以客户端为中心的错误处理
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《以客户端为中心的错误处理》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!

了解和处理错误
为了有效地处理错误,必须了解可能发生的错误类型。让我们首先对您可能遇到的错误进行分类。
Web 客户端环境中的错误类型
网络错误
- 连接问题:与服务器建立连接时出现问题。
- 超时:请求花费太长时间才能收到响应。
- DNS 错误:域名解析问题。
- HTTP 错误:404 Not Found、500 Internal Server Error 等错误
服务器 API 错误
- 无效响应:来自服务器的意外或格式错误的数据。
- 身份验证错误:用户身份验证或授权问题。
- 速率限制:由于超出 API 使用限制而产生的限制。
用户浏览器环境错误
- 浏览器兼容性:由于浏览器处理某些功能的方式不同而产生的问题。
- JavaScript 错误:客户端 JavaScript 代码中的错误。
- 资源加载错误:加载图像、脚本或样式表等资源时出现问题。
其他错误
- 客户端错误:与用户设备或操作系统相关的错误。
- UI/UX 错误:用户界面或用户体验问题,例如链接损坏或布局不正确。
可能会发生各种类型的错误。然而,这些错误通常可以分为两类:
- 预期错误:提前知道发生情况和性质的错误。
- 意外错误:事先不知道其发生和性质的错误。
让我们将讨论过的错误分为这些类别。
错误是否可以预见?
预期错误
从具有明确状态代码的服务器 API 收到的错误可以被视为预期错误,因为它们可以提前预测和解决。
例如未授权访问(401)或禁止访问(403)等错误,可以根据情况进行适当处理。为每个状态代码定义更详细的错误代码以管理响应错误的应用程序逻辑也很常见。这些被称为预期错误。
意外错误
另一方面,500 范围内的服务器错误被归类为 意外错误,因为它们是不可预测的。服务器因任何原因无法响应的情况随时可能发生。另外,由于用户的网络环境或浏览器环境而可能出现的错误很难预测,因此被归类为意外错误。
用户和错误
错误还可以根据与用户的交互进行分类,而不仅仅是环境。对错误进行分类的一种方法是考虑用户是否可以对错误采取措施。以下是此分类的标准:
- 用户可以理解和解决的错误(帮助用户继续使用应用程序的错误)。
- 用户无法解决的错误(无法为用户提供任何帮助的错误)。
可解决的错误
例如,身份验证或授权错误就属于此类。未登录的用户可能会遇到 401 状态错误。在这种情况下,您可以提供登录屏幕或显示一条消息,指示需要登录。
如果用户没有访问特定屏幕的权限,您可以引导他们向管理员请求访问权限。
没有一个产品开发者会欢迎用户放弃。为遇到错误的用户提供指导以帮助他们克服这种情况至关重要。例如,为临时网络错误提供刷新按钮,或者在访问不存在的页面时提供返回上一屏幕的按钮。
无法解决的错误
但是,在某些情况下,通知用户错误情况根本没有帮助。例如,如果代码包含无法在低规格设备或浏览器上运行的组件,则用户无法对其执行任何操作。 (也许是一条建议使用不同浏览器的消息?)
两种情况,1 和 2,都涉及提供消息。不同之处在于,案例 1 包含一些提示用户采取步骤的操作或指导。
遇到的错误是否是用户可以自行解决的?
如何处理错误
那么,我们应该如何处理发生的错误呢?当发生错误时应用程序应该向用户提供什么样的界面?让我们根据不同类型的错误特点来探讨一下如何处理它们。
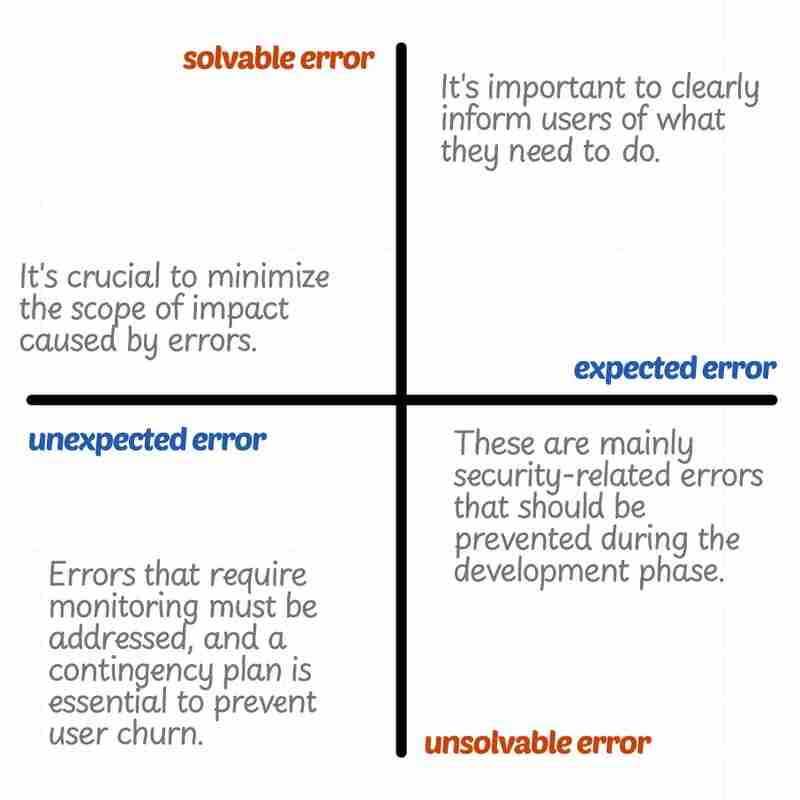
不可预测但可解决的错误
一个典型的例子是网络错误。这些可能随时发生,具体取决于用户的网络环境。最简单的解决方案是通知用户这是一个“临时错误”并提供重试之前操作的指导。
误差范围
对于这些错误,确保整个应用程序不会受到不利影响至关重要。例如,如果一个应用程序在一个屏幕上调用 10 个 API,则失败的一个 API 不应在整个应用程序中触发错误消息,并且需要重试所有调用。
