如何将 CSS 样式添加到 HTML 页面:初学者指南
大家好,今天本人给大家带来文章《如何将 CSS 样式添加到 HTML 页面:初学者指南》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!

简介 想象一下您在厨房里,准备准备一道菜。主要成分 (html) 摆在您面前:肉、蔬菜、香料。但要将这些食材转化为烹饪杰作,您需要烹饪技术、调味料和摆盘——这就是 css(层叠样式表)发挥作用的地方。 css 就像网络的“调味艺术”:没有它,您的 html 页面将会很有营养,但有点乏味。在本指南中,我们将探索如何使用 css 来“调味”您的网站,将简单的 html 结构转换为一个视觉上吸引人且和谐的页面。
什么是 css?
css,即层叠样式表,是网页设计的“食谱”。就像在厨房里,您可以使用不同的烹饪技术来获得独特的风味一样,css 允许您以无数种方式设计您的 html 页面。 css 简史:诞生于 20 世纪 90 年代,css 通过分离网页,彻底改变了网页的设计方式。 “结构”(html) 来自“演示”(css)。
css 使用示例
就像您可以用一些酱汁为菜肴增添一抹色彩一样,使用 css,您可以为文本着色、创造性地排列元素,并为您的网页添加艺术气息。
将 css 添加到 html 页面的方法
可以通过三种主要方法将 css 添加到 html 页面,就像在厨房里准备菜肴有不同的方法一样。根据项目的需要,每种方法都有其优点和缺点。
内联 css
这就像直接在您的菜肴中添加一小撮盐:它适用于小的风格调整,但如果您需要为整个盛宴调味,则不理想。
示例:
<p style="color: blue;">blue text</p>
优点:易于使用且快速进行小更改。
缺点:在大型项目中难以维护,如果使用太频繁会造成混乱。
内部css:
这更像是在烹饪之前将特定成分腌制在碗中。您对单个页面使用特定样式,但所有更改都必须在该文档中进行。
示例:
<style>
p {
color: blue;
}
</style>
优点:所有风格都集中在一处,易于控制。
缺点:仅适用于一页,不适合多页网站。
外部css:
这就像在罐子里准备一种特殊的酱汁并将其用于不同的菜肴:一个单独的样式表,您可以将其应用于网站的所有页面。
示例:
<link rel="stylesheet" href="styles.css">
优点:可重复使用,易于管理,非常适合大型网站。
缺点:需要管理多个文件,但这只是为多功能性付出的一个很小的代价。
就像遵循菜谱一样,css 有其基本语法,您需要了解这些语法才能做出完美的设计。
选择器
选择器是您想要设计样式的特定“成分”。您可以选择某种类型的所有元素(例如,p 表示段落)、使用类 (.class-name) 或 id (#id-name)。
示例:
p {
color: red;
}
.highlight {
background-color: yellow;
}
#main-title {
font-size: 2em;
}
属性和值
属性就像香料:它们指定您要修改的内容(例如颜色、字体大小),而值是您使用的香料的数量或类型(例如红色、16px)。
示例:
p {
color: red; /* property: color, value: red */
}
创建外部样式表
现在您已经了解了基本语法,是时候创建您的“秘密酱罐”了——一个可以应用于所有 html 页面的外部样式表。
创建外部样式表的步骤
创建一个名为 styles.css 的新文件。开始编写您的样式:
body {
font-family: arial, sans-serif;
background-color: #f4f4f4;
}
h1 {
color: #333;
text-align: center;
}
p {
line-height: 1.6;
}
使用
<link rel="stylesheet" href="styles.css">
将 css 添加到您的 html 页面:
这是一个实际示例,说明如何将简单的 html 页面与外部样式表相结合来创建成品“菜肴”。
html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my first styled page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>welcome to my web kitchen</h1>
<p>this is my first html page with style!</p>
</body>
</html>
css:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
h1 {
color: #333;
text-align: center;
}
p {
line-height: 1.6;
}
成为真正的“网络厨师”的最佳实践,以下是一些值得遵循的最佳实践:
使用有意义的类名:
就像精心编写的菜谱一样,类名应该清楚地描述其用途。
组织您的样式表:
保持代码整洁并带有注释,就像一个整洁且组织良好的厨房一样。
避免过多的内联css:
正如您不会过度加盐一样,请避免应用太多内联样式并更喜欢外部样式表以获得更好的可维护性。
结论
结论
css 是将简单的 html 结构转变为视觉杰作的最后一步。就像烹饪一样,只需一点练习和创造力,您就可以使用 css 来“调味”您的网站并使其独一无二。所以拿起你的“香料罐”并开始尝试你的风格!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何将 CSS 样式添加到 HTML 页面:初学者指南》文章吧,也可关注golang学习网公众号了解相关技术文章。
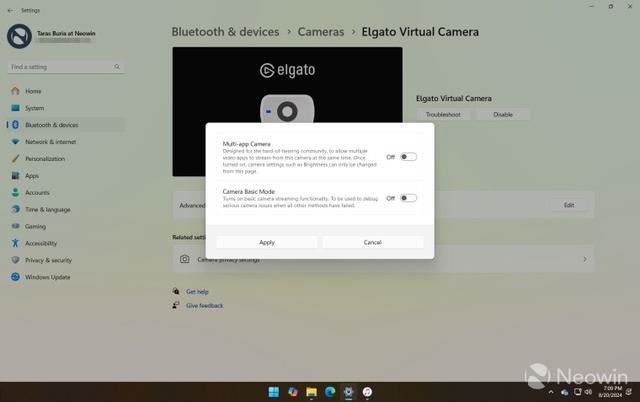
 Win11 Dev预览版26120.1542隐藏功能曝光:同一摄像头多应用同时使用
Win11 Dev预览版26120.1542隐藏功能曝光:同一摄像头多应用同时使用
- 上一篇
- Win11 Dev预览版26120.1542隐藏功能曝光:同一摄像头多应用同时使用

- 下一篇
- 问界 M7 系列达成新里程碑,累计交付超 22 万辆
-

- 文章 · 前端 | 1分钟前 |
- ES6类定义与使用全解析
- 131浏览 收藏
-

- 文章 · 前端 | 4分钟前 | html在线运行
- HTML折叠面板实现教程详解
- 436浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- WebSocket是什么?JS如何实现实时连接
- 428浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- 用CSS框架减少重复代码的技巧
- 483浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 虚拟列表优化长列表性能方法解析
- 479浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS文字阴影怎么加?text-shadow属性教程
- 352浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- 表单OCR识别方法及文字提取技巧
- 163浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS百分比padding实现自适应布局详解
- 260浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript压缩混淆技巧:安全发布代码全攻略
- 188浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- TV浏览器清除缓存步骤详解
- 373浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- flex-wrap实现多列自动换行方法
- 440浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS模块化如何避免全局污染?内联样式作用域指南
- 376浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3669次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3931次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3874次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5044次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4247次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



