教程:如何将密钥集成到 Nuxtjs 中
哈喽!今天心血来潮给大家带来了《教程:如何将密钥集成到 Nuxtjs 中》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
介绍
在本教程中,我们将指导您完成将密钥身份验证集成到 nuxt.js 应用程序中的过程。我们将涵盖从设置 nuxt.js 项目到实现 corbado ui 组件以实现无缝密钥登录体验的所有内容。

如果您想直接跳到代码中,可以在我们的 github 存储库中找到完整的示例。
在此处阅读完整的博客文章
先决条件
在深入实施之前,请确保您对 nuxt.js、html、css 和 javascript 有基本了解。此外,您需要在开发计算机上安装 node.js 和 npm。
项目结构
以下是我们 nuxt.js 项目结构的快速概述:
.
├── .env
├── package.json
├── nuxt.config.ts
├── pages
| ├── index.vue
| └── profile.vue
└── layouts
└── default.vue
此结构将作为实现密钥身份验证的基础。
设置 nuxt.js 项目
首先,让我们初始化一个新的 nuxt.js 项目
npx nuxi@latest init passkeys-demo-nuxtjs cd passkeys-demo-nuxtjs npm install npm run dev
这将在 http://localhost:3000 上启动您的应用程序。
实施 corbado 的密钥身份验证
设置您的 corbado 帐户
首先,通过他们的开发者面板注册 corbado 帐户。在设置过程中,选择“corbado complete”作为您的产品,并指定“nuxt.js”作为您的框架。根据您本地的开发环境配置您的应用程序 url 和依赖方 id。
使用您的项目 id 更新您的 .env 文件,您可以从 corbado 开发者面板检索该文件:
vite_corbado_project_id=<your-project-id>
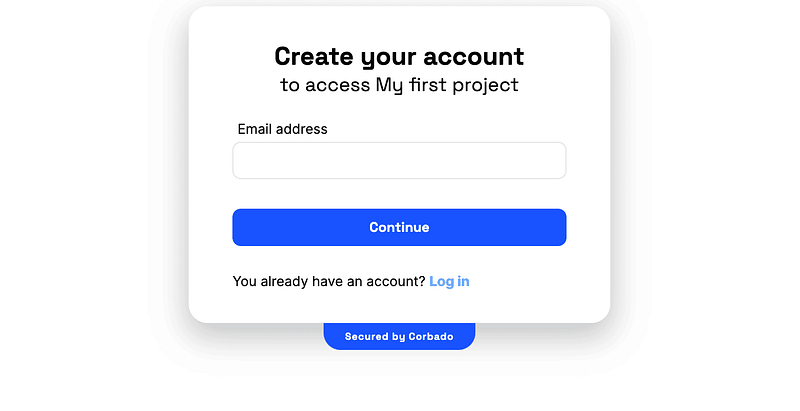
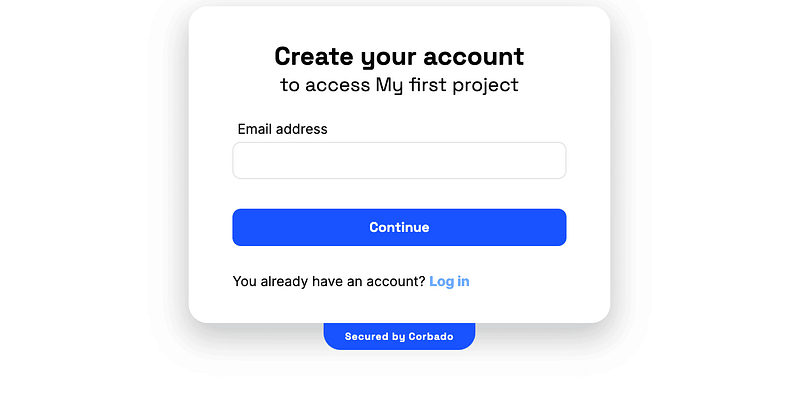
嵌入 corbado ui 组件
安装 corbado web-js 库:
npm i @corbado/web-js npm i -d @corbado/types
接下来,在 /layouts/default.vue 中设置布局以初始化您的 corbado 项目:
<script setup lang="ts">
import corbado from "@corbado/web-js"
import { onmounted } from "vue";const isinitialized = usestate('isinitialized', () => false);
const projectid = import.meta.env.vite_corbado_project_id;
onmounted(async () => {
await corbado.load({
projectid: projectid,
darkmode: "off"
});
isinitialized.value = true;
});
</script>
<template>
<div v-if="isinitialized">
<slot/>
</div>
</template>
此设置可确保 corbado 项目在渲染任何组件之前初始化。
创建登录页面
现在,让我们在 /pages/index.vue 中创建登录页面:
<script setup lang="ts">
import corbado from "@corbado/web-js"
import { onmounted } from "vue";const authelement = usestate<htmldivelement | undefined>('authelement', () => undefined);
onmounted(() => {
if (authelement.value) {
corbado.mountauthui(authelement.value, {
onloggedin: () => {
navigateto("/profile");
},
});
}
});
</script>
<template>
<div ref="authelement"></div>
</template>
此代码片段设置身份验证 ui 并在成功登录后处理重定向。
设置个人资料页面
登录后,用户将被重定向到个人资料页面,我们将在 /pages/profile.vue 中创建该页面:
<script setup lang="ts">
import corbado from "@corbado/web-js"const user = corbado.user;
async function handlelogout() {
await corbado.logout();
await navigateto("/");
}
</script>
<template>
<div>
<div v-if="user">
<h1>profile page</h1>
<p>
user-id: {{ user.sub }}
<br />
email: {{ user.email }}
</p>
<button @click="handlelogout">logout</button>
</div>
<div v-else>
<p>you're not logged in.</p>
<p>
please go back to <nuxtlink href="/">home</nuxtlink> to log in.
</p>
</div>
</div>
</template>
此页面显示身份验证成功后的用户信息,并包含注销按钮。
使用以下命令运行应用程序:
npm run dev

结论
在本指南中,我们演示了如何使用 corbado 的 ui 组件在 nuxt.js 应用程序中实现基于密码的身份验证。通过此设置,您可以在 web 应用程序中提供安全且用户友好的登录体验。有关会话管理和其他功能的更多详细信息,请参阅 corbado 文档或完整博客文章。
通过执行以下步骤,您可以通过现代的无密码身份验证来增强 nuxt.js 应用程序的安全性。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 Java 函数的最佳设计模式有哪些?
Java 函数的最佳设计模式有哪些?
- 上一篇
- Java 函数的最佳设计模式有哪些?

- 下一篇
- Win10系统怎么关闭硬盘写入缓存_Win10系统关闭硬盘写入缓存方法介绍
-

- 文章 · 前端 | 6小时前 |
- JavaScript性能监控与加载时间测量技巧
- 441浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS3圆角边框设置教程
- 172浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSsticky结合overflow使用技巧
- 109浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS层级混乱?用阴影边框清晰区分
- 486浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML下划线设置技巧与方法
- 461浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript控制浏览器历史与导航方法
- 285浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML入门学习路径与基础知识点解析
- 322浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS快速添加阴影,Bootstrap阴影类使用教程
- 320浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSStransformscale缩放实用技巧分享
- 477浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS多选择器用法详解
- 167浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 媒体查询实现移动端CSS按需加载
- 406浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3752次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4044次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3962次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5131次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4332次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




