Puck vPermissions
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《Puck vPermissions》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!

puck 是由 measured 构建的 react 开源可视化编辑器 - 是 builder.io、wordpress 和其他所见即所得工具的自托管替代品。
我们正在庆祝 github 上获得 5,000 颗星!感谢我们美好的社区!
puck v0.16 是一个重大版本,引入了头条权限 api 以及(你猜对了)生活质量的改进。这个花了一些时间来整理,我们感谢您的耐心和支持。
- 权限:通过新权限和resolvepermissions api 切换 puck 功能,例如复制、拖动、删除。
-
操作栏覆盖:使用actionbar 覆盖创建自定义操作栏,或使用新的
组件扩展默认操作栏。 - iframe 样式注入:访问 iframe 文档以直接注入样式,或通过新的 iframe 覆盖进行其他更改。我们还为常见的情感用例引入了情感缓存插件。
- 历史注入:通过一系列新的api注入撤消/重做历史
- 对操作做出反应:对 puck 通过 onaction 回调调度的操作做出反应。
- 可选字段:可选属性不再需要在字段中定义,因为它们可以被定义
立即升级或开始使用:
npx create-puck-app@latest
权限
权限使您能够在全局范围内、基于每个组件或动态地切换核心 puck 功能。 非常感谢@xaviemirmon 为此所做的努力。
export function editor() {
return (
<puck
permissions={{
delete: false,
duplicate: true
}}
/>
);
}
操作栏覆盖
新的 actionbar 覆盖使您能够创建自定义操作栏覆盖,或使用
const overrides = {
actionbar: ({ children }) => (
<actionbar label="actions">
{/* render default actions */}
<actionbar.group>{children}</actionbar.group>
{/* render new actions */}
<actionbar.group>
<actionbar.action onclick={() => console.log("clicked!")}>
★
</actionbar.action>
</actionbar.group>
</actionbar>
),
};
iframe样式注入
iframe 覆盖使您能够访问 iframe 文档,从而可以将样式注入到头部:
const overrides = {
iframe: ({ children, document }) => {
useeffect(() => {
if (document) {
document.body.setattribute("style", "background: hotpink;");
}
}, [document]);
return <>{children}</>;
},
};
新的情感缓存插件使用此 api 在 iframe 内创建情感缓存,使 puck 易于与任何基于情感的组件库一起使用。
历史注射
使用新的历史记录注入api通过initialhistory属性提供您自己的撤消/重做历史记录,或者通过usepuck().history中的sethistories和sethistoryindex函数动态提供您自己的撤消/重做历史记录。
const historystate = {
data: {
root: {
props: { title: "my history" },
},
},
};
export function editor() {
return (
<puck
initialhistory={{
histories: [{ state: historystate }],
index: 0,
}}
// ...
/>
);
}
对动作作出反应
onaction api 使您能够在 puck 的内部操作被调度时做出反应:
export function Editor() {
return (
<Puck
onAction={(action, appState, prevAppState) => {
if (action.type === "insert") {
console.log("New component was inserted", appState);
}
}}
/>
);
}
重大变化
历史数据现在是历史状态
使用 usepuck 历史记录 api 时,数据现在重命名为状态。
history.id 现在是可选的(typescript)
使用 usepuck 历史记录 api 时,id 现在是可选的。 puck 总是会生成一个 id,但 typescript 可能会抱怨。
当解析器中为空时,lastdata 现在返回为 null,而不是 {}
当使用为resolvedata或resolvefields函数提供的lastdata选项时,并且没有以前的数据,lastdata现在将为null而不是{}。
完整变更日志
特征
- 添加 actionbar 覆盖以添加组件控件 (48ec0d7)
- 添加自动 rsc 导出,替换 /rsc 捆绑包 (d21eba6)
- 将 isdisabled 属性添加到 drawer.item (cad95b8)
- 为 usepuck hook 添加泛型类型 (01703a9)
- 添加 iframe 覆盖以进行样式注入 (7cac376)
- 将initialhistory属性添加到puck (54b5a87)
