ReactJS 设计模式:编写健壮且可扩展的组件
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《ReactJS 设计模式:编写健壮且可扩展的组件》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!

reactjs 中的设计模式为应用程序开发中的常见问题提供了标准化且经过验证的解决方案。使用这些模式不仅使您的代码更具可读性和可维护性,而且还增强了其可扩展性和健壮性。让我们深入研究一些最流行的 reactjs 设计模式,并通过示例来说明它们的用法。
1. 容器和表示组件模式
容器和展示模式将组件分为两类:
- 展示组件:关注事物的外观(ui)。
- 容器组件:关注事物如何工作(逻辑和状态管理)。
这种分离可以实现更好的可重用性、更容易的测试和更清晰的代码。
示例:展示和容器组件
// presentational component: displaying user list (userlist.js)
import react from 'react';
const userlist = ({ users }) => (
<ul>
{users.map((user) => (
<li key={user.id}>{user.name}</li>
))}
</ul>
);
export default userlist;
// container component: fetching user data (usercontainer.js)
import react, { usestate, useeffect } from 'react';
import userlist from './userlist';
const usercontainer = () => {
const [users, setusers] = usestate([]);
useeffect(() => {
const fetchusers = async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/users');
const data = await response.json();
setusers(data);
};
fetchusers();
}, []);
return <userlist users={users} />;
};
export default usercontainer;
这里,userlist 是一个展示组件,它接收用户作为 props,而 usercontainer 则处理数据获取和状态管理。
2. 高阶组件(hoc)模式
a 高阶组件 (hoc) 是一个将组件作为参数并返回新组件的函数。 hoc 通常用于横切关注点,例如身份验证、日志记录或增强组件行为。
示例:创建 hoc 进行授权
// withauthorization.js (hoc for authorization)
import react from 'react';
const withauthorization = (wrappedcomponent) => {
return class extends react.component {
componentdidmount() {
if (!localstorage.getitem('authtoken')) {
// redirect to login if not authenticated
window.location.href = '/login';
}
}
render() {
return <wrappedcomponent {...this.props} />;
}
};
};
export default withauthorization;
// dashboard.js (component wrapped with hoc) import react from 'react'; import withauthorization from './withauthorization'; const dashboard = () => <h1>welcome to the dashboard</h1>; export default withauthorization(dashboard);
通过使用 withauthorization 包装 dashboard,您可以确保只有经过身份验证的用户才能访问它。
3. 渲染道具模式
render props 模式涉及使用值为函数的 prop 在组件之间共享代码。此模式对于基于特定条件或状态的动态渲染非常有用。
示例:使用渲染道具进行鼠标跟踪
// mousetracker.js (component with render props)
import react, { usestate } from 'react';
const mousetracker = ({ render }) => {
const [position, setposition] = usestate({ x: 0, y: 0 });
const handlemousemove = (event) => {
setposition({ x: event.clientx, y: event.clienty });
};
return <div onmousemove={handlemousemove}>{render(position)}</div>;
};
export default mousetracker;
// app.js (using render props)
import react from 'react';
import mousetracker from './mousetracker';
const app = () => (
<mousetracker
render={({ x, y }) => (
<h1>
mouse position: ({x}, {y})
</h1>
)}
/>
);
export default app;
mousetracker 组件使用 render prop 将鼠标位置数据传递给任何组件,使其具有高度可重用性。
4. 自定义挂钩模式
自定义 hook 允许您跨多个组件封装和重用有状态逻辑。这种模式促进了代码的可重用性和清晰的关注点分离。
示例:创建用于获取数据的自定义挂钩
// usefetch.js (custom hook)
import { usestate, useeffect } from 'react';
const usefetch = (url) => {
const [data, setdata] = usestate(null);
const [loading, setloading] = usestate(true);
useeffect(() => {
const fetchdata = async () => {
const response = await fetch(url);
const result = await response.json();
setdata(result);
setloading(false);
};
fetchdata();
}, [url]);
return { data, loading };
};
export default usefetch;
// app.js (using the custom hook)
import react from 'react';
import usefetch from './usefetch';
const app = () => {
const { data, loading } = usefetch('https://jsonplaceholder.typicode.com/posts');
if (loading) return <div>loading...</div>;
return (
<ul>
{data.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
};
export default app;
usefetch 自定义钩子封装了数据获取逻辑,可以在不同组件之间复用。
5. 复合组件模式
复合组件模式允许组件一起工作来管理状态和行为。此模式对于构建复杂的 ui 组件(如选项卡、手风琴或下拉菜单)非常有用。
示例:使用复合组件构建选项卡
// tabs.js (parent component)
import react, { usestate } from 'react';
const tabs = ({ children }) => {
const [activeindex, setactiveindex] = usestate(0);
return react.children.map(children, (child, index) =>
react.cloneelement(child, { isactive: index === activeindex, setactiveindex, index })
);
};
const tab = ({ children, isactive, setactiveindex, index }) => (
<button onclick={() => setactiveindex(index)}>{children}</button>
);
const tabpanel = ({ children, isactive }) => (isactive ? <div>{children}</div> : null);
tabs.tab = tab;
tabs.tabpanel = tabpanel;
export default tabs;
// app.js (using compound components)
import react from 'react';
import tabs from './tabs';
const app = () => (
<tabs>
<tabs.tab>tab 1</tabs.tab>
<tabs.tab>tab 2</tabs.tab>
<tabs.tabpanel>content for tab 1</tabs.tabpanel>
<tabs.tabpanel>content for tab 2</tabs.tabpanel>
</tabs>
);
export default app;
tabs 组件管理状态,而 tab 和 tabpanel 组件协同显示选项卡内容。
6. 受控和非受控组件模式
受控组件完全由 react 状态管理,而非受控组件则依赖 dom 来获取状态。两者都有其用途,但为了一致性和可维护性,受控组件通常是首选。
示例:受控组件与不受控组件
// controlled component (textinputcontrolled.js)
import react, { usestate } from 'react';
const textinputcontrolled = () => {
const [value, setvalue] = usestate('');
return (
<input type="text" value={value} onchange={(e) => setvalue(e.target.value)} />
);
};
export default textinputcontrolled;
// uncontrolled component (textinputuncontrolled.js)
import react, { useref } from 'react';
const textinputuncontrolled = () => {
const inputref = useref();
const handleclick = () => {
console.log(inputref.current.value);
};
return (
<>
<input type="text" ref={inputref} />
<button onclick={handleclick}>log input value</button>
</>
);
};
export default textinputuncontrolled;
在受控组件中,react 完全控制表单状态,而在非受控组件中,状态由 dom 本身管理。
7. 钩子工厂模式
hooks 工厂模式涉及创建动态生成和管理多个状态或行为的钩子,提供灵活的方式来管理复杂逻辑。
示例:使用 hooks factory 进行动态状态管理
// usedynamicstate.js (hook factory)
import { usestate } from 'react';
const usedynamicstate = (initialstates) => {
const states = {};
const setters = {};
initialstates.foreach(([key, initialvalue]) => {
const [state, setstate] = usestate(initialvalue);
states[key] = state;
setters[key] = setstate;
});
return [states, setters];
};
export default usedynamicstate;
// App.js (Using the Hooks Factory)
import React from 'react';
import useDynamicState from './useDynamicState';
const App = () => {
const [states, setters] = useDynamicState([
['name', ''],
['age', 0],
]);
return (
<div>
<input
type="text"
value={states.name}
onChange={(e) => setters
.name(e.target.value)}
/>
<input
type="number"
value={states.age}
onChange={(e) => setters.age(parseInt(e.target.value))}
/>
<p>Name: {states.name}</p>
<p>Age: {states.age}</p>
</div>
);
};
export default App;
这个钩子工厂动态创建和管理多个状态,提供灵活性和更简洁的代码。
结论
通过利用这些设计模式,您可以创建更健壮、可扩展和可维护的 react 应用程序。这些模式可帮助您编写符合最佳实践的干净、可重用的代码,确保您的应用程序随着时间的推移更容易开发和管理。
您想更深入地研究这些模式或探索其他主题吗?
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《ReactJS 设计模式:编写健壮且可扩展的组件》文章吧,也可关注golang学习网公众号了解相关技术文章。
 什么是 Web Worker 以及如何在 NextJS 中使用它
什么是 Web Worker 以及如何在 NextJS 中使用它
- 上一篇
- 什么是 Web Worker 以及如何在 NextJS 中使用它

