Polyfills:JavaScript 难题中缺失的一块
来源:dev.to
2024-09-05 13:00:57
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《Polyfills:JavaScript 难题中缺失的一块》,聊聊,希望可以帮助到正在努力赚钱的你。

想象一下,您正在搭建一个乐高积木,但缺少一块特定的部件。没有这件作品,你的乐高就不完整。在 web 开发中,polyfill 就像那些缺失的部分。他们完成了我们的 javascript 代码,确保它可以在任何浏览器中运行,甚至是较旧的浏览器。
什么是 polyfill?
简单地说,polyfill 是为旧浏览器添加新功能的代码。这就像纠正缺陷的“补丁”。例如,如果您想使用旧浏览器不知道的现代 javascript 函数,您可以使用 polyfill 来“教”它如何使用该函数。
为什么要使用polyfills?
- 兼容性:确保您的代码可以在不同的浏览器上运行,为所有用户提供一致的体验。
- 新功能:允许您使用最新的 javascript 功能,即使在较旧的浏览器中也是如此。
- 提高性能:在某些情况下,polyfill 可以优化代码,使您的应用程序更快。
假设您想要使用 array.prototype.includes() 函数,该函数检查数组中是否存在元素。并非所有旧浏览器都支持此功能。为了解决这个问题,你可以使用polyfill:
if (!Array.prototype.includes) {
Array.prototype.includes = function(searchElement) {
for (var i = 0; i < this.length; i++) {
if (this[i] === searchElement) {
return true;
}
}
return false;
};
}
使用此代码,您可以将includes() 函数添加到array 对象,确保它在任何浏览器中都可用,即使是那些本身不支持它的浏览器。
polyfills 对于任何想要创建现代且兼容的应用程序的 web 开发人员来说都是必不可少的工具。通过了解它们的工作原理以及何时使用它们,您将在构建强大且高效的网站和应用程序方面领先一步。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Polyfills:JavaScript 难题中缺失的一块》文章吧,也可关注golang学习网公众号了解相关技术文章。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
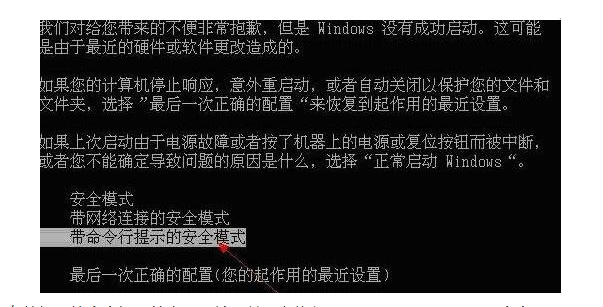
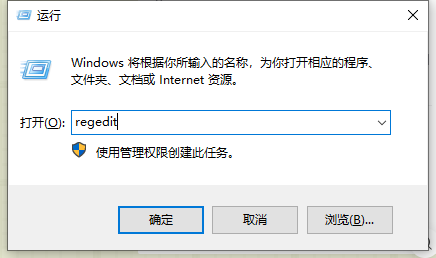
 Win7系统重装账户被禁用怎么办
Win7系统重装账户被禁用怎么办
- 上一篇
- Win7系统重装账户被禁用怎么办

- 下一篇
- win10打开文件选择其它打开方式没反应怎么办
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- Tailwind类名冲突解决方法详解
- 477浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- WebStorage是什么?sessionStorage怎么用
- 162浏览 收藏
-

- 文章 · 前端 | 9分钟前 | html在线运行
- 多浏览器兼容处理技巧与方案解析
- 392浏览 收藏
-

- 文章 · 前端 | 16分钟前 | CSS颜色 多元素组合
- CSS多元素配色技巧与协调方法
- 247浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML5CSS多列布局内容拆分方法
- 293浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- HTML5设置favicon图标教程
- 386浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSSGrid子元素对齐问题解决方法
- 484浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS初学者常见问题与调试方法
- 452浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- ReactNative返回键处理技巧
- 181浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 命令行转HTML为PDF技巧全解析
- 350浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- HTML5注释版本号写法及代码更新记录规范
- 167浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 保存完整HTML网页到本地方法
- 112浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



