优化 Nextjs 应用性能的经过验证的技巧 ⚡️
你在学习文章相关的知识吗?本文《优化 Nextjs 应用性能的经过验证的技巧 ⚡️》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!

优化 web 应用程序的性能对于提供快速、流畅的用户体验至关重要。
使用 next.js 这个强大的 react 框架,您可以利用许多内置功能来提高应用程序的速度和效率。
以下十个关键策略可帮助您的 next.js 应用获得最佳性能:
1. 仅加载您需要的 javascript 和 css
为了避免不必要的文件使您的应用程序变得臃肿,请确保您仅加载所需的 javascript 和 css。
next.js 默认情况下会自动对 javascript 进行代码分割,这意味着每个页面仅加载其功能所需的 js。
同样,避免全局导入大型 css 文件 - 使用模块化或范围内的 css 来减少每个页面上加载的未使用 css 的数量。
如何实施:
- 根据需要动态导入组件。
- 将 css 模块导入范围保持在特定组件范围内。
import styles from './button.module.css'; // css module
const button = () => {
return <button classname={styles.btn}>click me</button>;
};
2. 依赖的延迟加载
延迟加载是一种缩短加载时间的强大技术。它确保仅在需要时加载大型或不太关键的组件。
这会减少初始包的大小,从而加快页面首次有意义的渲染速度。
如何实施:
next.js 支持动态导入以延迟加载非必需组件。
import dynamic from 'next/dynamic';
const heavycomponent = dynamic(() => import('./heavycomponent'), {
ssr: false,
});
export default function home() {
return <heavycomponent />;
}
3. 使用 next.js 中的组件
next.js 提供了内置的
此组件可确保图像延迟加载,并在可用时以 webp 等现代格式提供,从而显着提高性能。
如何实施:
import image from 'next/image';
export default function home() {
return (
<image
src="/path-to-image.jpg"
alt="an optimized image"
width={500}
height={300}
/>
);
}
4. 更喜欢 css 而不是 javascript
尽可能使用 css 来实现动画和过渡,而不是 javascript。
css 动画通常性能更高,因为它们可以利用硬件加速,而基于 javascript 的动画可能会导致卡顿和性能瓶颈。
例子:
不要使用 javascript 来实现简单的淡入效果,而是使用 css 过渡。
.fade-in {
opacity: 0;
transition: opacity 0.5s ease-in;
}
.fade-in-visible {
opacity: 1;
}
5.避免一开始就显示加载程序
加载旋转器或骨架屏幕可以给用户一种进步感,但它们也可能表明您的应用程序很慢。
不要一开始就显示加载程序,而是专注于优化您的应用以快速、渐进地加载内容。
如何实施:
- 使用服务器端渲染 (ssr) 或静态站点生成 (ssg) 预先加载内容。
- 主要内容呈现后,延迟加载页面中不太重要的部分。
6.使用next.js字体优化
如果处理不当,字体会减慢加载时间。 next.js 具有内置的字体优化功能,可以自动为您的应用选择最佳的字体加载策略,以提高性能。
如何实施:
使用内置的 google fonts 集成以最佳性能加载字体。
import { inter } from 'next/font/google';
const inter = inter({ subsets: ['latin'] });
export default function home() {
return <div classname={inter.classname}>hello, world!</div>;
}
7. 脚本优化
仅在必要时加载外部脚本。如果脚本对于特定页面而不是整个应用程序至关重要,请避免全局加载它。
next.js 允许您使用 组件控制脚本加载的方式和时间。
如何实施:
import script from 'next/script';
export default function home() {
return (
<>
<script
src="https://example.com/some-script.js"
strategy="lazyonload"
/>
</>
);
}
优化策略:
- 对非必要脚本使用strategy="lazyonload"。
- 对用户交互之前所需的关键脚本使用strategy="beforeinteractive"。
8. 删除未使用的包
随着时间的推移,随着项目的发展,您可能会积累未使用的依赖项,从而使您的包变得臃肿。
使用 depcheck 等工具定期检查并删除未使用的软件包。
如何实施:
在项目中运行 depcheck 以查找并删除未使用的依赖项。
npx depcheck
9. 检查当前捆绑包大小
密切关注包大小以防止性能下降非常重要。
@next/bundle-analyzer 工具可帮助您可视化包中每个模块的大小,从而更轻松地识别和优化大型依赖项。
10.使用服务器组件
next.js 13 引入了服务器组件,它允许您在服务器上渲染页面的部分内容,并仅向客户端发送最少的 javascript。
这可以大大减少客户端 javascript 的数量,从而提高性能。
结论
优化 next.js 应用的性能是一个持续的过程,但通过遵循这些最佳实践,您可以显着减少加载时间并改善用户体验。
实施这些策略以确保您的应用从一开始就快速、响应灵敏且高效!
快乐编码!
理论要掌握,实操不能落!以上关于《优化 Nextjs 应用性能的经过验证的技巧 ⚡️》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 理解 Golang 函数链的陷阱和错误处理
理解 Golang 函数链的陷阱和错误处理
- 上一篇
- 理解 Golang 函数链的陷阱和错误处理

- 下一篇
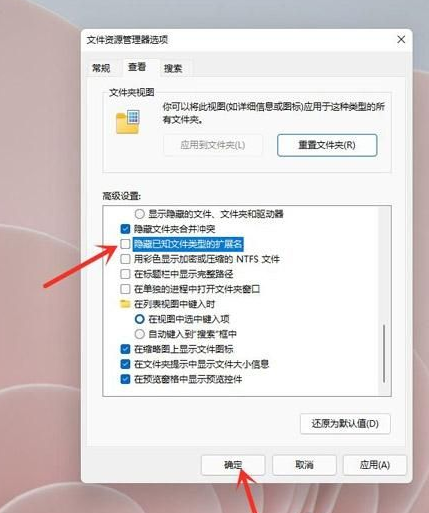
- Win11怎么显示文件后缀名 Win11显示文件后缀名操作方法
-

- 文章 · 前端 | 8小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 8小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3733次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4014次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3941次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5115次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4312次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




