块外访问它,则该变量可能会被提升到函数或全局范围的顶部,这可能不是您想要的。
块作用域和提升:块内声明的变量仍可能被提升到其作用域的顶部。
调试难度:提升可能会导致调试变得困难,因为您尝试访问的值或变量可能不会按预期运行。
函数定义怪癖:函数被提升到其作用域的顶部,但您可能并不总是按照您期望的方式使用它们。
要处理这些提升问题,重要的是要清楚地声明变量和函数并了解提升在代码中的工作原理。
11. 提升可以改变 javascript 中的执行顺序吗?
答案: 是的,javascript 中的提升会在代码执行开始之前将变量和函数声明移动到各自作用域的顶部。这可以改变代码执行的预期流程。
通过提升,您可以声明一个变量并在实际定义之前使用它,这可能会改变代码执行的预期顺序并导致意想不到的结果。
例如,如果您没有在脚本开头定义函数并稍后使用它们,它们将被提升到顶部,可能会在代码中产生意外的流程和行为。
12. var 和 let 声明中的提升有什么区别?
答案:var 声明被提升到其作用域的顶部,而 let 声明被提升到其块的顶部。这意味着用 let 声明的变量不能在其块之外访问。
让我们看一个例子来阐明这一点:
function example() {
console.log(x); // undefined
var x = 5;
console.log(x); // 5
}
example();
console.log(x); // referenceerror: x is not defined
这里,var x = 5;被提升到函数作用域的顶部。但是,当在声明之前调用 console.log(x) 时,由于提升,该值是未定义的。
现在让我们看一个使用 let 的示例:
function example() {
console.log(y); // referenceerror: y is not defined
let y = 10;
console.log(y); // 10
}
example();
console.log(y); // referenceerror: y is not defined
这里,令 y = 10;被提升到其块作用域的顶部,但尝试在其声明之前访问它会导致引用错误。
总之,var 变量被提升到函数作用域的顶部,而 let 变量被提升到其块的顶部。
13. 如果在声明之前尝试访问提升的变量,会发生什么情况?
答案:如果您在声明之前尝试访问提升的变量,则其值将是未定义的。
14. javascript 中箭头函数的提升行为是什么?
答案: 箭头函数不会在 javascript 中提升,因此在定义之前无法调用箭头函数。
// this will work
function regularfunction() {
console.log("this is a regular function");
}
regularfunction(); // "this is a regular function"
// this will not work
arrowfunction(); // typeerror: arrowfunction is not a function
const arrowfunction = () => {
console.log("this is an arrow function");
};
这里,regularfunction 被提升了,可以在定义之前调用,但是 arrowfunction 没有提升,所以在定义之前调用它会导致错误。
15. 提升可以在函数内发生吗?
答案: 是的,提升可以在函数内发生。这意味着函数内部声明的变量或函数被提升到该函数作用域的顶部。
16. javascript 中的作用域链是什么?
答案:在 javascript 中,作用域链是 javascript 引擎用来查找变量值的作用域层次结构。作用域链包括当前函数的作用域、外部函数作用域和全局作用域。
作用域链作为查找变量值的逐步过程。如果在函数内部声明变量或函数,javascript 引擎首先在该函数的范围内查找。如果在那里找不到该值,它将搜索外部函数并继续此过程,直到到达全局范围。
这样,javascript 使用作用域链来查找变量值,并根据变量的定义位置更新作用域链。
17. 以下代码片段的输出是什么?
答案:
console.log(a); var a = 10; output: undefined
18. 以下代码片段的输出是什么?
答案:
引用错误: a 未定义
在本例中,a 是使用let 声明的,这意味着它不会提升到其作用域的顶部。由于在console.log()语句之前没有定义a,因此会抛出引用错误。
19. 以下代码片段的输出是什么?
答案:
var a = 5;
(function() {
console.log(a); // undefined
var a = 10;
})();
output: undefined
为了充分理解这个过程,让我们逐步分解它:
第一行,var a = 5;在全局范围内创建一个值为 5 的变量 a。
然后,定义并调用立即调用的函数表达式(iife)。
在函数内部,console.log(a);尝试打印 a 的值。然而,因为 var a = 10;在函数内声明,局部变量 a 被提升到函数作用域之外,但它的值还没有被赋值,所以打印 undefined。
之后,var a = 10;在本地范围内创建一个新的 a 变量,其值为 10。
因此,第一个 console.log(a);由于吊装而打印 undefined,声明后 a 的值更新为 10。
20. 以下代码片段的输出是什么?
答案:
function test() {
console.log(a);
var a = 10;
console.log(a);
}
test();
Output:
undefined
10
函数 test() 由两个 console.log() 语句定义:
在第一个console.log(a);变量 a 在函数内声明,但尚未赋值,因此打印 undefined。
在第二个console.log(a);变量 a 被赋予值 10,打印为 10。
因此,当调用该函数时,第一个console.log(a);打印 undefined 和第二个 console.log(a);打印 10。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 字节跳动放弃音乐流媒体野心:TikTok Music 将于 11 月 28 日关闭
字节跳动放弃音乐流媒体野心:TikTok Music 将于 11 月 28 日关闭
- 上一篇
- 字节跳动放弃音乐流媒体野心:TikTok Music 将于 11 月 28 日关闭

- 下一篇
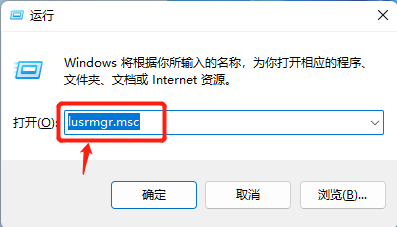
- Win11怎么创建用户管理员 Win11创建用户管理员方法
-

- 文章 · 前端 | 1分钟前 |
- HTML多Chart.js图表渲染技巧
- 418浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 动态节点样式设置方法详解
- 188浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- D3.js与Chart.js数据可视化入门教程
- 284浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS布局与伪元素使用技巧
- 149浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript操作DOM方法全解析
- 250浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- API调用拦截与监控实现方法解析
- 123浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS响应式侧边栏固定滚动实现技巧
- 195浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JavaScript入门基础详解
- 133浏览 收藏
-

- 文章 · 前端 | 55分钟前 | HTML5建模
- HTML5建模视角操作详解:旋转缩放平移技巧
- 333浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- PostCSS插件管理与使用技巧分享
- 194浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




