CSS Flexbox 深入探究
文章不知道大家是否熟悉?今天我将给大家介绍《CSS Flexbox 深入探究》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!

第 8 讲:掌握 css flexbox - 深入探讨
在本次讲座中,我们将深入探讨 css flexbox,这是一个强大的布局工具,可帮助您设计响应灵敏且灵活的布局。您将学习如何使用 flexbox 有效地对齐、分布和排序元素,使您的设计在不同设备上更具适应性。
什么是 flexbox?
flexbox 是“flexible box layout”的缩写,是一个 css 布局模块,可以更轻松地设计可适应不同屏幕尺寸的布局。它允许容器中的项目灵活排列,根据可用空间动态对齐它们。
1. flexbox 术语
在开始使用 flexbox 之前,我们先了解一下它的主要组件:
- flex container:保存 flex 项目的父元素。
- flex items:flex 容器内的子元素。
您可以通过在容器上设置 display: flex 来启用 flexbox。
- 示例:
.flex-container {
display: flex;
}
现在,.flex-container 内的子元素将按照 flexbox 规则运行。
2.弯曲方向
flex-direction 控制弹性项目在容器中放置的方向。默认情况下,项目放置在一行中。
-
价值观:
- row:项目水平排列(默认)。
- row-reverse:项目水平排列,但顺序相反。
- 列:项目垂直排列。
- column-reverse:项目以相反的顺序垂直排列。
示例:
.flex-container {
display: flex;
flex-direction: row; /* you can change to column */
}
3.证明内容合理
justify-content 用于沿主轴对齐 flex 项目(如果 flex-direction: row 则水平对齐;如果 flex-direction: column 则垂直对齐)。
-
价值观:
- flex-start:将项目与开头对齐。
- flex-end:将项目对齐到末尾。
- center:将项目居中。
- space- between: 展开项目,第一个项目在开始,最后一个项目在结束。
- space-around:在每个项目周围添加相等的空间。
示例:
.flex-container {
justify-content: center;
}
在此示例中,flex 容器内的项目将居中。
4.对齐项目
align-items 沿横轴(垂直于主轴)对齐弹性项目。
-
价值观:
- 拉伸:拉伸项目以填充容器(默认)。
- flex-start:将项目与横轴的起点对齐。
- flex-end:将项目与交叉轴的末端对齐。
- center:将项目沿横轴居中。
示例:
.flex-container {
align-items: center;
}
5.弹性包裹
默认情况下,弹性项目放置在一行上,并且内容可能会缩小以适应。 flex-wrap 允许弹性项目在必要时换行到多行。
-
价值观:
- nowrap:项目保留在一行上(默认)。
- 换行:项目换行到多行。
- 反向换行:项目换行到多行,但顺序相反。
示例:
.flex-container {
flex-wrap: wrap;
}
6.对齐内容
align-content 沿横轴对齐多行 flex 项目。当容器在横轴上有额外的空间,并且有多行弹性项目时使用。
-
价值观:
- flex-start:将行打包到开头。
- flex-end:将行打包到末尾。
- center:将线排列到中心。
- space- between:均匀分布线条,线条之间留有空间。
- space-around:均匀分布线条,周围留有空间。
- 拉伸:拉伸线条以占据可用空间。
示例:
.flex-container {
align-content: space-between;
}
实际示例:创建响应式照片库
让我们使用 flexbox 创建一个响应式照片库。
html:
<div class="gallery"> <div class="gallery-item">image 1</div> <div class="gallery-item">image 2</div> <div class="gallery-item">image 3</div> <div class="gallery-item">image 4</div> <div class="gallery-item">image 5</div> </div>
css:
body {
margin: 0;
font-family: arial, sans-serif;
}
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
gap: 10px;
padding: 20px;
}
.gallery-item {
flex-basis: calc(25% - 20px); /* four items per row */
