React 系列:useState 与 useRef
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《React 系列:useState 与 useRef》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
刚开始时,useState 及其所有怪癖可能会让人不知所措。现在将 useRef 加入其中,您的大脑就会爆炸。

我认为更深入地研究 useRef 与 useState 的技术细节会很有帮助,因为工程师通常很难理解它们之间的差异以及何时选择其中一个。
这是我对每一个的定义,粗略且明显过于简单化:
useState 是一个钩子,可让您访问和更新值,从而触发重新渲染。
useRef 是一个钩子,可以让你引用渲染不需要的值。
您可能会问自己,为什么了解这些内容带来的好处很重要?好吧,您可能会想将 useState 应用于所有内容,仅仅因为它确实有效。
是的,但是,您的应用程序变得越复杂,组件将状态属性向下传递 5 个级别,并在此过程中触发一堆不必要的更新,您可能会比您想象的更早开始遇到性能问题。
许多开发人员的另一个误解是认为 useRef 只能操作和访问 DOM 元素,这很遗憾,因为你们都错过了 useRef 可以做的其他 99 件事。
让我们从 useState 开始吧!现在请竖起耳朵,我亲爱的开发者 ʕ◉ᴥ◉ʔ
✨ 使用状态
useState 是一种强大但简单的方法,可以在变量值发生变化时更新视图,它使最新值与屏幕保持同步,而无需我们手动执行任何操作。声明语法如下 const [memesILiked, setMemesILiked] = useState(9000).
现在,让我们讨论一下当您使用 useState 执行操作时会发生什么。
更新状态值会触发重新渲染,正如您可能想象的那样,重新渲染视图对于浏览器来说是一个非常昂贵的操作。以下是 React 和浏览器如何结合运行以确保您的应用程序得到更新:
- 事件触发器
- :事件触发状态更新。单击、计时器或其他任何东西。 State Update
- :调用 setState 并安排组件的更新,该组件被标记为“脏”(需要重新渲染)。 协调阶段
- :React 开始新虚拟 DOM 和旧虚拟 DOM 之间的协调。它递归地重新渲染组件及其所有子组件。 检查差异
- :React 将新的虚拟 DOM 树与之前的虚拟 DOM 树进行比较。更改存储在要应用于真实 DOM 的更新列表中。 渲染阶段
- :使用新状态调用渲染方法或函数组件。 提交阶段
- :React 将 diff 过程中的更改应用到真实 DOM。 更新 DOM
- :更新真实的 DOM 以反映新状态。浏览器重新绘制 DOM,视觉上更新 UI。 渲染后效果
- :调用组件重新渲染后计划运行的任何效果。这包括使用渲染期间更改的依赖项注册的 useEffect 挂钩。
,这有很多东西......虽然上述过程确保您的 UI 与应用程序状态保持同步,但它也强调了为什么过多或不必要的重新渲染会导致性能问题。幸运的是,React 提供了多种策略和工具来帮助优化此过程,例如 useMemo 和 useCallback,但这超出了本文的范围! 总而言之,useState 是一个非常方便的 hook,如果使用得当,它可以为用户提供很好的体验。以主题切换为例。借助 useState,您可以轻松地在浅色和深色模式之间切换,让您的用户立即满意地看到应用程序根据他们的喜好进行转换。
✨
useRef
现在,我们来谈谈 useRef。 useState 的作用是在状态改变时触发重新渲染,而 useRef 就像一个安静的观察者,永远不想引起别人的注意。它非常适合存储可变值,这些值更改时不需要重新渲染。语法看起来像 const memeRef = useRef(null).
useRef 最常用于直接访问 DOM 元素。例如,如果您需要以编程方式聚焦输入字段,则 useRef 可以保存对该元素的引用。但 useRef 的功能不仅仅限于 DOM 访问。它还可以存储
任何可变值!我的朋友们,这就是神奇发生的地方???(无论如何在我看来)。 这样想:useRef 是一种在渲染过程中
持久保存值而不触发重新渲染的方法。这使得它非常适合存储计时器、计数器甚至组件的先前状态等数据。与 useState 不同,更新 ref 不会通知 React 重新渲染您的组件。它只是静静地更新价值并继续其业务。 这是一个实际的例子:假设您想要实现一个简单的计数器,但您不希望每次增加计数器时 UI 都会更新。您可以使用 useRef 来存储计数器值。计数器会按预期增加,但由于组件不关心此引用值以进行渲染,因此不会发生重新渲染。
useRef 在保留状态的最新值而不引起额外渲染方面也很有用。例如,如果您使用
interval来更新值,但您不希望该值每毫秒触发一次重新渲染,则 useRef 是您的首选工具。它允许值在后台更改,保持 UI 响应并避免不必要的重新渲染。 总而言之,useRef 最适合用于:
- 访问 DOM 元素
- :经典用例,例如聚焦输入字段。 存储可变值
- :不需要重新渲染,例如计时器或之前的值。 跨渲染保持值
- :不会导致重新渲染,保持 UI 流畅高效。
希望
理解了其中的区别(如果我正确地履行了我的职责),那么让我们深入研究一些不那么常见的用例。我将更多地关注 useRef ,因为我觉得它是这里的无名英雄。
- 跟踪组件挂载状态
:useRef 可用于跟踪组件是否挂载或卸载,这对于避免卸载后状态更新很有用。
- 保存静态值
:对于存储在渲染之间不会更改的静态值(例如常量或缓存值),useRef 比 useState 更有效。
- 防止重新初始化
:如果你想阻止一段代码重新运行每个渲染(例如,初始化WebSocket连接)。
- 存储之前的回调
:如果需要保留之前的回调函数的引用,useRef 可以存储之前的函数引用,而不影响组件的渲染周期。
- 引用计时器 ID
:使用计时器(如 setTimeout 或 setInterval)时,将计时器 ID 存储在 useRef 中,以避免每次设置或清除计时器时触发重新渲染。
- 触发动画
:对于强制触发动画(如 CSS 过渡或滚动动画),useRef 可用于直接与 DOM 元素交互,而不会导致重新渲染。
结论
虽然 useState 对于管理和响应应触发重新渲染的状态更改至关重要,但 useRef 是一个沉默的伙伴,可以帮助您在不中断 UI 的情况下管理状态。
知道何时使用它们可以帮助您避免潜在的性能问题,并使您的 React 应用程序更加高效和可维护!
感谢您的阅读,如果您成功了,请举起爪子,击掌五! ⊹⋛⋋( ?????)⋌⋚⊹
脚注:
1 明显夸张了。
² 我有点戏剧化,以防你看不出来。

