使用 CSS 让您的 Github 个人资料脱颖而出
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《使用 CSS 让您的 Github 个人资料脱颖而出》,聊聊,我们一起来看看吧!
以前,自定义 github 个人资料的唯一方法是更新图片或更改名称。这意味着每个 github 配置文件看起来都一样,自定义它或脱颖而出的选项很少。
从那时起,您可以选择使用 markdown 创建自定义部分。您可以包括您的简历、您的兴趣和爱好,让您的个人资料反映您的身份。这是任何人在访问您的个人资料时看到的主要部分之一。
在这篇文章中,我将向您展示我如何创建我的 github 自述文件。我将使用 markdown 并解决它的主要问题。问题是它可能受到高度限制,因为您无法更改颜色,调整位置和间距可能很困难。要解决这个问题,有一种方法可以将 css 添加到 github 自述文件中,甚至添加过渡以呈现更好的 ux。
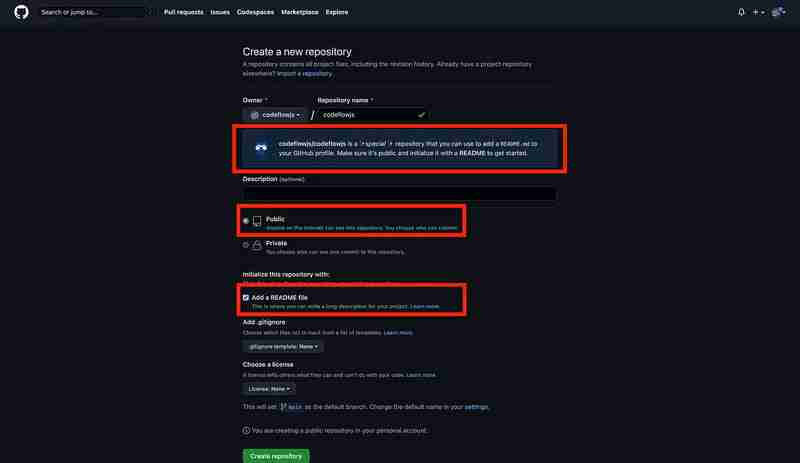
但是让我们先从创建自述文件开始。为此,您需要创建一个新的公共存储库,该存储库正是您的 github 用户名。您将看到一个小文本,表明这将是一个独特的存储库。

现在,无论您在 [readme.md](
解决方案
在 readme.md 文件中,您可以包含图像。其中包括 svg 文件。使我们能够添加 css 的漏洞是使用 svg 文件中的foreignobject 元素嵌入自定义 html 和 css。 foreignobject 元素允许您在 svg 图形中包含来自其他标记语言的元素。
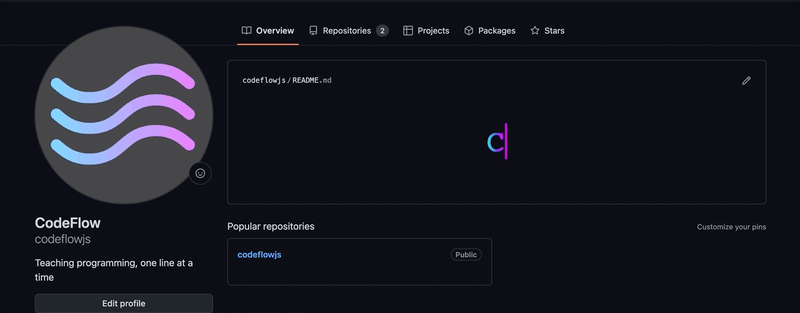
让我们在存储库中创建一个新文件,名为 header.svg。就我而言,我希望在我的个人资料上显示一条文本,内容为 codeflow.,具有漂亮的渐变和打字机效果。为了实现这一点,我在 svg 文件中的foreignobject 中编写了一些 css 和一些 html :
<svg fill="none" width="100%" xmlns="http://www.w3.org/2000/svg">
<foreignobject width="100%" height="100%">
<div xmlns="http://www.w3.org/1999/xhtml">
<style>
.wrapper {
height: 100vh;
display: grid;
place-items: center;
}
.text {
width: 9ch;
animation: typing 1.5s steps(9), blink .5s step-end infinite alternate;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 4em;
background: linear-gradient(90deg, rgba(0,241,220,1) 0%, rgba(86,115,241,1) 44%, rgba(103,68,241,1) 54%, rgba(254,0,255,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
@keyframes typing {
from {
width: 0
}
}
@keyframes blink {
from, to { border-color: transparent }
50% { border-color: rgba(254,0,255,1); }
}
</style>
<div class="wrapper">
<div class="text">
codeflow.
</div>
</div>
</div>
</foreignobject>
</svg>
现在让我们更新 readme.md 文件以使用此 svg 作为图像并将其显示在我们的个人资料中:
<div align="center"> <a class="link" href="https://github.com/codeflowjs/codeflowjs/blame/main/header.svg"> <img class="image" src="header.svg" alt="Click to see the source"> </a> </div>

就是这样。它实际上只是封装在 svg 中的一些 css 和 html。查看下面的最终结果,或者如果您想查看实际效果,我的 github 个人资料在这里。
本篇关于《使用 CSS 让您的 Github 个人资料脱颖而出》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 win11照片查看器误删怎么恢复 win11找回照片查看器方法
win11照片查看器误删怎么恢复 win11找回照片查看器方法
- 上一篇
- win11照片查看器误删怎么恢复 win11找回照片查看器方法

- 下一篇
- Win10检查更新不到最新版本 Win10检测不到最新版本的解决方法
-

- 文章 · 前端 | 2分钟前 | html Vimeo
- HTML嵌入Vimeo视频教程详解
- 309浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 如何找到数组中匹配的嵌套对象索引
- 210浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 设备色彩差异揭秘:如何影响显示效果
- 367浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- RESTfulAPI设计:Express路由实战指南
- 383浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- WebVTT自定义字幕设置教程
- 445浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript深拷贝优化技巧
- 252浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- Chrome侧边栏自动开关技巧
- 450浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JS中takeWhile获取开头符合条件元素方法
- 486浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScript数组方法与高效用法解析
- 497浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- Flex布局不让子元素换行方法
- 175浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 事件委托是什么?怎么优化页面性能?
- 161浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HTML5删除XML节点的实用代码方法
- 129浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3868次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4170次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4077次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5259次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4454次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