background-color: #ddd;
padding: 20px;
text-align: center;
}
@media screen and (max-width: 768px) {
.gallery-item {
flex-basis: calc(50% - 20px); /* two items per row on smaller screens */
}
}
在此示例中:
- .gallery 容器使用 flexbox 来包裹项目并将其均匀分布。
- 每个 .gallery-item 占据容器宽度的 25%(减去间隙)。
- 在较小的屏幕(低于 768 像素)上,项目会调整为 50% 宽度以提高可读性。
使用 flexbox 的响应式设计
flexbox 是一款强大的响应式设计工具。您可以使用媒体查询根据屏幕尺寸更改 flex 属性来轻松调整布局。
- 示例:
@media screen and (max-width: 600px) {
.gallery-item {
flex-basis: 100%; /* Items take up full width on small screens */
}
}
使用此媒体查询,在小于 600 像素的屏幕上,每个图库项目将占据容器的整个宽度。
练习
- 使用 flexbox 创建导航栏,左侧为徽标,右侧为链接。
- 创建一个三列布局,在较小的屏幕上包裹成一列。
- 使用 justify-content 和align-items 创建不同的布局,例如居中部分或具有均匀间隔链接的页脚。
下一步:在下一堂课中,我们将探索 css 网格 - 深入探究,您将了解 css 网格以及它与 flexbox 构建的比较复杂的布局。敬请期待!
在 linkedin 上关注我-
里多伊·哈桑
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
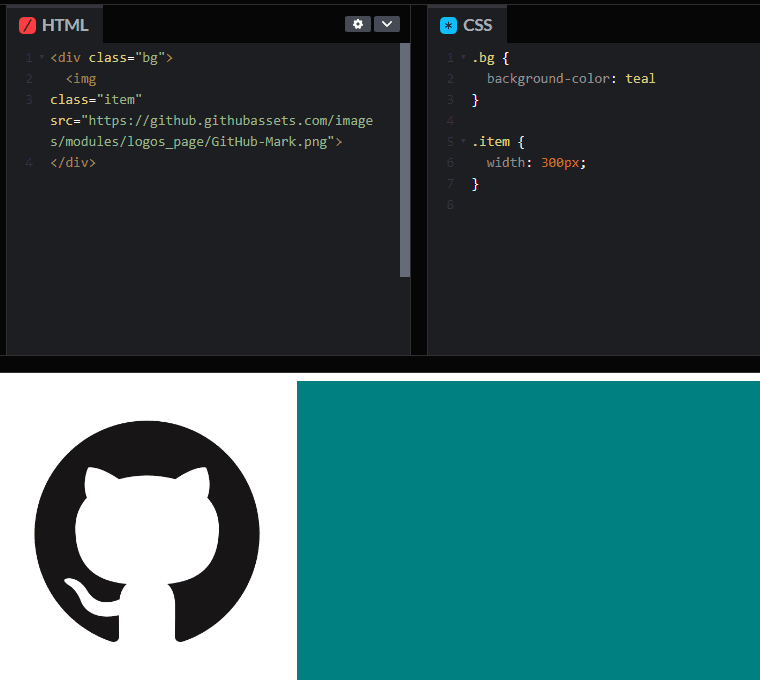
 仅使用 CSS 从图像中删除背景
仅使用 CSS 从图像中删除背景
- 上一篇
- 仅使用 CSS 从图像中删除背景

- 下一篇
- Win11无法登录到你的账户让注销或关闭怎么办
-

- 文章 · 前端 | 7分钟前 |
- HTML5结构标签闭合问题详解
- 283浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- Node.js入门:编写服务器代码教程
- 407浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSSsticky定位的实用场景解析
- 236浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML空格符号怎么打及打印样式差异分析
- 234浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- Flex子项宽度问题:慎用百分比与Flex结合
- 482浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- Jinja传变量到JS的安全方式
- 229浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 构建无框架声明式渲染引擎:虚拟DOM与组件化实现
- 327浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5全屏布局技巧与100vh使用教程
- 118浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript数组操作方法全解析
- 128浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML5响应式边框尺寸怎么调
- 445浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 响应式按钮设计技巧与实战
- 172浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript代码优化技巧提升性能
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3727次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3997次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3937次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5111次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4308次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