相反,只专注于恢复失败的区域。
不可预测且无法解决的错误
这些错误很难预测并且没有直接的解决方案。在开发过程中应该尽量减少此类错误,并且应该有一个在发生错误时进行处理的计划。由于用户无法自行解决这些错误,因此可能有必要提供一种简单的方式来联系客户支持。
监控
开发人员无法控制的错误应使用 Sentry 等工具进行监控。需要修复这些错误以防止用户遇到它们。此外,确保有一种机制可以让用户在遇到此类错误时返回到应用程序。
可预测但无法解决的错误
这些是已知错误,用户没有可用的解决方案。如果用户无法自行解决这些问题,则表明错过了错误处理的机会。如果用户故意执行异常操作,则可能是存在安全漏洞的迹象。
与安全相关的错误
当有恶意利用该应用程序时,就会出现这些错误。它们通常源于安全漏洞,应该在开发过程中加以预防。解决 CORS 和 XSS 等基本安全问题并与安全团队协作构建安全的应用程序至关重要。
可预测和可解决的错误
这些错误通常是开发人员已经意识到的业务逻辑的一部分:
- 401 未经授权错误:需要登录。
- 404 Not Found 错误:访问错误的页面。
- 其他业务逻辑错误:由应用程序的逻辑定义。
在这些情况下,请在应用程序内提供适当的指导或创建单独的页面来指导用户。
指导的重要性
用户应该清楚地了解遇到错误消息后下一步该做什么。这有助于减少错误频率并防止用户放弃。因此,除了错误消息之外,还必须包含号召性用语。
例如,如果存在字段验证错误,请关注发生错误的字段。如果用户导航到不存在的页面,请提供一个返回上一屏幕的按钮。
结论

我们探索了错误处理。让我们利用各种工具和技术来有效地管理错误,例如错误监控工具和React的ErrorBoundary,它可以捕获有限范围内的错误。
到这里,我们也就讲完了《以客户端为中心的错误处理》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 Win10重装后无法链接网络上网
Win10重装后无法链接网络上网
- 上一篇
- Win10重装后无法链接网络上网

- 下一篇
- 何时适合使用 PHP 函数通过引用传递参数?
-

- 文章 · 前端 | 1分钟前 |
- 多语言样式控制实现方法
- 419浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- 变量提升需注意作用域和声明方式
- 160浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML5页面自适应技巧:vwvh使用全解析
- 437浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JS模板字符串如何嵌入变量和表达式
- 204浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 微博HTML5特别关注怎么设置?
- 199浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 智能电视浏览器HTML兼容性解析
- 292浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML多Chart.js图表渲染技巧
- 418浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 动态节点样式设置方法详解
- 188浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- D3.js与Chart.js数据可视化入门教程
- 284浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS布局与伪元素使用技巧
- 149浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