以上就是《React 系列:useState 与 useRef》的详细内容,更多关于的资料请关注golang学习网公众号!
 在 Git 中切换分支而不丢失您的工作
在 Git 中切换分支而不丢失您的工作
- 上一篇
- 在 Git 中切换分支而不丢失您的工作

- 下一篇
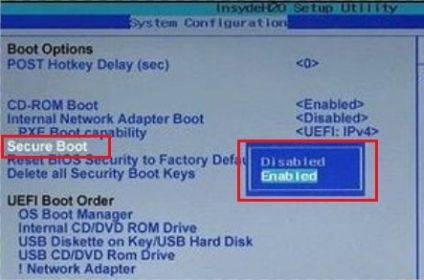
- win11安全启动开启了也不行怎么办 win11安全启动开启了也不行详解
-

- 文章 · 前端 | 2分钟前 | 电脑如何播放html5
- Gateway电脑HTML5花屏怎么解决
- 427浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- iPadHTML5导入订单异常排查方法
- 135浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- Acfun播放页切换HTML5方法
- 310浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript数字精度处理技巧与解决方案
- 469浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 可选链操作符是什么?如何避免属性访问错误
- 161浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSSGrid区域布局全解析
- 291浏览 收藏
-

- 文章 · 前端 | 21分钟前 | HTML5代码
- HTML5字体优化技巧:font-display设置详解
- 338浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- PHP生成HTML页面流程全解析
- 311浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript文本复制方法及实现步骤
- 156浏览 收藏
-

- 文章 · 前端 | 32分钟前 | php cmd
- 运行PHP文件的完整步骤详解
- 134浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS网格布局顺序调整技巧
- 286浏览 收藏
-

- 文章 · 前端 | 39分钟前 | html5源代码发行
- HTML5可嵌入视频,视频嵌入方法详解
- 422浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



