掌握 Vuejs:“从查询中检索对象参数”项目
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《掌握 Vuejs:“从查询中检索对象参数”项目》,聊聊,我们一起来看看吧!
深入 Vue.js 的世界并学习如何解决 vue-router 库中具有挑战性的错误。这个项目名为“从查询中检索对象参数”,是一次全面的实践体验,不仅可以增强您的 Vue.js 技能,还可以提高您解决问题和调试的能力。

在这个项目中,您将踏上修复将对象推送到查询参数时导致问题的错误的旅程。通过逐步的方法,您将学习如何设置开发环境、找到有问题的文件、识别问题以及实施解决方案来解决错误。这项实践练习将为您提供必要的技能,以应对未来类似的挑战,使您成为更加自信、多才多艺的 Vue.js 开发人员。
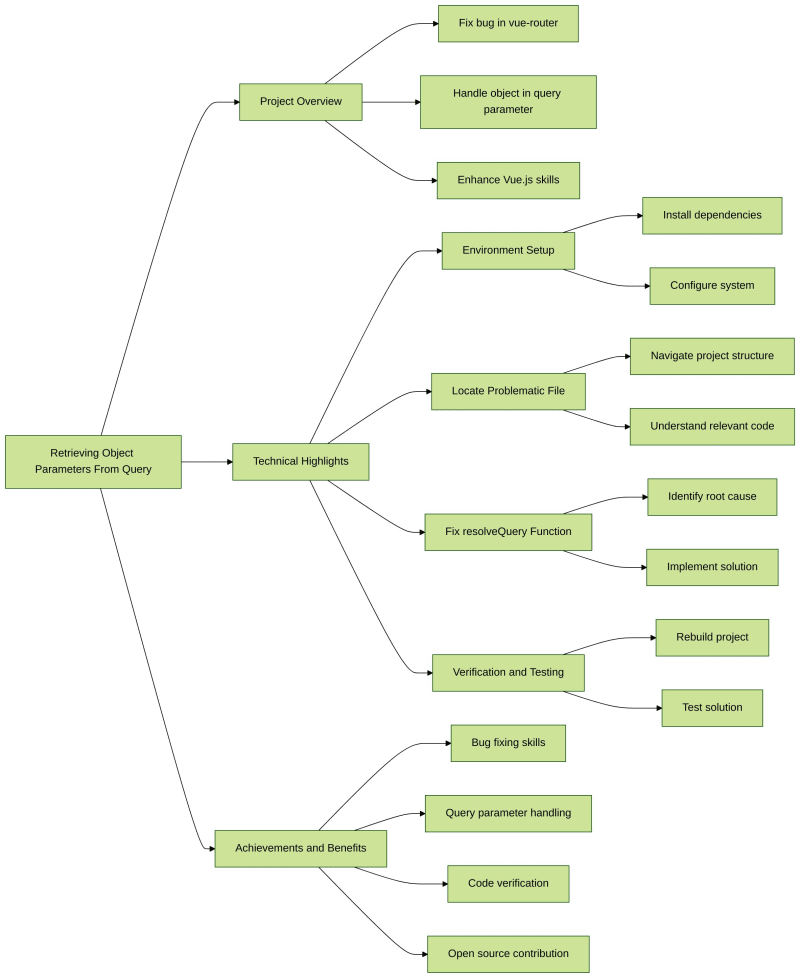
技术亮点
环境设置和依赖关系
该项目的第一步是设置开发环境并安装必要的依赖项。您将学习如何确保您的系统正确配置以满足项目的要求,为顺利的开发体验奠定基础。
定位并分析有问题的文件
接下来,您将深入研究代码库并识别包含错误的文件。定位问题根源的过程是调试和故障排除的关键技能。您将学习导航项目结构并理解相关代码部分的技术。
修复resolveQuery函数
这个项目的核心是修复resolveQuery函数中的bug。您将探索该函数的实现,确定问题的根本原因,并设计解决该问题的解决方案。这种实践经验将加深您对 vue-router 库以及如何处理查询参数中的对象值的理解。
验证和测试
实施修复后,您需要重建项目并彻底测试解决方案以确保它解决问题。此步骤对于确保代码更改的稳定性和可靠性至关重要,它将增强您有效验证工作的能力。
成就与效益
通过完成此从查询中检索对象参数项目,您将获得以下宝贵的技能和经验:
- 识别并修复第三方库中的错误
- 处理查询参数中的对象值
- 验证修复以确保它们按预期工作
- 为开源项目做出贡献并提高您解决问题和调试的技能
这个项目旨在挑战您并突破您的 Vue.js 知识界限。无论您是经验丰富的 Vue.js 开发人员还是刚刚开始您的旅程,这种实践经验都将为您提供必要的工具和技术,使您成为一名更加熟练和多才多艺的程序员。
LabEx:您的交互式编码游乐场
LabEx 是一个独特的编程学习平台,为实践练习提供沉浸式在线环境。 LabEx 上的每门课程都配有专用的 Playground,让学习者可以在安全的交互式环境中深入研究代码并进行实验。
该平台的分步教程特别适合初学者,指导他们轻松完成学习过程。每个步骤都伴随着自动验证,及时反馈学习者的进步和理解。此外,LabEx 还配备了人工智能学习助手,可提供代码修正、概念解释和其他有价值的服务来支持学习者的旅程。
通过将交互式 Playground、结构化教程和人工智能辅助相结合,LabEx 创造了全面的学习体验,使有抱负的程序员能够有效且高效地发展他们的技能。
想了解更多吗?
- ? 探索 20 多种技能树
- ? 练习数百个编程项目
- ? 加入我们的 Discord 或发推文@WeAreLabEx
今天关于《掌握 Vuejs:“从查询中检索对象参数”项目》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 掌握 JavaScript:初学者的基本技巧
掌握 JavaScript:初学者的基本技巧
- 上一篇
- 掌握 JavaScript:初学者的基本技巧

- 下一篇
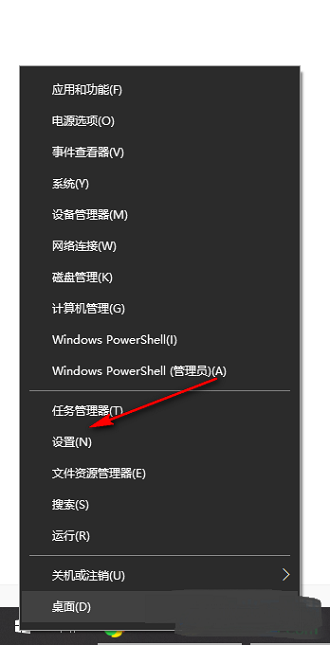
- Win10怎么更改声音输出设备 windows10声音输出设备怎么改方法
-

- 文章 · 前端 | 2小时前 |
- JavaScript性能优化方法与实战技巧
- 357浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5粘性定位使用教程详解
- 246浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- FetchAPI的作用及使用场景解析
- 211浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS链接状态样式设置技巧
- 175浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 浏览器打开本地HTML文件方法
- 113浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 如何将相同数字后缀的键合并为数组
- 133浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 键盘弹出页面上移怎么解决
- 315浏览 收藏
-

- 文章 · 前端 | 2小时前 | html5网站模板怎么修改
- HTML5搜索框占位文字怎么改
- 131浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- IE浏览器HTML5插件冲突解决技巧
- 434浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 类与构造函数区别详解【JavaScript教程】
- 299浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- UIkit模块化布局教程:组件与类组合详解
- 240浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- ES6模块与CommonJS对比解析
- 229浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3747次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4039次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3956次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5126次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4326次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



