首次贡献
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《首次贡献》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
成为贡献者
我最近与项目所有者 Majd Al Mounayer 合作,为使用 TypeScript 构建的非常好的聊天完成应用程序做出了第一个贡献。 Majd 对开发有着深入的了解,从 ESLint 到 CI 操作。当我回顾他的项目时,我注意到坚实的基础结构使应用程序具有可扩展性,并且让新贡献者更容易添加功能。
第 12 期 代币使用功能
 从 Groq 获取令牌信息。
#12
从 Groq 获取令牌信息。
#12

基于 Groq 实例,最好为用户提供一个选项 --token_usage 或 -t 来监控返回或用于优化目的的令牌数量。这很重要,因为某些代码块可能会超出应用于每个模型的令牌限制。
通过讨论几个评论并了解如何在该项目中添加此功能。
拉取请求
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

描述
添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。
- 取得成功

- 已测试

- 掉毛

清单
-
[x] 构建不会失败。
-
[x] 在本地测试。
-
[x] Linting 错误(如果有)已解决。
测试说明
步骤
1.创建一个
- 新的依赖项 npm install
2.前往
- 转到Optimizeit cd OptimizeIt
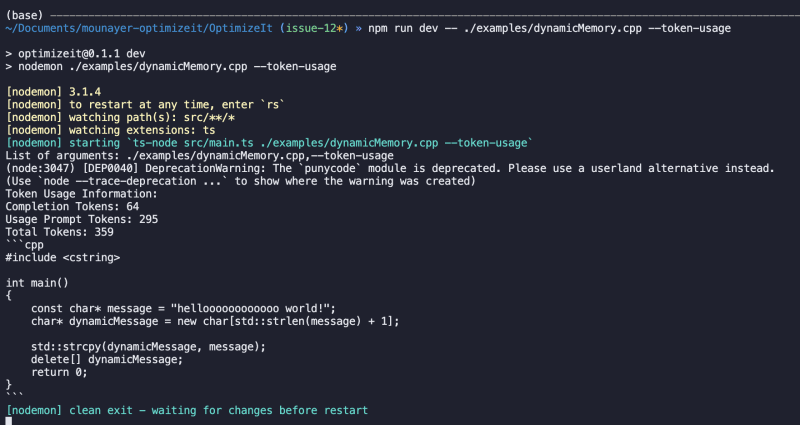
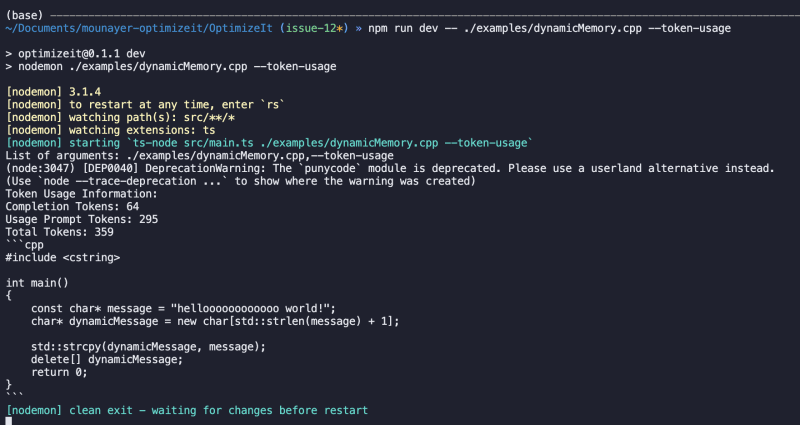
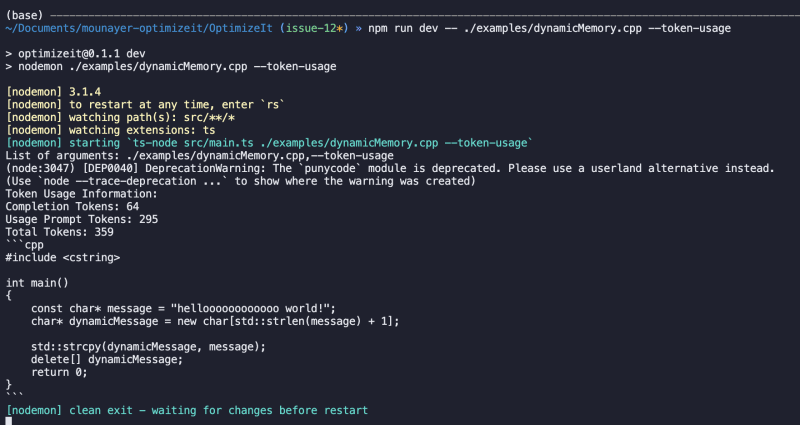
- npm run dev -- ./examples/dynamicMemory.cpp --token-usage
Mounayer 的第一条评论
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

