# 用可重用函数替换通用验证
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《# 用可重用函数替换通用验证》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。

javascript 和 typescript 开发人员经常发现自己重复编写相同的条件。如果您是一名 web 开发人员,您可能遇到过如下代码:
const handlesavetextkeydown = (event: keyboardevent) => {
if (event.key === 'enter') {
//... save text
}
}
在这种情况下,event.key 是字符串类型,例如,如果不小心在“enter”中包含空格,很容易引入错误。
为什么不将这个条件封装在一个函数中?
const handlesavetextkeydown = (event: keyboardevent) => {
if (checkisenterkey(event.key)) {
//... save text
}
}
这确保了对 enter 键的所有检查都是一致且可靠的。
现在,考虑这个验证:
type value = null | object;
const value = {} as value;
if (typeof value === 'object') {
value; // value type is null | object
}
尽管 typescript 很智能,但条件内的值仍然是 value 类型。这是因为 typeof null 返回“object”。
所以,你需要写:
if (value !== null && typeof value === 'object') {
value; // value type is object
}
很多开发者遇到这种情况可能不会将其封装成函数,而是重复编写。
你一生中写过多少次同样的情况?
你犯过多少次同样的错误?
同样的条件你以后还会写多少次?
如果是我,我会这样做:
if (checkisobject(value)) {
value; // value type is object
}
将通用条件封装在函数中有很多好处。
考虑以下示例:
const array = [0, 1, 2, 3, 4, 5, null, undefined];
让我们创建一个仅排除空值的数组。
您可以优先考虑简洁性并这样写:
const numbers = array.filter(boolean);
不幸的是,这并不理想。 0 也被评估为 false 并被排除。所以你需要写:
const numbers = array.filter(item => item !== null && item !== undefined);
这不是感觉很丑陋、不可重用的代码吗?
我可以写出更优雅的代码:
const numbers = array.filter(checkisnullish);
停止重复编写通用条件。它只会导致错误,并且代码的可读性会降低。
让我介绍一下我创建的一个名为 checker 的库。
这个实用函数库将一般 web 开发和低级开发中常用的条件表示为函数。所有函数都接受输入并返回布尔值。
在撰写本文时,它提供了丰富的函数来处理字符串、数字、布尔值和空值等数据类型。所有功能都经过测试、记录,并且易于开始使用。
让我们看一些现实世界的例子。
该库提供的包全部发布在jsr上。它们可以轻松安装在 npm、pnpm、yarn、bun 和 deno 项目中。
这里,我们以 npm 的 @checker/string 包为例。
- 安装软件包
在项目目录中运行以下命令:
npx jsr add @checker/string
- 使用功能
import { checkIsNotEmptyString, checkIsIndexFound } from "@checker/string";
const value = "Hello";
const formatted = value.trim();
if (checkIsNotEmptyString(formatted)) {
// formatted !== ''
// When formatted is not an empty string
}
const index = value.indexOf("el");
if (checkIsIndexFound(index)) {
// index !== -1
// When "el" is found in value
}
我不喜欢使用像 !some_condition 这样的逻辑否定运算符来反转布尔值。这是因为它是隐式的,简单地通过添加或省略它来反转布尔值可能会导致许多危险的情况。
因此,所有函数都定义了相应的 checkisnot~ 函数。
将通用条件封装在函数中。这样,代码变得更具可读性,错误也更容易发现。
感谢您的阅读。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
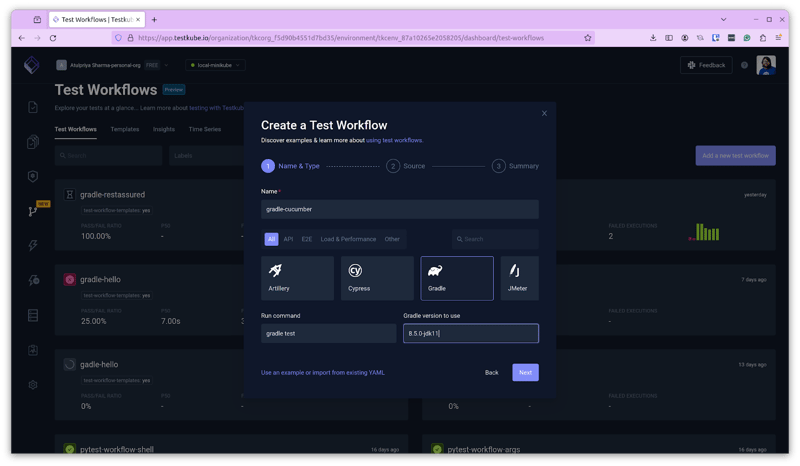
 使用 Testkube 简化分布式 Java 应用程序的 BDD 测试
使用 Testkube 简化分布式 Java 应用程序的 BDD 测试
- 上一篇
- 使用 Testkube 简化分布式 Java 应用程序的 BDD 测试

- 下一篇
- 监控 Java 函数内存使用以提高性能
-

- 文章 · 前端 | 6分钟前 |
- ES6模块与CommonJS对比解析
- 229浏览 收藏
-

- 文章 · 前端 | 6分钟前 | html5如何创建表单
- HTML5表单提交方式全解析
- 241浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTMLFlexbox横向布局教程详解
- 137浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- ServiceWorker实现离线应用开发技巧
- 309浏览 收藏
-

- 文章 · 前端 | 17分钟前 | html
- 内联CSS如何写入HTML文档
- 266浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JS循环详解:数组对象遍历方法
- 111浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS空元素样式怎么设置
- 439浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- 本地运行HTML的简单方法教程
- 449浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 下拉菜单选中项加勾,自动取消其他勾选
- 346浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- 文件转HTML格式方法详解
- 223浏览 收藏
-

- 文章 · 前端 | 57分钟前 | CSS动画
- Animate.css元素动画使用教程
- 429浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- CSSuser-select属性详解与应用
- 476浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3743次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4035次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3952次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5122次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4322次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



