动态编程变得简单:带有 JavaScript 示例的初学者指南
大家好,今天本人给大家带来文章《动态编程变得简单:带有 JavaScript 示例的初学者指南》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!

通过 javascript 中的动态编程释放高效解决问题的能力。
介绍
您想提高编程中解决问题的能力吗? 动态规划(dp)是一种强大的技术,可以帮助您高效地解决复杂问题。本初学者指南将通过 javascript 示例向您介绍动态编程,使其易于掌握并应用于实际场景。
您将学到什么:
- 动态规划的基本概念
- 记忆和制表之间的差异
- 如何用 javascript 实现 dp 并结合实例
- 识别 dp 问题并应用正确策略的技巧
什么是动态规划?
动态规划是一种优化技术,用于通过将问题分解为更简单的子问题来解决问题。当问题涉及重叠子问题和最优子结构时,它特别有用。
关键概念
最优子结构:如果问题的最优解包含其子问题的最优解,则问题表现出最优子结构。
重叠子问题:问题可以分解为多次重复使用的子问题。
记忆与制表
动态编程可以通过两种方式实现:记忆(自上而下的方法)和制表(自下而上的方法)。
记忆(自上而下)
记忆化涉及存储昂贵的函数调用的结果,并在相同的输入再次发生时返回缓存的结果。
何时使用:
- 自然递归结构
- 需要避免冗余计算
javascript 示例:具有记忆功能的斐波那契数列
function fibmemo(n, memo = {}) {
if (n <= 1) return n;
if (memo[n]) return memo[n];
memo[n] = fibmemo(n - 1, memo) + fibmemo(n - 2, memo);
return memo[n];
}
// example usage:
console.log(fibmemo(10)); // output: 55
制表(自下而上)
制表通过从基本情况开始迭代地填充表格(数组)来解决问题。
何时使用:
- 首选迭代方法
- 所有子问题都需要至少解决一次
javascript 示例:带有制表的斐波那契数列
function fibtab(n) {
if (n <= 1) return n;
const fibtable = [0, 1];
for (let i = 2; i <= n; i++) {
fibtable[i] = fibtable[i - 1] + fibtable[i - 2];
}
return fibtable[n];
}
// example usage:
console.log(fibtab(10)); // output: 55
在 javascript 中实现动态编程
让我们探索如何应用动态编程来使用 javascript 解决实际问题。
1. 爬楼梯问题
问题陈述:
你正在爬一个有 n 级台阶的楼梯。您一次可以爬 1 或 2 级台阶。你可以通过多少种不同的方式登上顶峰?
具有记忆功能的动态编程解决方案:
function climbstairs(n, memo = {}) {
if (n <= 2) return n;
if (memo[n]) return memo[n];
memo[n] = climbstairs(n - 1, memo) + climbstairs(n - 2, memo);
return memo[n];
}
// example usage:
console.log(climbstairs(5)); // output: 8
说明:
- 问题有重叠的子问题(多次计算climbstairs(n - 1) 和climbstairs(n - 2))。
- 记忆化存储这些结果,减少冗余计算。
2. 硬币找零问题
问题陈述:
给定一系列硬币面额和总金额,找到达到该金额所需的最少硬币数量。
带制表的动态规划解决方案:
function coinchange(coins, amount) {
const dp = array(amount + 1).fill(infinity);
dp[0] = 0;
for (let coin of coins) {
for (let i = coin; i <= amount; i++) {
dp[i] = math.min(dp[i], dp[i - coin] + 1);
}
}
return dp[amount] === infinity ? -1 : dp[amount];
}
// example usage:
console.log(coinchange([1, 2, 5], 11)); // output: 3
说明:
- 我们建立一个表 dp,其中每个条目 dp[i] 代表数量 i 所需的最少硬币。
- 通过迭代更新dp,我们找到最优解。
认识动态规划问题
动态编程并不总是首选解决方案。以下是识别 dp 问题的方法:
最优子结构:问题能否分解为子问题,其解决方案会导致最优解?
重叠子问题:您是否多次解决同一个子问题?
常见 dp 问题类别:
- 斐波那契数列
- 爬楼梯
- 背包问题
- 最长公共子序列
- 矩阵链乘法
提示和最佳实践
从递归解决方案开始:在优化之前递归地理解问题。
清楚地定义状态:识别代表子问题状态的变量。
选择正确的方法:根据问题的性质在记忆和制表之间做出决定。
优化空间复杂性:尽可能通过仅存储必要的数据来减少空间使用。
使用小输入进行测试:使用小测试用例验证您的解决方案以确保正确性。
其他 javascript 示例
最长公共子序列 (lcs)
问题陈述:
给定两个字符串,找到它们的最长公共子序列的长度。
动态规划解决方案:
function lcs(str1, str2) {
const m = str1.length;
const n = str2.length;
const dp = Array(m + 1).fill(null).map(() => Array(n + 1).fill(0));
for (let i = 1; i <= m; i++) {
for (let j = 1; j <= n; j++) {
if (str1[i - 1] === str2[j - 1]) {
dp[i][j] = dp[i - 1][j - 1] + 1;
} else {
dp[i][j] = Math.max(dp[i][j - 1], dp[i - 1][j]);
}
}
}
return dp[m][n];
}
// Example Usage:
console.log(lcs("AGGTAB", "GXTXAYB")); // Output: 4
结论
动态规划是一种有效解决复杂问题的宝贵技术。通过理解核心概念并练习 javascript 示例,您可以增强解决问题的工具包。
要点:
- 动态规划通过存储子问题的解决方案进行优化。
- 根据问题在记忆和制表之间进行选择。
- 实践对于有效认识和解决dp问题至关重要。
常见问题解答
q1:什么时候应该使用动态规划?
a1:当问题可以分解为具有最佳子结构的重叠子问题时,使用动态规划。
问题2:记忆和制表有什么区别?
a2:记忆化是一种自上而下的方法,在递归期间存储结果。制表是一种自下而上的方法,迭代地构建表格。
q3:如何识别动态规划问题?
a3:寻找解决方案涉及根据先前计算做出决策以及子问题重复的问题。
进一步阅读
-
书籍:
- cormen、leiserson、rivest 和 stein 的算法简介
- robert sedgewick 和 kevin wayne 的算法
-
在线资源:
- leetcode 上的动态规划
- geeksforgeeks 动态编程教程
通过掌握 javascript 动态编程技术来提高您的编码技能。从今天开始应用这些策略来更有效地解决复杂问题!
到这里,我们也就讲完了《动态编程变得简单:带有 JavaScript 示例的初学者指南》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
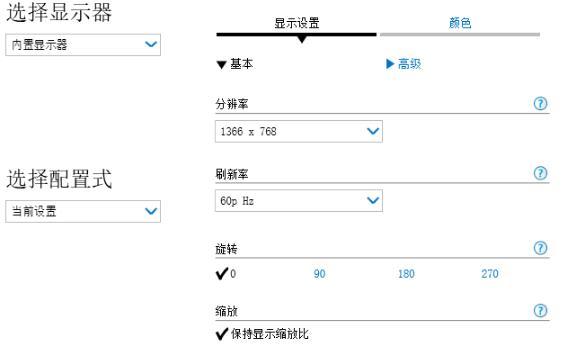
 Win10系统玩红警时图框很小该怎么解决
Win10系统玩红警时图框很小该怎么解决
- 上一篇
- Win10系统玩红警时图框很小该怎么解决

- 下一篇
- 撰写列表文章的顶级技巧,可以让您轻松快速地制作出低质量的内容
-

- 文章 · 前端 | 2小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 2小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 2小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5087次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



