billboardjs elease:新的区域步长图表!
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《billboardjs elease:新的区域步长图表!》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
新的 v3.13 版本今天发布了!此版本包含 4 个新功能、2 个错误修复和工具改进。
详细发布信息请查看发行说明:
https://github.com/naver/billboard.js/releases/tag/3.13.0
什么是新的?
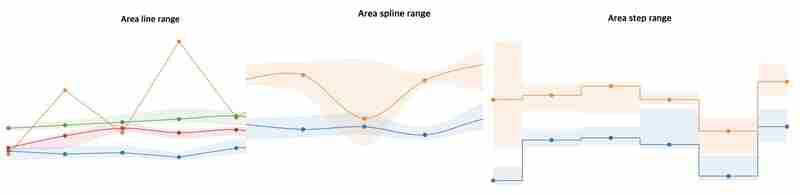
面积步长范围图
范围类型对于从基线值可视化“范围值”很有用。从这个版本开始,将为变体提供新的“步骤”类型。

演示:https://naver.github.io/billboard.js/demo/#chart.funnelchart
import bb, {areasteprange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areasteprange()
}
});
区域渲染改进
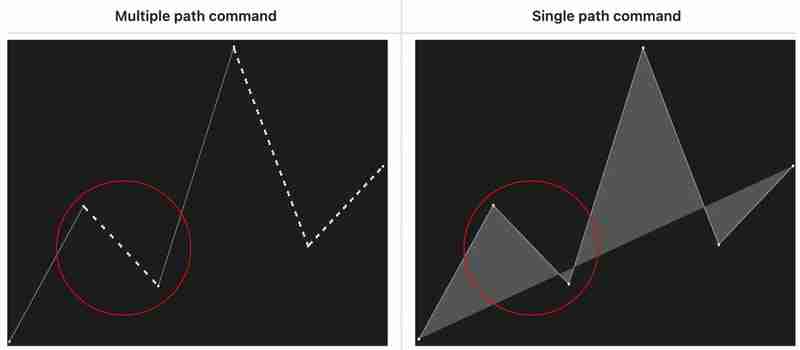
要使用虚线渲染某些范围,请使用 data.regions 选项。但是渲染虚线的方式,需要将多个路径命令组合成虚线来完成。

从上面的示例截图来看,需要多个路径命令来绘制虚线。
## multiple path command m5,232l95,136m99,139l104,142 m109,145l114,149 ... m l m l ... ## single path command m4,232,136l139,192l206,23l274,164l341,108
这种方法导致了一些渲染问题(#1,#2),我们尝试以原生方式改进这个问题。
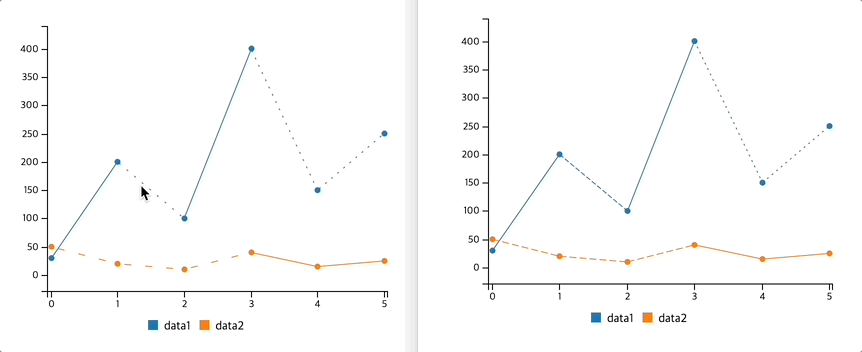
我们不再使用路径命令绘制虚线,而是使用stroke-dasharray 样式属性进行渲染。

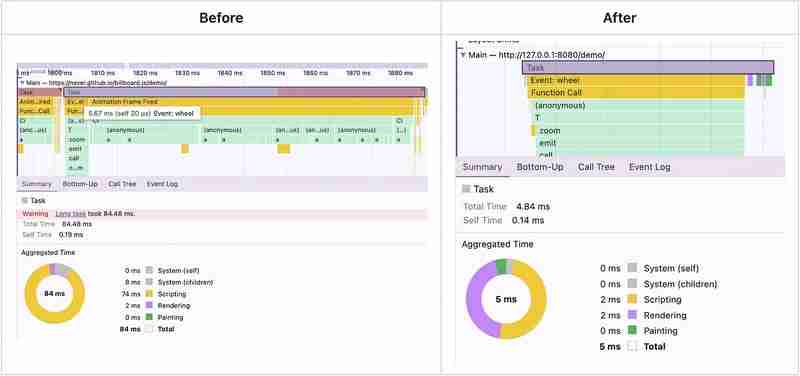
- 之前:路径命令/之后:行程-dasharray
演示:https://naver.github.io/billboard.js/demo/#chart.linechartwithregions
在缩放交互上,动画帧性能从 84ms → 5ms 得到了提升!

