JavaScript 最佳实践
来源:dev.to
2024-09-09 14:04:42
0浏览
收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《JavaScript 最佳实践》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
遵循 JavaScript 最佳实践有助于加快页面加载速度并提高性能,并提高代码可读性以及易于维护和调试。精心编写的代码还可以帮助避免错误和安全问题。
01。避免全局变量
- 尽量减少全局变量的使用。
- 这包括所有数据类型、对象和函数。
- 全局变量和函数可以被其他脚本覆盖。
- 使用局部变量并学习如何使用闭包。
02。始终声明局部变量
- 函数中使用的所有变量都应该声明局部变量。
- 如果声明局部变量时未使用 var、let 或 const 关键字 变量,局部变量将转换为全局变量。
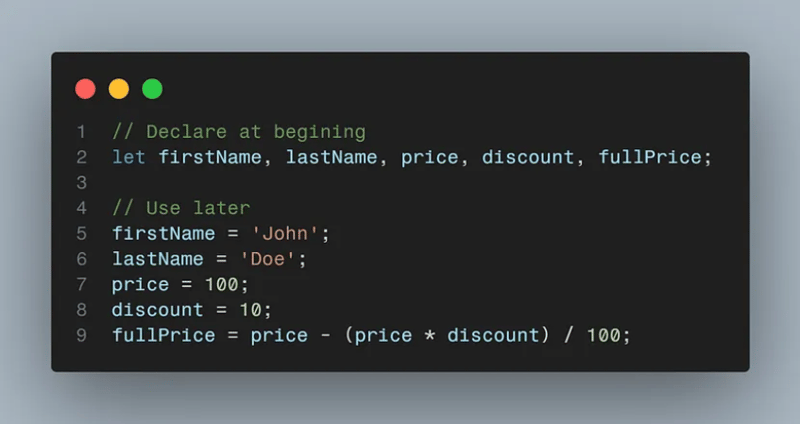
03。顶部声明
所有声明都应放置在每个脚本或函数的开头,作为良好的编码实践。
这将导致:
- 更简洁的代码
- 为用户提供一个单一位置来查找局部变量。
- 更简单地避免不需要的(隐含的)全局变量。
- 减少不必要的重新声明的可能性。

4。初始化变量
声明变量时,应该始终初始化它们。
这将:
- 提供更清晰的代码
- 为变量初始化提供一个位置。
- 避免使用未定义的值
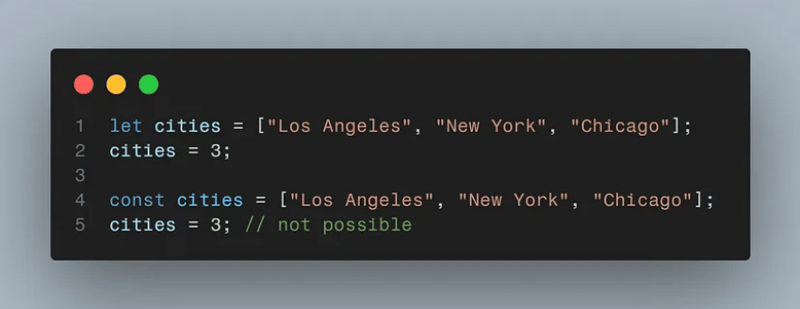
05。使用 const
声明数组使用 const 声明数组可以防止意外的类型更改

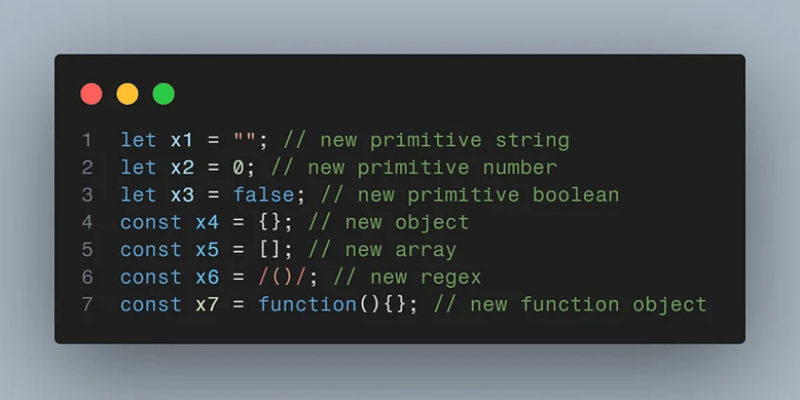
06。不要使用 new Object()
- 不要使用 new String(),而是使用“”。
- 使用 0 代替 new Number()
- 不要使用 new Boolean(),而使用 false
- 不要使用 new Object(),而是使用 {}
- 不要使用 new Array(),而是使用 []。
- 不要使用 new RegExp(),而是使用 /()/。
- 不要使用 new Function(),而是使用 function (){}。

