mergeMap、switchMap、concatMap、exhaustMap 之间的区别
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《mergeMap、switchMap、concatMap、exhaustMap 之间的区别》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
您好,在作为 angular 开发人员进行面试时,您可能会被问到几个有关 rxj 运算符及其差异的问题。
最常见的问题之一是“mergemap、switchmap、concatmap、exhaustmap 有什么区别?”
让我们深入探讨并用简单的术语解释它们。
我将使用一个简单的例子来解释行为上的差异:
import { interval, take, tap, from } from 'rxjs';
import {
switchmap,
mergemap,
concatmap,
exhaustmap,
} from 'rxjs/operators';
const mapoperators = [
mergemap,
switchmap,
concatmap,
exhaustmap
];
const selectedmap = mapoperators[0]; // <- change operator index here
const clicks$ = from(['first click', 'second click', 'third click']).pipe(
tap(console.log),
);
clicks$
.pipe(
selectedmap((click: number) =>
interval(500).pipe(
tap((intervalvalue: number) =>
console.log(
`${click} value: ${intervalvalue}`
)
),
take(3)
)
)
)
.subscribe();
在您可以在 stackblitz 上进行实验的代码示例中,您可以看到 3 次用户点击的模拟
现在,让我们看看每个运算符将返回什么
合并地图

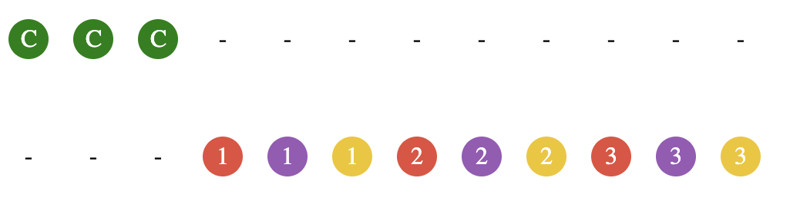
first click second click third click first click value: 0 second click value: 0 third click value: 0 first click value: 1 second click value: 1 third click value: 1 first click value: 2 second click value: 2 third click value: 2
mergemap 运算符并行运行排放,这就是你看到的原因
first click value: 0 second click value: 0 third click value: 0
值为 0
切换地图

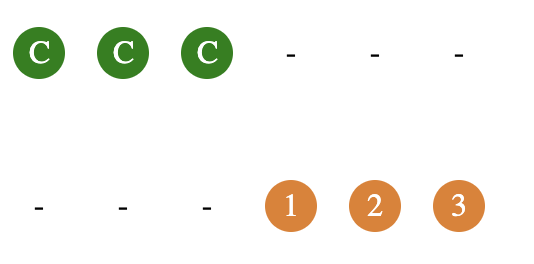
first click second click third click third click value: 0 third click value: 1 third click value: 2
switchmap 运算符将在每次新点击后取消前一个,在我们的例子中,第一次点击将被第二次点击取消,第二次点击将被取消被第三次点击取消,结果我们将看到第三次点击值
third click value: 0 third click value: 1 third click value: 2
concatmap

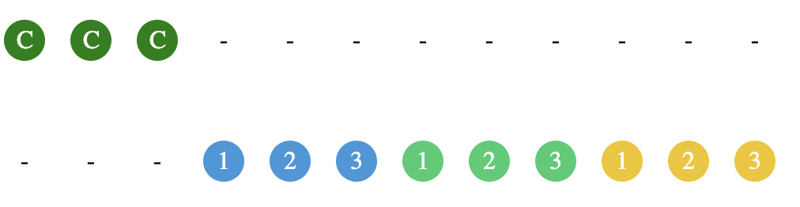
first click second click third click first click value: 0 first click value: 1 first click value: 2 second click value: 0 second click value: 1 second click value: 2 third click value: 0 third click value: 1 third click value: 2
concatmap 运算符将记住所有点击,并以相同的顺序 console.log 它们,在我们的例子中,第一次点击,第二次点击,第三次点击为你在控制台中看到
first click value: 0 first click value: 1 first click value: 2 second click value: 0 second click value: 1 second click value: 2 third click value: 0 third click value: 1 third click value: 2
排气图

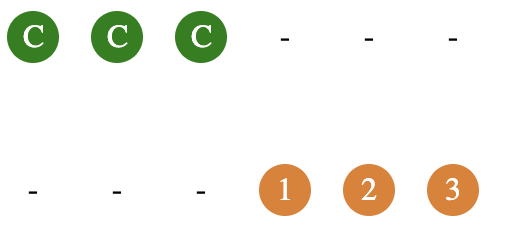
first click second click third click first click value: 0 first click value: 1 first click value: 2
exhaustmap 运算符将阻塞流,直到第一次点击完成,在我们的例子中,第二次点击和第三次点击将被忽略
First Click Value: 0 First Click Value: 1 First Click Value: 2
现在您了解了这些运算符之间的差异,您可以想象选择错误的后果
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《mergeMap、switchMap、concatMap、exhaustMap 之间的区别》文章吧,也可关注golang学习网公众号了解相关技术文章。
 如何高效地测试 Java 函数?
如何高效地测试 Java 函数?
- 上一篇
- 如何高效地测试 Java 函数?

- 下一篇
- Go语言框架对比:哪种框架适合我的项目?
-

- 文章 · 前端 | 5小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 5小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 5小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3706次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3975次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3916次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5090次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4287次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



