免费接龙
文章不知道大家是否熟悉?今天我将给大家介绍《免费接龙》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
很久以前,在同一个星系中,我开始尝试制作 freecell,作为学习 angular 1.3 的一种方式。
我已经走了这么远,然后我就被其他事情分散了注意力,就像副项目一样。
我最近有一些空闲时间(我知道,我也没想到),所以我想我应该再试一次。
我基本上是从头开始,因为我对 angular 1.3 不再感兴趣,如果我需要一个框架,我倾向于使用 vuejs 来处理我的 web 内容。
要查看结果,请访问 github.io:单击此处玩空当接龙!
自从我十五年前学习 wpf 以来,我就非常喜欢 mvvm 编程风格。 vuejs 非常容易地允许这种风格,甚至对其进行改进,而不需要显式事件来更新 ui。
这意味着游戏逻辑与视图逻辑完全分离,这使得编写这个游戏变得轻而易举。
这并不全是飞机航行,因为出于某种原因,我决定将卡片存储在二维锯齿状数组中。这不是一个糟糕的主意,但每个内部数组都是一列,所以当我试图让卡片在 css 网格中正确布局时,我不能只迭代外部数组,然后迭代内部数组,例如
<template v-for="cardcol in game.table">
<template v-for="card in cardcol">
因为这会将列排列为行。所以我不得不使用索引(为什么 vuejs 不从 0 开始???)而不是对象并在内部循环上循环外部数组:
<template v-for="rowi in game.getLargestColumnCount()">
<template v-for="coli in game.table.length">
<div v-if="game.table[coli-1].length == 0 && rowi == 1" :class="'card column'+coli+' freecell'">
<img src="cards/blank.png" @click="game.selectDropClear(coli-1, rowi-1)" >
</div>
<div v-else-if="game.getCard(coli-1, rowi-1) != ''" :class="'card '+cardClass(coli-1, rowi-1)">
<img :alt="cardToCardName(game.getCard(coli-1, rowi-1))" :src="'cards/'+game.getCard(coli-1, rowi-1)+'.png'" @click="game.selectDropClear(coli-1, rowi-1)">
</div>
</template>
</template>
我认为我做出的另外两个糟糕的设计决策是实现自动完成,并使点击处理程序只是游戏中的一个函数(即模型),而不是在视图中,并让视图确定哪个过程采取行动。
让游戏决定玩家要执行的操作(即选择一张牌(或一堆牌)、将牌放在另一堆牌上或取消选择牌)会导致出现一些意大利面条式代码,我可能想在以后重构这些代码。
最初我不想实现自动完成,因为我不想考虑逻辑。但在玩了几场没有它的游戏后,我对将每张卡敲入主行感到非常无聊,所以我觉得有必要实施它。
我应该坚持我的立场,因为这很糟糕。这是一大堆代码,最初导致了一堆错误和令人头疼的问题。它甚至不是全自动的。另一方面,现在我几乎不需要进行那么多的敲击操作。
我确实坚持不让卡片拖放,因为我做这个主要是为了在我的手机和平板电脑上玩,所以从用户体验角度来说,点击到位要容易得多(至少是我的用户体验, ymmv)。
总的来说,我对结果感到满意,即使有一些错误挥之不去。
 梅伦
/
空当接龙
梅伦
/
空当接龙
纸牌游戏 free cell 的实现
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
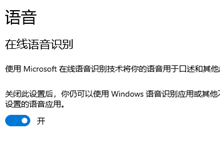
 win10怎么将在线语音识别关闭
win10怎么将在线语音识别关闭
- 上一篇
- win10怎么将在线语音识别关闭

- 下一篇
- CSS 网格 - 深入探讨
-

- 文章 · 前端 | 19分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JavaScript如何控制浏览器标签页
- 477浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML5WebShareAPI分享结果获取方式
- 189浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS多列文本对齐:text-align与flex结合技巧
- 213浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML5output标签使用与样式详解
- 362浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML5iframe视频嵌套播放技巧
- 316浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- 黑暗模式界面设计与实现教程
- 135浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- 轮播图按钮优化技巧全解析
- 408浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3699次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3967次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3908次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4279次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