- 下一篇
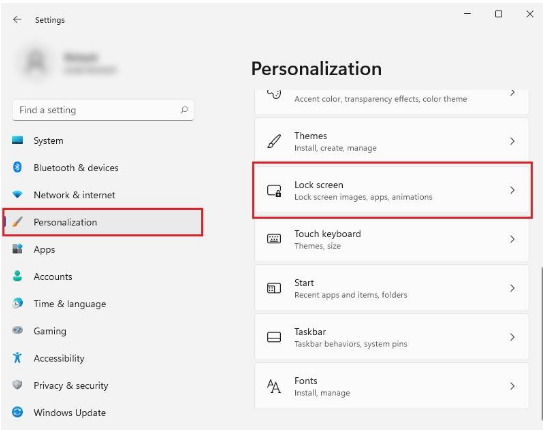
- win11怎么设置关闭屏幕不锁屏 win11关闭屏幕不锁屏设置方法
-

- 文章 · 前端 | 32秒前 |
- 防抖与节流函数原理全解析
- 365浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- JavaScript对象创建与设计模式全解析
- 361浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- Symbol类型解析与应用实例
- 170浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- JavaScript反射是什么?如何操作对象元信息
- 404浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- CSS过渡与阴影效果优化技巧
- 235浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS过渡与动画怎么选?一次变化还是循环效果?
- 455浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript获取地理位置教程详解
- 256浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 微博清空搜索记录步骤及入口详解
- 195浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- Flex布局按钮对齐技巧与统一尺寸方法
- 292浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- WebSocket实时通信教程详解
- 160浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSSflex容器高度不生效解决方法
- 209浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS焦点与悬停效果实用技巧
- 351浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



