如何:身份验证
从现在开始,我们要努力学习啦!今天我给大家带来《如何:身份验证》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!

构建 web 应用程序时,安全地管理用户身份验证非常重要。两个重要的库是:
bcryptjs – 用于安全地散列和比较密码。
json web 令牌 – 用于签署和验证 jwt 令牌以进行用户身份验证。
我们将介绍如何在 node.js 应用程序中实现这两个库,以实现安全密码管理和基于令牌的身份验证。
如何:在 node.js 中使用 bcryptjs 和 jsonwebtoken
构建 web 应用程序时,安全地管理用户身份验证非常重要。两个重要的库是:
1.安装库:
安装包
npm 安装 bcryptjs
现在让我向您展示如何施展魔法。
2.像专业人士一样对密码进行哈希处理和比较
同样的旧的,同样的旧的,创建一个新的js文件并永远记住需要该包。
const { hashsync, comparesync } = require("bcryptjs");
module.exports = {
hashpassword: (password) => hashsync(password),
comparepassword: (password, hashed) => comparesync(password, hashed
};
工作原理:
hashsync(password):对用户密码进行哈希处理。
comparesync(password, hashedpassword):将纯文本密码与哈希版本进行比较以验证用户登录。
3. 使用 jsonwebtoken 进行基于令牌的身份验证
安装软件包:
npm 安装 jsonwebtoken
jsonwebtoken 允许我们为每个经过身份验证的用户创建安全令牌 (jwt)。该令牌被发送到客户端,并可用于在后续请求中对用户进行身份验证。
const { sign, verify } = require('jsonwebtoken');
const secretkey = "yoursecretkey"; // Secret key to sign the token
module.exports = {
logToken: (payload) => log(payload, secretkey), // Create JWT token
verifyToken: (token) => verify(token, secretkey) // Verify JWT token
};
工作原理:
signtoken(payload):使用密钥创建具有给定有效负载(例如用户数据)的签名 jwt。
verifytoken(token):使用相同的密钥验证 jwt 令牌的真实性。
今天关于《如何:身份验证》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
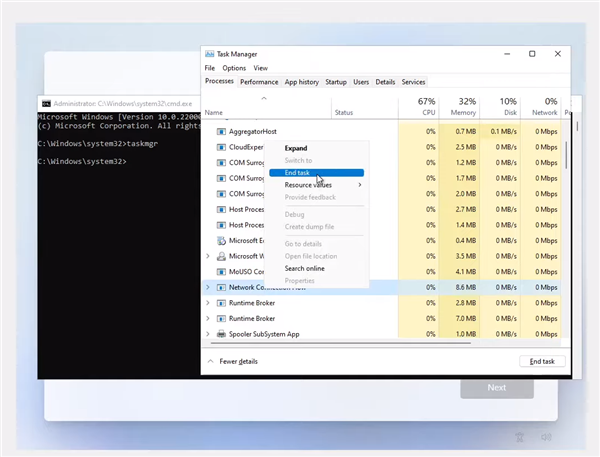
 Win11怎么进行离线激活 Win11系统家庭版离线激活教程
Win11怎么进行离线激活 Win11系统家庭版离线激活教程
- 上一篇
- Win11怎么进行离线激活 Win11系统家庭版离线激活教程

- 下一篇
- Java函数如何通过代码生成提升代码可复用性?
-

- 文章 · 前端 | 43秒前 |
- HTML时间标签使用详解及SEO优化作用
- 198浏览 收藏
-

- 文章 · 前端 | 1分钟前 | html C语言
- C语言运行HTML的实现方法解析
- 380浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- TailwindCSS统一按钮样式技巧
- 158浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript装饰器:元数据与AOP实战教程
- 454浏览 收藏
-

- 文章 · 前端 | 15分钟前 | 工程化
- JavaScript工程化:自动化构建流程详解
- 148浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS列表样式设置方法详解
- 403浏览 收藏
-

- 文章 · 前端 | 20分钟前 | HTML编辑器
- 深色模式护眼设置,HTML编辑器减压技巧
- 463浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 绝对定位元素溢出解决教程
- 269浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript倒计时实现与时间计算方法
- 389浏览 收藏
-

- 文章 · 前端 | 29分钟前 | html
- Java运行HTML代码方法教程
- 296浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML文档保存格式与编码设置方法
- 279浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript外观模式:简化复杂系统开发
- 296浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3319次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3530次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3562次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4682次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3935次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



