用 React 构建一个简单的计算器
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《用 React 构建一个简单的计算器》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!

介绍
在本教程中,我们将引导您使用 react 构建一个简单且实用的计算器。对于希望获得 react 实践经验并了解如何在 react 应用程序中管理状态和处理事件的初学者来说,该项目是一个很好的起点。
项目概况
这个计算器项目允许用户执行基本算术运算,如加法、减法、乘法和除法。该计算器具有时尚、用户友好的界面,它可以处理所有基本操作,包括清除输入、删除最后输入的值以及计算结果。
特征
- 基本算术运算:支持加减乘除。
- 清除(ac)和删除(del)功能:轻松清除所有输入或删除最后输入的数字。
- 响应式设计:适用于各种屏幕尺寸,具有直观的按钮布局。
- 错误处理:如果执行无效操作,则显示错误消息。
使用的技术
- react:用于构建用户界面。
- css:用于设计应用程序样式并确保响应式设计。
项目结构
该项目的结构如下:
├── public ├── src │ ├── components │ │ └── calculator.jsx │ ├── app.jsx │ ├── app.css │ ├── index.js │ └── index.css ├── package.json └── readme.md
关键部件
- calculator.jsx:包含计算器的主要逻辑,包括状态管理和事件处理。
- app.jsx:包装计算器组件并处理应用程序的整体布局。
- app.css:包含计算器组件的样式。
代码说明
计算器组件
计算器组件使用 usestate 挂钩管理计算器输入和结果的状态。它包括一个handleclick 函数,用于处理按钮单击并相应地更新状态。 calculateresult 函数使用 javascript 的 eval 函数评估输入并更新结果。
import { usestate } from "react";
const calculator = () => {
const [input, setinput] = usestate("");
const [result, setresult] = usestate("");
const handleclick = (value) => {
if (value === "ac") {
setinput("");
setresult("");
} else if (value === "del") {
setinput(input.slice(0, -1));
} else if (value === "=") {
setresult("")
calculateresult();
} else {
setinput(input + value);
}
};
const calculateresult = () => {
try {
setinput(eval(input));
} catch (error) {
setresult("enter valid operation");
}
};
return (
<div classname="calculator">
<div classname="output-box">
<h1>{input}</h1>
<h2>{result}</h2>
</div>
<div classname="buttons">
<div classname="row-1">
<button onclick={() => handleclick("ac")}>
<p>ac</p>
</button>
<button onclick={() => handleclick("del")}>
<p>del</p>
</button>
<button onclick={() => handleclick("%")}>
<p>%</p>
</button>
<button onclick={() => handleclick("/")}>
<p>÷</p>
</button>
</div>
<div classname="row-2">
<button onclick={() => handleclick("7")}>
<p>7</p>
</button>
<button onclick={() => handleclick("8")}>
<p>8</p>
</button>
<button onclick={() => handleclick("9")}>
<p>9</p>
</button>
<button onclick={() => handleclick("*")}>
<p>x</p>
</button>
</div>
<div classname="row-3">
<button onclick={() => handleclick("4")}>
<p>4</p>
</button>
<button onclick={() => handleclick("5")}>
<p>5</p>
</button>
<button onclick={() => handleclick("6")}>
<p>6</p>
</button>
<button onclick={() => handleclick("-")}>
<p>-</p>
</button>
</div>
<div classname="row-4">
<button onclick={() => handleclick("1")}>
<p>1</p>
</button>
<button onclick={() => handleclick("2")}>
<p>2</p>
</button>
<button onclick={() => handleclick("3")}>
<p>3</p>
</button>
<button onclick={() => handleclick("+")}>
<p>+</p>
</button>
</div>
<div classname="row-5">
<button id="zero-button" onclick={() => handleclick("0")}>
<p>0</p>
</button>
<button onclick={() => handleclick(".")}>
<p>.</p>
</button>
<button onclick={() => handleclick("=")}>
<p>=</p>
</button>
</div>
</div>
</div>
);
};
export default calculator;
应用程序组件
app 组件呈现计算器组件并向应用程序添加页眉和页脚。
import calculator from "./components/calculator";
import "./app.css";
const app = () => {
return (
<div classname="app">
<div classname="header">
<h1>calculator</h1>
</div>
<calculator />
<div classname="footer">
<p>made with ❤️ by coding4dev</p>
</div>
</div>
);
};
export default app;
css 样式
css 样式确保计算器位于屏幕中央并具有现代外观。按钮的风格简洁且响应灵敏。
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
.app {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header {
margin: 20px;
}
.calculator {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 350px;
height: 450px;
color: white;
background-color: black;
border-radius: 15px;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
.output-box {
width: 300px;
height: 100px;
color: rgb(53, 52, 52);
background-color: rgb(216, 216, 216);
border-radius: 12px;
}
.output-box h1 {
margin-left: 15px;
font-size: 25px;
overflow: hidden;
}
.output-box h2 {
margin-left: 15px;
font-size: 25px;
}
.buttons {
margin-top: 15px;
width: 350px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.buttons p {
font-size: 14px;
font-weight: 600;
color: white;
}
button {
width: 72px;
margin: 4px;
border-radius: 12px;
border: none;
background-color: #536493;
}
button:hover {
background-color: #374262;
}
#zero-button {
width: 150px;
}
.footer {
margin: 20px;
}
安装与使用
要开始此项目,请克隆存储库并安装依赖项:
git clone https://github.com/abhishekgurjar-in/Calculator.git cd calculator-react npm install npm start
这将启动开发服务器并在默认网络浏览器中打开计算器。
现场演示
您可以在此处查看计算器的现场演示。
结论
这个简单的计算器项目是练习 react 技能并了解如何在 react 应用程序中管理状态和处理用户输入的绝佳方法。请随意通过添加更多高级功能(例如科学计算器模式)或集成其他功能来扩展此项目。
制作人员
- 灵感:这个项目的灵感来自于在线提供的各种简单计算器。
作者
abhishek gurjar 是一位充满热情的 web 开发人员,专注于构建直观且响应灵敏的 web 应用程序。跟随他的旅程并在 github 上探索更多项目。
好了,本文到此结束,带大家了解了《用 React 构建一个简单的计算器》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
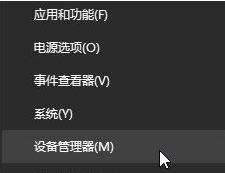
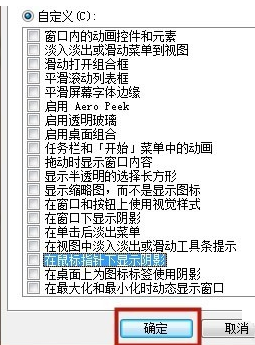
 Win10系统怎么禁用集成显卡_Win10系统禁用集成显卡方法介绍
Win10系统怎么禁用集成显卡_Win10系统禁用集成显卡方法介绍
- 上一篇
- Win10系统怎么禁用集成显卡_Win10系统禁用集成显卡方法介绍

- 下一篇
- Win10桌面图标出现蓝色阴影怎么解决_Win10桌面图标出现蓝色阴影解决方法
-

- 文章 · 前端 | 10分钟前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 34分钟前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