- 添加 onaction api 来跟踪状态变化并做出反应 (c7007ac)
- 添加权限api (a43914d)
- 添加用于注入情感缓存的插件(f8a88b9)
- 添加resolvepermissions api (f0655f0)
- 将 waitforstyles 选项添加到 iframe 配置 (bc81d9c)
- 插入新项目时调用resolvedata (3298831)
- 不要强制指定可选属性的字段 (5a219ef)
- 导出 actionbar 组件以用于覆盖 (04fd6c5)
- 从用户配置推断数据类型 (50045bb)
- 在历史记录类型中将 id 设为可选(重大更改)(d917229)
- 提供es模块构建(ff9076b)
- 将history.data重命名为history.state(重大变更)(b09244c)
- 如果 iframe 加载时间超过 500 毫秒则显示微调器 (cfecf54)
- 简化 usepuck 历史 api (c8b2807)
- 将“下一个”配方升级到 typescript@5.5.4 (60fe631)
错误修复
- 将图标添加到下一个配方中以防止 puck 404 (2c52d27)
- 将缺少的只读状态添加到外部字段 (bf1449d)
- 始终记录组件插入历史记录 (88c5ab6)
- 不要在下一个配方中缓存/编辑路线(94f16b2)
- 如果在表单 (f761e5f) 中使用 puck,则不要提交按钮
- 确保演示类型满足 typescript@5 (958dc25)
- 导出缺少的插件类型 (eb42734)
- 修复配置中缺少数据组件时崩溃的问题 (0daf478)
- 提高某些框架的 iframe css 弹性,例如 mantine (538cb05)
- 使配置和数据类型更加健壮(6bcf555)
- 在某些框架中使用插件时防止无限循环 (3870871)
- 防止 tailwind 与视口缩放选择发生冲突 (9151255)
- 删除混音配方中的主体边缘(0898b26)
- 通过应用状态更改时调整视口大小 (14419ec)
- 在相同类型的项目之间切换时解析字段 (a3518ca)
- 在解析器中将 lastdata 返回为 null,而不是空对象(重大更改)(648eb92)
- 如果未加载标题分析器样式则显示警告 (4e7110b)
- 在 fieldlabel 标签中使用正确的颜色 (b0469a1)
新贡献者
- @mkilpatrick 在 https://github.com/measuredco/puck/pull/505 中做出了第一个贡献
- @nova4u 在 https://github.com/measuredco/puck/pull/538 中做出了第一个贡献
- @antonmalyavkin 在 https://github.com/measuredco/puck/pull/585 中做出了第一个贡献
完整变更日志:https://github.com/measuredco/puck/compare/v0.15.0...v0.16.0
理论要掌握,实操不能落!以上关于《Puck vPermissions》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
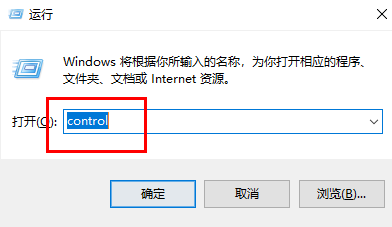
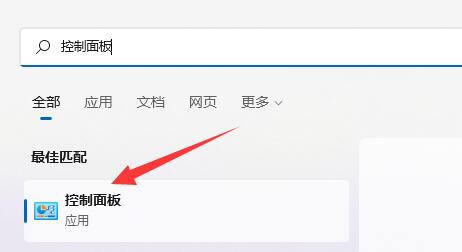
 win10怎么创建默认应用关联 win10默认应用创建关联操作方法
win10怎么创建默认应用关联 win10默认应用创建关联操作方法
- 上一篇
- win10怎么创建默认应用关联 win10默认应用创建关联操作方法

- 下一篇
- Win11怎么查看打印机型号
-

- 文章 · 前端 | 3分钟前 |
- JavaScript装饰器是什么?如何使用装饰器扩展类和方法?
- 332浏览 收藏
-

- 文章 · 前端 | 6分钟前 | html
- HTML打印优化技巧:CSSmediaprint设置详解
- 457浏览 收藏
-

- 文章 · 前端 | 12分钟前 | DOM节点 删除节点
- 删除DOM节点的几种方法详解
- 406浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript装饰器是什么?如何增强类功能?
- 447浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML4div与HTML5section哪个更优?
- 151浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript事件监听器详解
- 122浏览 收藏
-

- 文章 · 前端 | 23分钟前 | html超链接字体颜色修改
- HTML链接颜色修改方法详解
- 230浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- Svelte闭包状态更新技巧分享
- 489浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 下拉框默认值设置方法详解
- 494浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 旋转屏幕后CSS布局异常怎么解决?
- 202浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- HTML5视频透明设置教程
- 498浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




