useSyncExternalStoreExports 状态源码解释
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《useSyncExternalStoreExports 状态源码解释》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
在本文中,我们将了解 zustand 如何在其[源代码]中使用 usesyncexternalstoreexports。

usesyncexternalstoreexports 是从 use-sync-external-store/shim/with-selector 导入的。 use-sync-external-store 是 react.usesyncexternalstore 的向后兼容垫片,可与任何支持 hooks 的 react 配合使用。
读到上面这句话,你可能想知道什么是usesyncexternalstore。
usesyncexternalstore
usesyncexternalstore 是一个 react hook,可让您订阅外部存储。
const snapshot = usesyncexternalstore(subscribe, getsnapshot, getserversnapshot?)
使用 usesyncexternalstore 从外部存储读取一个值,该值可以是:
在 react 之外保存状态的第三方状态管理库。
公开可变值和事件以订阅其更改的浏览器 api。
用法示例:
import { usesyncexternalstore } from 'react';
import { todosstore } from './todostore.js';
function todosapp() {
const todos = usesyncexternalstore(todosstore.subscribe, todosstore.getsnapshot);
// ...
}
上面的例子摘自react文档。
usesyncexternalstore 在 zustand 中的用法:
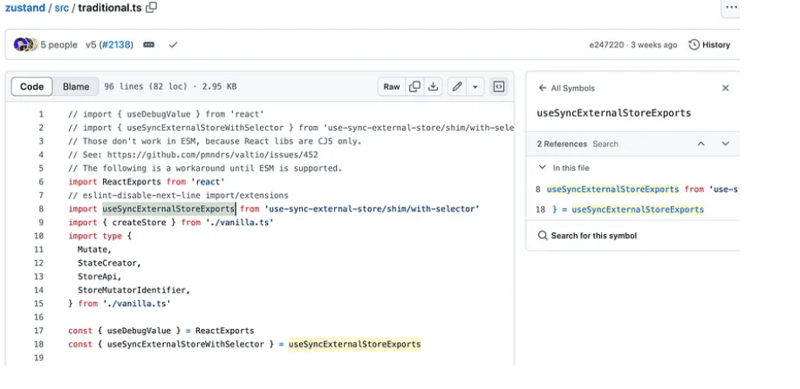
zustand 在 src/traditional.ts 中使用 usesyncexternalstore。
import reactexports from 'react'
// eslint-disable-next-line import/extensions
import usesyncexternalstoreexports from 'use-sync-external-store/shim/with-selector'
import { createstore } from './vanilla.ts'
import type {
mutate,
statecreator,
storeapi,
storemutatoridentifier,
} from './vanilla.ts'
const { usedebugvalue } = reactexports
const { usesyncexternalstorewithselector } = usesyncexternalstoreexports
usesyncexternalstorewithselector 是从 usesyncexternalstoreexports 解构而来,并在 usestorewithequalityfn 中使用。
export function useStoreWithEqualityFn<TState, StateSlice>(
api: ReadonlyStoreApi<TState>,
selector: (state: TState) => StateSlice = identity as any,
equalityFn?: (a: StateSlice, b: StateSlice) => boolean,
) {
const slice = useSyncExternalStoreWithSelector(
api.subscribe,
api.getState,
api.getInitialState,
selector,
equalityFn,
)
useDebugValue(slice)
return slice
}
usesyncexternalstorewithselector 有 api.subscribe、api.getstate、api.getinitialstate、selector 和 equalfn。
关于我们:
在 think throo,我们的使命是教授受开源项目启发的最佳实践。
通过在 next.js/react 中练习高级架构概念,将您的编码技能提高 10 倍,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队的技能。请通过 hello@thinkthroo.com 联系我们以了解更多信息!
参考资料:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#l44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/usesyncexternalstore
https://github.com/reactwg/react-18/discussions/86
本篇关于《useSyncExternalStoreExports 状态源码解释》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 Win10截屏工具怎么使用_Win10截屏工具使用方法介绍
Win10截屏工具怎么使用_Win10截屏工具使用方法介绍
- 上一篇
- Win10截屏工具怎么使用_Win10截屏工具使用方法介绍

- 下一篇
- 讯飞听见怎么手机内部收音-讯飞听见手机内部收音的方法
-

- 文章 · 前端 | 14秒前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 24分钟前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 38分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 51分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




