jsDoc npm 模块任务
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《jsDoc npm 模块任务》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!

目前我正在工作/维护遗留的 js/react 应用程序,没有办法重新工作到 typesript,这就是为什么我打开 jsdoc 作为 js 现有的开发时类型系统。
太长了;
typescript npm 模块由 jsdoc 制作,useduck 在 70loc 下带回了 redux 的黄金时代。该模块在开发时的主要用例,帮助您的复杂状态保持类型安全。
const [state, quack] = useduck(reducer, initialstate, actionsmap);
jsdoc-duck
从 typescript 到 jsdoc 之路
当我创建了一个轻量级的 react state npm 库时,我对 typescript 的体验更加深入了:react-state-factory
user declared state and actions types -> usestatefactory -> [state, dispatchedactoioncollection]
测试 jsdoc 限制
在我开始使用一些 jsdoc 注释来帮助我的工作之后,下一步有点更加大胆:将此模块重新设计为 jsdoc。乍一看,这是一项不可能完成的任务。但在花了几周时间了解 jsdoc 后,我看到了一些曙光。
恐怖类型系统:减速机
在某个点上,当我尝试编写一个reducer函数时,我发现了jsdoc能力的硬限制,结果是一个quack,但当然它启动了一个空的{}。因此,只有reducer运行结束时才创建了正确的quack,因为该类型对包含所有请求的键的对象感到好奇。所以这个问题到现在我都无法解决,如果有人能给我一个好主意,我该如何解决它,请与我分享或作为合作者加入这个模块开发。
另一个陷阱:没有 ts 的模块中没有类型
一开始我创建了一个 js 文件,其中包含所有必要的 jsdoc @typedef,迟早它会起作用。这就是我认为为他们创建节点模块的一步。
但可悲的事实是,包含导出类型的 npm 模块不能仅与 jsdoc 一起使用,因此必须编译 d.ts,因此最后 jsdoc 模块不要说 100% js,而是构建也使用 typescript。
jsdoc-duck 模块中的@typedef
正如您在 dev.to 论坛中所认识到的,语法高亮无法识别 jsdoc。其他错误的事情在我的测试中,如果你只写一行,这个 @typedef 就会起作用,所以它违背了干净的代码。
在我的下一篇博文中,我将写的是这个库的具体用例,排序:使用 usereducer 简化和类型安全反应状态处理。
/**
* @template T - Payload Type
* @typedef {T extends { type: infer U, payload?: infer P } ? { type: U, payload?: P } : never} ActionType
*/
// @ts-ignore
/** @template AM - Actions Map @typedef {{ [K in AM['type']]: K }} Labels */
// @ts-ignore
/** @template AM - Actions Map @typedef {{ [T in AM["type"]]: Extract<AM, { type: T }> extends { payload: infer P } ? (payload: P) => void : () => void }} Quack */
/**
* @template ST - State
* @template AM - Actions Map
* @typedef {(state: ST, action: AM) => ST} Reducer
*/
本篇关于《jsDoc npm 模块任务》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 PHP 函数中如何使用递归来处理嵌套数据结构?
PHP 函数中如何使用递归来处理嵌套数据结构?
- 上一篇
- PHP 函数中如何使用递归来处理嵌套数据结构?

- 下一篇
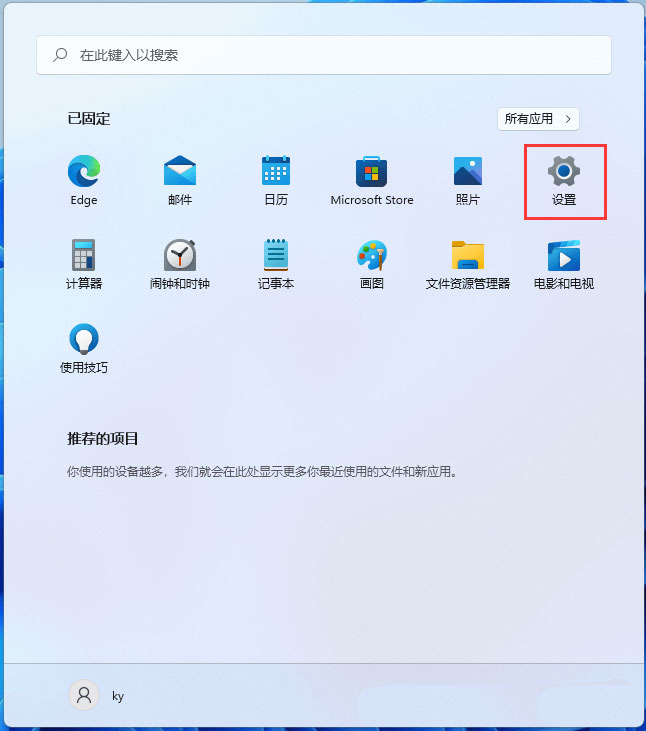
- Win11怎么更改存储位置 Win11更改存储位置操作步骤
-

- 文章 · 前端 | 1分钟前 |
- JavaScript性能优化技巧分享
- 294浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS列表样式与导航控制技巧
- 443浏览 收藏
-

- 文章 · 前端 | 18分钟前 | HTML编辑器
- HTML编辑器如何折叠代码及专注逻辑
- 101浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS通配符*选择器怎么用?
- 277浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JSON是什么?怎么和服务器传数据
- 151浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 响应式断点怎么选?常见设备宽度参考
- 248浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 不可变数据更新技巧与函数式编程实践
- 389浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Flex布局换行技巧与实战应用
- 493浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS透明渐变蒙版实现方法及rgba/hsla详解
- 109浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 响应式系统与数据绑定原理详解
- 455浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5注释中空格有效吗?
- 394浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 箭头函数优化JS代码提升效率
- 190浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3654次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3916次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3860次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5028次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4232次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