描述
添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。
- 取得成功

- 已测试

- 掉毛

清单
-
[x] 构建不会失败。
-
[x] 在本地测试。
-
[x] Linting 错误(如果有)已解决。
测试说明
步骤
1.创建一个
- 新的依赖项 npm install
2.前往
- 转到Optimizeit cd OptimizeIt
- npm run dev -- ./examples/dynamicMemory.cpp --token-usage
他的建议指出,在检查 CLI 的参数时,我们不需要用 try-catch 块包装它,所以我修复并进行了更改。
Mounayer 的第二条评论
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

描述
添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。
- 取得成功

- 已测试

- 掉毛

清单
-
[x] 构建不会失败。
-
[x] 在本地测试。
-
[x] Linting 错误(如果有)已解决。
测试说明
步骤
1.创建一个
- 新的依赖项 npm install
2.前往
- 转到Optimizeit cd OptimizeIt
- npm run dev -- ./examples/dynamicMemory.cpp --token-usage
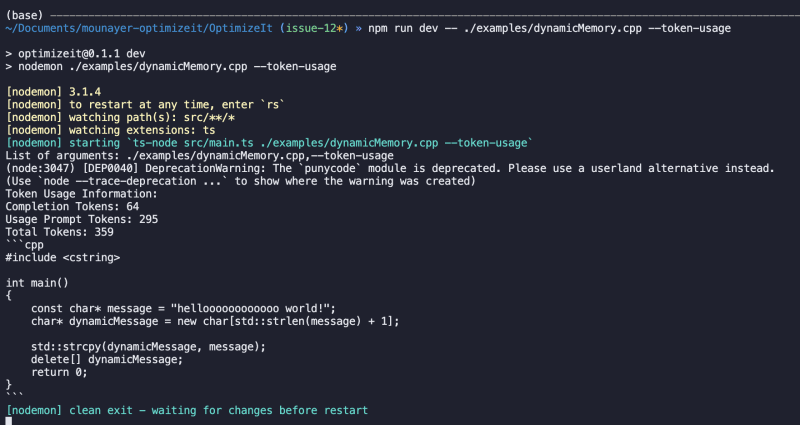
当optimizeit同时处理多个文件时,输出可能会非常大。这将迫使用户一直向上滚动才能看到令牌,这对用户来说并不友好。我认为令牌信息需要显示在所有已处理文件输出下方的程序输出的最底部。
根据引用,我通过在应用程序末尾调用 stderr 进行了更改,以在应用程序的最底部显示令牌。
Mounayer 检测到错误
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

描述
添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。
- 取得成功

- 已测试

- 掉毛

清单
-
[x] 构建不会失败。
-
[x] 在本地测试。
-
[x] Linting 错误(如果有)已解决。
测试说明
步骤
1.创建一个
- 新的依赖项 npm install
2.前往
- 转到Optimizeit cd OptimizeIt
- npm run dev -- ./examples/dynamicMemory.cpp --token-usage
这个错误是因为完成处理中的 if 条件错误, if 条件检查 --token-usage 的标志是否传递给参数,但然后我将它与 else 条件一起使用,如果找不到响应,则会抛出错误.token 所以代替
if (tokenUsageInformation && chatCompletion?.usage) {
this.saveTokenUsageInfo(chatCompletion?.usage);
} 其他 {
抛出新错误(`
文件的令牌使用信息不可用:${fileName}
`);
更改为
if (tokenUsageInformation) {
if (!chatCompletion.usage) {
throw new Error('令牌使用信息不可用');
}
this.accumulateToken(chatCompletion?.usage);
这可确保正确处理令牌使用,如果信息不可用,则会引发适当的错误,而不会中断应用程序流程。
总的来说,为这个项目做出贡献让我能够更多地了解不同的编码风格并适应它们。 Majd 使用 ESLint 的一致性使得开发模式非常清晰,有助于确保贡献过程的顺利进行。
终于介绍完啦!小伙伴们,这篇关于《首次贡献》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 Kotlin 中使用 Golang 函数的示例代码
Kotlin 中使用 Golang 函数的示例代码
- 上一篇
- Kotlin 中使用 Golang 函数的示例代码

- 下一篇
- Win10系统文件在哪里 Win10系统文件位置
-

- 文章 · 前端 | 9分钟前 |
- 动态卡片点击事件绑定方法解析
- 498浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML4与HTML5的title标签区别及HTML5图标添加方法
- 232浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS响应式图片与文字对齐方法
- 138浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML5音频导入方法详解
- 232浏览 收藏
-

- 文章 · 前端 | 24分钟前 | HTML注释
- HTML注释用途及使用场景详解
- 235浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS横竖屏错位解决方法大全
- 233浏览 收藏
-

- 文章 · 前端 | 35分钟前 | HTML5
- HTML5插入本地文档及路径设置方法
- 257浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS浮动与inline元素布局技巧
- 136浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 文章 · 前端 | 58分钟前 | html 编译运行
- HTML文件怎么用编译环境运行?
- 341浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HSL分色解决图表颜色辨识难题
- 396浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




