Webpack 系列第 3 部分
珍惜时间,勤奋学习!今天给大家带来《Webpack 系列第 3 部分》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
请查找该系列的旧部分以充分理解这个概念。
- webpack 5 系列第 1 部分
- webpack 5 系列第 2 部分
- webpack 5 系列第 4 部分
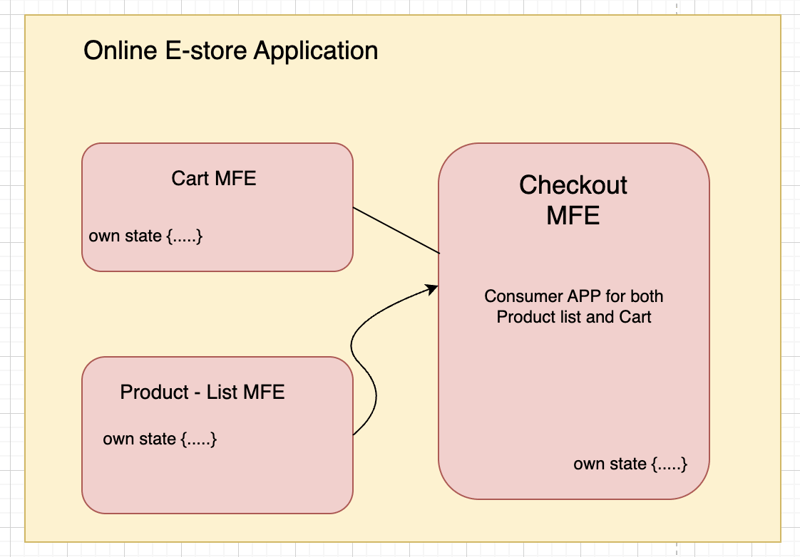
在线电子商店申请
让我们使用微前端来构建一个在线商店应用程序以实现模块化。每个微前端将代表商店的不同部分,它们将共享公共库,例如 react、设计系统和共享实用程序库。
目标:
- productlist 公开可以由其他应用导入和使用的产品列表。
- 购物车公开了从购物车添加/删除产品的功能。
- 结帐 使用购物车中的数据并处理结帐。

模块联合的配置
- 微前端1:产品列表
公开 productlist 组件以供其他微前端使用。
// webpack.config.js (productlist)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'productlistapp',
filename: 'remoteentry.js',
exposes: {
'./productlist': './src/productlist',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
// share any other libraries like a ui library, e.g., material-ui
},
}),
],
};
- 微前端 2:购物车
公开 cart 组件,它使用共享状态库(如 zustand)进行购物车管理。
// webpack.config.js (cart)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'cartapp',
filename: 'remoteentry.js',
exposes: {
'./cart': './src/cart',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
zustand: { singleton: true }, // zustand or redux for shared state
},
}),
],
};
- 微前端3:结账
使用 cart 和 productlist 组件以在结帐前显示摘要。
// webpack.config.js (checkout)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'checkoutapp',
remotes: {
productlistapp: 'productlistapp@http://localhost:3001/remoteentry.js',
cartapp: 'cartapp@http://localhost:3002/remoteentry.js',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
},
}),
],
};
组件实现:
- 微前端1:产品列表
由 productlist 微前端公开。
// src/productlist.js (productlist)
import react from 'react';
const products = [
{ id: 1, name: 'product 1', price: 50 },
{ id: 2, name: 'product 2', price: 75 },
];
const productlist = () => (
<div>
<h2>products</h2>
<ul>
{products.map(product => (
<li key={product.id}>
{product.name} - ${product.price}
</li>
))}
</ul>
</div>
);
export default productlist;
- 微前端 2:购物车
由 cart 微前端公开并管理状态(例如,使用 zustand 或 redux)。
// src/cart.js (cart)
import react from 'react';
import create from 'zustand';
// zustand store for managing the cart
const usecartstore = create(set => ({
cart: [],
addtocart: (product) => set(state => ({ cart: [...state.cart, product] })),
removefromcart: (product) =>
set(state => ({ cart: state.cart.filter(item => item.id !== product.id) })),
}));
const cart = () => {
const { cart, addtocart, removefromcart } = usecartstore();
return (
<div>
<h2>cart</h2>
<ul>
{cart.map(product => (
<li key={product.id}>
{product.name} - ${product.price}
<button onclick={() => removefromcart(product)}>remove</button>
</li>
))}
</ul>
</div>
);
};
export default cart;
- 微前端3:结账
使用 cart 和 productlist 组件,将所有内容整合在一起。
// src/Checkout.js (Checkout)
import React, { lazy, Suspense } from 'react';
const ProductList = lazy(() => import('productListApp/ProductList'));
const Cart = lazy(() => import('cartApp/Cart'));
const Checkout = () => (
<div>
<h1>Checkout</h1>
<Suspense fallback={<div>Loading Products...</div>}>
<ProductList />
</Suspense>
<Suspense fallback={<div>Loading Cart...</div>}>
<Cart />
</Suspense>
<button>Proceed to Payment</button>
</div>
);
export default Checkout;
运行应用程序的步骤:
- 运行微前端:
每个微前端(productlist、cart、checkout)将在不同的端口上提供服务(例如,productlist 在 localhost:3001 上,cart 在 localhost:3002 上,checkout 在 localhost:3003 上)。
您需要使用 webpack 开发服务器设置每个微前端并单独运行它们。
- 使用远程模块:
在 checkout 微前端中,我们从各自的远程微前端动态导入 productlist 和 cart 组件。
- 共享依赖项:
每个微前端共享 react、react-dom,以及可能的其他共享依赖项,例如状态库(例如 zustand)或设计系统(material-ui)。
本篇关于《Webpack 系列第 3 部分》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 Bunjs 与 PM2
Bunjs 与 PM2
- 上一篇
- Bunjs 与 PM2

- 下一篇
- 当代版木牛流马?国外网友造出「会走路的桌子」,引百万人围观
-

- 文章 · 前端 | 4小时前 |
- JavaScript性能优化方法与实战技巧
- 357浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5粘性定位使用教程详解
- 246浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- FetchAPI的作用及使用场景解析
- 211浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS链接状态样式设置技巧
- 175浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 浏览器打开本地HTML文件方法
- 113浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 如何将相同数字后缀的键合并为数组
- 133浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 键盘弹出页面上移怎么解决
- 315浏览 收藏
-

- 文章 · 前端 | 4小时前 | html5网站模板怎么修改
- HTML5搜索框占位文字怎么改
- 131浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- IE浏览器HTML5插件冲突解决技巧
- 434浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 类与构造函数区别详解【JavaScript教程】
- 299浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- UIkit模块化布局教程:组件与类组合详解
- 240浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- ES6模块与CommonJS对比解析
- 229浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3747次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4039次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3956次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5126次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4326次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



