编写您的第一个 Web 组件(学习 Modulojs - 第 f 部分
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《编写您的第一个 Web 组件(学习 Modulojs - 第 f 部分》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
? 欢迎所有新订阅者和返回的组件编码者!我即将开始一个新的 10 部分教程系列。虽然我的其他教程使用 modulo.js 构建特定的、有趣的小应用程序,例如口袋妖怪舞会、复古挤压文本编辑器或视频游戏画廊,但本教程系列将建立在基本原则上,从第一部分开始:什么是 web 组件吗?
html 和 css 之后的下一步
您是否刚刚学习了 html 和 css 的基础知识,并对下一步感到好奇,想要构建更大、更完整的 web 应用程序?或者,您已经是一名 web 开发人员或 javascript 专业人士,只想构建快速、轻量级的 web 应用程序,而无需过多的臃肿、工具或过多的依赖项?
如果是这样,web components 就适合您!它们允许您创建可重用的代码部分。通过学习本教程,您将学习如何修复重复的、难以维护的 html 和 css。它还只使用最少的工具和库,这意味着您不需要 node.js、npm 或大量的 node_modules。它还可以让您磨练现代前端 web 开发技能:在本系列的后续教程中,您将学习诸如 slots、shadowdom、props 等概念、模板、状态管理等等!这些概念可以转移到使用其他流行框架,而 modulo 简单的声明性方法可能是一种更有吸引力的方式来学习核心概念,而无需陷入复杂的设置。
模数框架简介
什么是 modulo? modulo 是一个用 javascript 编写的免费软件/开源、小而强大的 web 框架。它没有依赖项,并使用 html 语法,因此可以在页面加载时自行设置,无需 node.js 或编译。您可以在纯 html“静态站点”(例如,当您在目录中组装 html、css 和其他静态资源以在静态 web 主机上启动时)或任何其他现有 web 应用程序中使用它。本教程是关于使用 modulo 作为构建 web 组件的工具。
第 1 部分介绍

在第 1 部分中,我们将学习如何构建一个简单的“hello world”组件。在以后的部分中,我们将学习如何添加样式、道具、状态、响应式表单、插槽、api 等等,但现在,我们将从基础知识开始:超越基本的 html 和通过使用 modulo 创建和重用 web 组件来实现 css。
第 1 步:包含模数
在使用 modulo 之前,我们必须包含该框架。整个框架包含在“modulo.js”中,该文件包含 2000 行 javascript。 这意味着启动 modulo 项目实际上不需要浏览器和编辑器之外的任何依赖项。因此,只需打开一个空白 html 文件并开始使用以下非常简单的起始代码:
<template modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
第 2 步:定义您的第一个组件
现在我们已经包含了它,我们可以开始编写模定义并一般使用该框架。我们通过创建 modulo
<component name="helloworld">
<template>
hello <strong>modulo</strong> world!
</template>
</component>
这个“模板”因此成为我们组件的“模板”:每次我们的组件出现在页面上时,它都会在其中呈现给定的模板。
第 3 步:使用您的第一个组件
定义后,您可以通过引用其名称来使用组件,就好像它是纯 html 标签一样:
<x-helloworld></x-helloworld>
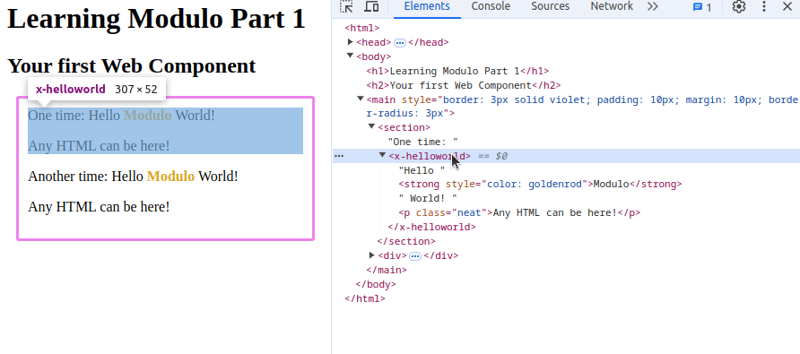
这将导致屏幕上显示以下内容:
你好模世界!
请注意,注册后,组件可以到达普通 html 标签可以到达的任何地方,并且也可以以相同的方式使用 css 进行样式设置。换句话说,创建组件就像创建一个全新类型的html标签,可以在任何地方使用,就像
 礼来公司投资 4.09 亿美元,进军人工智能领域
礼来公司投资 4.09 亿美元,进军人工智能领域
- 上一篇
- 礼来公司投资 4.09 亿美元,进军人工智能领域

- 下一篇
- 为什么多年的经验让我选择全栈而不是平均栈
-

- 文章 · 前端 | 6分钟前 |
- CSSfixed结合transform优化滚动性能技巧
- 454浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 防抖与节流原理及适用场景解析
- 119浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- D3.js柱状图颜色调整方法
- 457浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML5导航栏固定顶部设置方法
- 116浏览 收藏
-

- 文章 · 前端 | 28分钟前 | CSS 伪类
- CSS:checked控制复选框样式变化全解析
- 160浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- Canvas是什么?JS绘图教程详解
- 322浏览 收藏
-

- 文章 · 前端 | 36分钟前 | html HTML5
- HTML5range输入使用教程详解
- 111浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- IndexedDB索引缺失解决方法
- 118浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- Flexbox主轴与交叉轴对齐解析
- 121浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- localStorage和sessionStorage区别详解
- 129浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS浮点数计算误差怎么解决?
- 243浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS盒模型优化与布局技巧
- 347浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