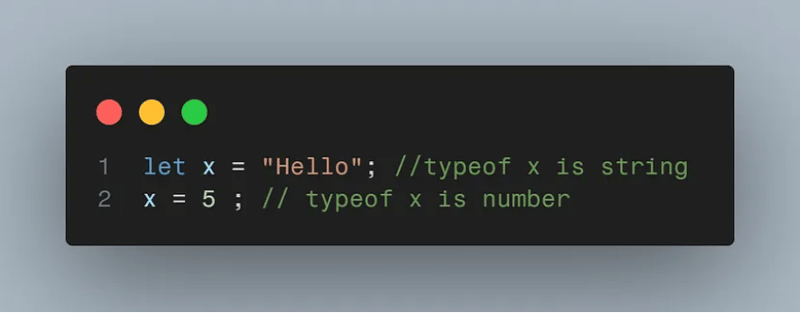
07。当心自动类型转换
- JavaScript 是一种松散类型语言。
- 变量可以保存任何类型的数据。
- 变量的数据类型可以更改。

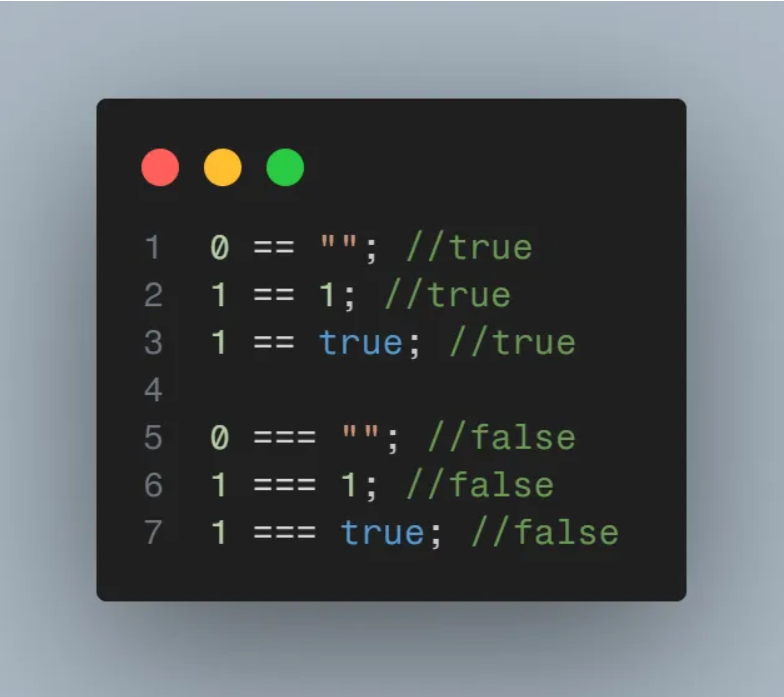
08。使用===比较
- 在比较之前,== 比较运算符会进行转换(转换为匹配的类型)。
- === 运算符需要进行值和类型比较