更新到3.12,无需更改任何代码即可获得好处。
legend.format:提供原始数据id
当指定 data.names 选项时,它会使显示的数据名称与原始名称(id)不同。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "detailed name",
data2: "name detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
这种情况下,legend.format回调,会收到data.names替换后的值,而不是原来的id。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "detailed name",
data2: "name detailed"
},
}
legend: {
format: function(id) {
// id will be 'detailed name' and 'name detailed'
}
}
从此版本中将提供原始的“id”值和替换的名称。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "detailed name",
data2: "name detailed"
},
}
legend: {
format: function(id, dataid) {
// id will be 'detailed name' and 'name detailed'
// dataid will be 'data1' and 'data2'
}
}
演示:https://naver.github.io/billboard.js/demo/#legend.legendformat
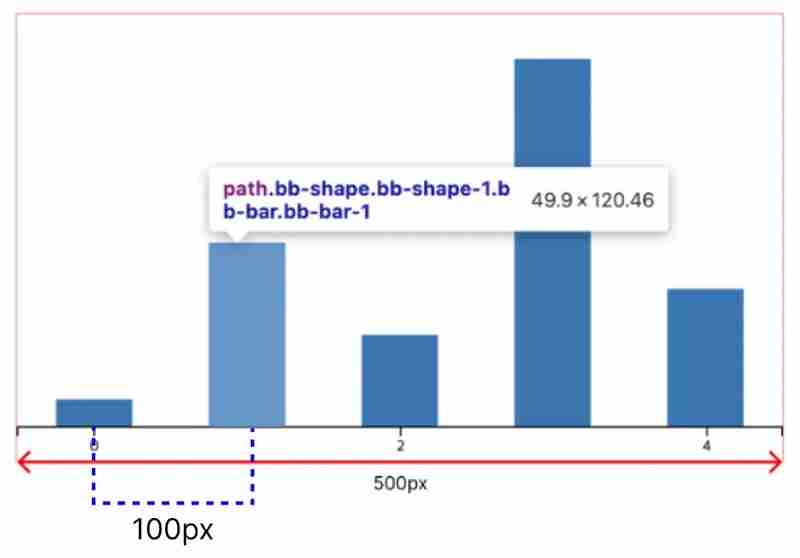
bar.width 回调
以前,bar.width 可以指定绝对值或比率值。绝对不能反映图表动态调整大小,比率可以反映但有一些限制。
路比是根据以下公式计算的。
x axis tick interval * ratio
例如,如果图表宽度为 500px,轴刻度数为 5 x,则间隔大约为 100px。

在这种情况下,如果指定 bar.ratio=0.5,则公式如下,bar 的宽度将为 49.9px。
100(exact value is 99.8) * 0.5 = 49.9
为了更好地控制调整栏的宽度值,将增强 bar.width 选项以接受带有方便参数的回调函数。
演示:https://naver.github.io/billboard.js/demo/#barchartoptions.barwidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
还有一件事,更新测试框架
我们采用了 karma + mocha 作为我们的测试框架,维护 billboard.js 稳定是很棒的经验。
遗憾的是,karma 宣布弃用,我们需要迁移一些其他现代测试框架,以保持库稳定并遵循现代生态系统。
经过一番研究,我们决定转向 vitest。我们在此版本中成功迁移,本地测试改进高达 63%!
| 套餐 | 持续时间 | 业力差异 |
|---|---|---|
| 业力(摩卡+柴) | 142.382 | - |
| vitest(webdriverio:chrome) | 144.364* | +1.39% |
| vitest(剧作家:chromium) | 51.606** | -63.75% |
填写更多详情,请查看 https://github.com/naver/billboard.js/pull/3866
闭幕式
这就是我们本次发布的全部内容,感谢您的关注!
今天关于《billboardjs elease:新的区域步长图表!》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 Java 中函数柯里化的目的和好处是什么?
Java 中函数柯里化的目的和好处是什么?
- 上一篇
- Java 中函数柯里化的目的和好处是什么?

- 下一篇
- Java函数的生态系统如何?
-

- 文章 · 前端 | 36秒前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- PS转HTML5技巧与切片导出方法
- 209浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 清除浏览器缓存的实用技巧
- 119浏览 收藏
-

- 文章 · 前端 | 12分钟前 | HTML5
- HTML5图片预览技术解析
- 139浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JS继承方式详解:ES6类继承全解析
- 161浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS表单错误标红技巧:invalid用法解析
- 167浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript异步:回调与Promise对比解析
- 412浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 尾调用优化是什么?如何优化递归性能?
- 409浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript生成器与迭代器使用教程
- 197浏览 收藏
-

- 文章 · 前端 | 35分钟前 | html
- VC运行HTML代码的实用方法
- 361浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 弹性布局+媒体查询,元素自适应调整技巧
- 174浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



