了解异步操作并在 JavaScript 中使用 async/await
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《了解异步操作并在 JavaScript 中使用 async/await》,涉及到,有需要的可以收藏一下
正如您所知,JavaScript 是一种单线程语言,它一次只能执行一个操作。然而,Web 开发中的许多操作(包括从服务器提取数据或读取磁盘中的文件)可能需要一些时间才能完成。如果它确实同步执行这些操作,这意味着 JavaScript 必须等到操作完成才能转到下一行代码,那么它将降低应用程序的响应速度。为了更高效地完成此类任务,JavaScript 采用了异步编程技术。
什么是异步操作?
异步操作是在当前时间启动但允许在其他时间完成而程序继续执行其他代码行的操作。在 JavaScript 中,异步行为的处理是通过使用回调、promise 以及后来的 async/await 语法来完成的。这种方法使 JavaScript 在后台执行任务,从而提高 Web 应用程序的整体性能。
例如,考虑在 Web 应用程序中必须从数据库检索有关用户的信息的情况。此过程可能需要几秒钟,具体取决于网络速度或服务器的高流量。 JavaScript 可以继续执行其余代码,而不是在等待接收数据时停止应用程序。这种非阻塞行为是异步编程背后的基本思想。
引入异步/等待
async/await 语法是 ES2017 (ES8) 的一部分,可以说是处理异步代码的最优雅且易于理解的方法。它基于 Promises,并提供了一种将异步代码看起来像同步代码的方法,以便于理解和维护。
异步函数是以 Promise 作为其返回类型的函数。 async 关键字附加到函数时告诉程序该函数将始终返回 Promise,无论是否实际返回 Promise。 Await 用于异步函数内部,以允许函数等待 Promise 完成或拒绝。
async/await 如何工作?
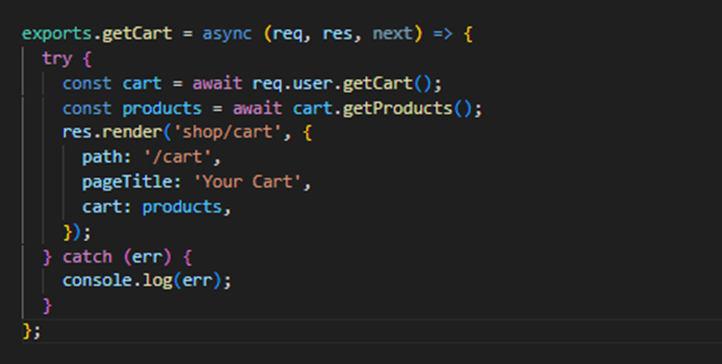
现在让我用一个例子来说明如何使用 async/await。考虑以下代码片段,该代码片段检索用户的购物车并显示它:

在这个例子中,getCart函数被声明为async,因此,它可以使用await关键字来处理其中的异步操作。
- const cart = wait req.user.getCart();:这会调用用户对象上的 getCart 方法,检索用户当前的购物车实例。 wait 关键字确保 JavaScript 等待 getCart() 返回的 Promise 完成。然后将解析后的值(用户的购物车)分配给 cart 变量。
- const products = wait cart.getProducts();:同样,此行会暂停代码的执行,直到 getProducts 方法完成,这会将产品添加到用户的购物车中。 wait 关键字告诉 CLR 在产品数据准备好之前不应执行以下代码行。
- 渲染响应:完成两个异步操作后,执行变量 res.render() 以在产品旁边渲染购物车页面。
- try...catch 的错误处理:try...Finally,catch 块用于处理由于异步操作可能出现的任何异常。如果任何一个await语句出现错误,catch块就会处理该错误并将其记录到控制台。
使用 async/await 的好处
与传统的基于 Promise 的代码相比,async/await 语法具有多种优势:与传统的基于 Promise 的代码相比,async/await 语法具有多种优势:
• 提高可读性:很容易理解和理解,因为尽管它能够处理异步操作,但代码看起来像普通的同步代码。
• 错误处理:使用 try...Async/await 使错误处理像使用sync/async 捕获错误一样简单和统一。
• 简化复杂操作:对于有多个异步操作的代码应该使用async/await,因为这样代码会更容易编写、测试和调试。
结论
异步编程在 JavaScript 中尤其重要,可以在不停止主线程的情况下执行计算密集型操作。 async/await 语法提供了一些更复杂的方法来处理这些操作,并且生成的代码更易读、更干净且更易于调试。 Async/await 帮助开发人员编写异步代码,这使得他们的应用程序更可预测、更快。
以上就是《了解异步操作并在 JavaScript 中使用 async/await》的详细内容,更多关于的资料请关注golang学习网公众号!
 Memory Allocation of Strings in Java
Memory Allocation of Strings in Java
- 上一篇
- Memory Allocation of Strings in Java

- 下一篇
- 怎么在Windows11上更改触摸键盘主题
-

- 文章 · 前端 | 19秒前 |
- JavaScript安全检测指南:静态代码审查技巧
- 487浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript闭包原理与作用域详解
- 212浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML5Canvas路径绘制教程
- 214浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS伪元素::after实用技巧:清除浮动与内容扩展
- 308浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML运行EXE方法有哪些?
- 164浏览 收藏
-

- 文章 · 前端 | 22分钟前 | 流式数据 异步迭代器
- JavaScript异步迭代器流数据处理解析
- 357浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 表单性能测试技巧与响应时间测量方法
- 234浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