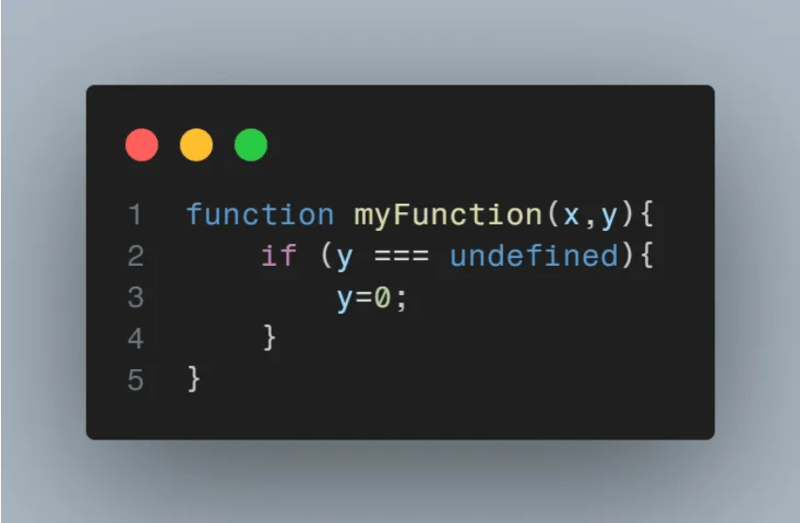
09。使用参数默认值
- 当使用未指定的参数调用函数时,未指定的参数的值将设置为未定义。
- 未定义的值可能会导致您的代码失败。为参数分配默认值是一个很好的做法。

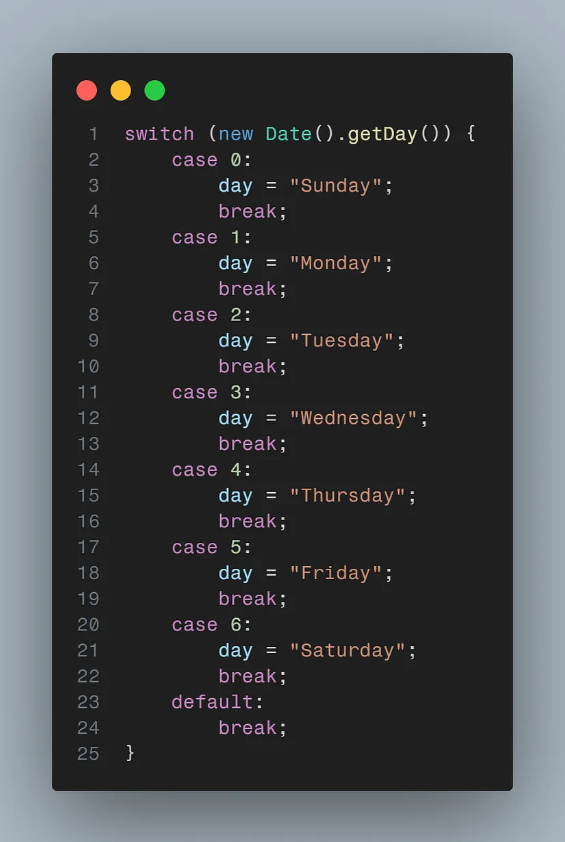
10。以默认值结束您的开关
始终在 switch 语句末尾包含默认值。即使你认为这是不必要的。

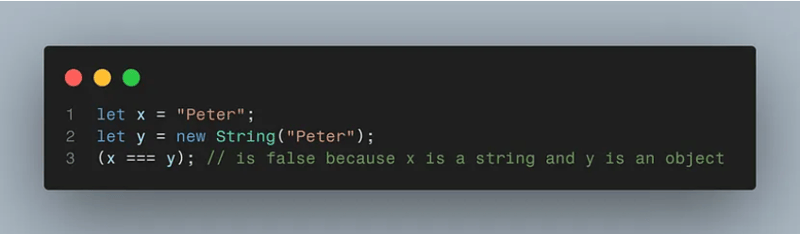
11。避免使用数字、字符串和布尔值作为对象
- 数字、字符串和布尔值应始终被视为原始值,而不是对象。
- 将这些类型声明为对象会减慢执行速度并产生负面影响

12。避免使用 eval()
- eval() 函数用于将文本作为代码运行。但大多数情况下,应该没有必要使用它。
- 它还会带来安全风险,因为它允许执行任意代码。

文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JavaScript 最佳实践》文章吧,也可关注golang学习网公众号了解相关技术文章。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 Tailwind CSS:优化性能
Tailwind CSS:优化性能
- 上一篇
- Tailwind CSS:优化性能

- 下一篇
- Win11的一个Bug会错误地循环提醒用户更改时区
查看更多
最新文章
-

- 文章 · 前端 | 7小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 8小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3695次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3962次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3904次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5077次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4275次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





