传播和休息运算符
来源:dev.to
2024-08-24 23:45:57
0浏览
收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《传播和休息运算符》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!

- 从现有数组形成一个新数组,字符噪音更少。
- spread 将元素提取为值。它是一个不可变的函数。
- [] 是写入新数组的方式。因此,展开不会改变原始数组。
- spread 适用于所有可迭代对象,而不仅仅是数组。
- iterables:字符串、数组、映射、集合,即除了对象数据类型之外的大多数内置数据结构。
- 与解构的区别:从数组中提取所有元素,并且不创建新变量,仅在需要值 csv 的地方使用。
- 当我们构建数组或将值传递给函数时使用。
const nums = [5,6,7]; const newnums = [1,2, nums[0],nums[1],nums[2]]; console.log(newnums); // [ 1, 2, 5, 6, 7 ] is reduced to const nums = [5,6,7]; const newnums = [1,2, ...nums]; console.log(newnums); // [ 1, 2, 5, 6, 7 ] console.log(...newnums); // 1 2 5 6 7
1. 将两个数组合并在一起
const arr1 = [1,2,3,4,5]; const arr2 = [6,7,8,9]; let nums = [...arr1,...arr2]; nums; // [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ] const firstname = "peter"; const fullname = [...firstname,' ',"p."]; fullname; // [ 'p', 'e', 't', 'e', 'r', ' ', 'p.' ] console.log(...firstname); // 'p' 'e' 't' 'e' 'r'
- 错误来源:扩展运算符在模板字符串中不起作用,因为模板字符串不希望其中有多个值。
2. 创建数组的浅拷贝
const girl = {
name: 'melania',
friends: ['alina', 'alice', 'ayesha', 'anamika', 'anaya']
};
const frnz = [...girl.friends];
console.log(frnz); // [ 'alina', 'alice', 'ayesha', 'anamika', 'anaya' ]
console.log(girl.friends); // [ 'alina', 'alice', 'ayesha', 'anamika', 'anaya' ]
spread 也适用于对象,即使它们不是可迭代的。
let male = {
"firstname": "gangadhar",
"lastname": "shaktimaan"
}
let female = {
"firstname": "geeta",
"lastname": "vishwas"
}
let x = {...male, born: 1950};
let y = {...female, born: 1940};
x; // { firstname: 'gangadhar', lastname: 'shaktimaan', born: 1950 }
y; // { firstname: 'geeta', lastname: 'vishwas', born: 1940 }```
## shallow copy of objects:
let male = {
"firstname": "gangadhar",
"lastname": "shaktimaan"
}
let character = {...male, firstname: 'wonderwoman'};
male; // { firstname: 'gangadhar', lastname: 'shaktimaan' }
character; // { firstname: 'wonderwoman', lastname: 'shaktimaan' }
- first name for character object is changed although it was extracted from male object
休息模式和休息参数:
- rest 的作用与 spread 相反,但具有与 spread 相同的语法。
- spread 用于构建新数组或将值传递给 fn。在这两种情况下,扩展都用于扩展元素。
- rest 使用相同的语法,但将这些值压缩为一个
- spread 用于从数组中解包元素,rest 用于将元素打包到数组中。 ````
展开运算符和剩余运算符的语法差异:
扩展运算符 => ... 用于赋值运算符的 rhs。
const nums = [9,4, ...[2,7,1]];
剩余运算符=> ...将位于带有解构的赋值运算符的lhs上
const [x,y,...z] = [9,4, 2,7,1];
## rest syntax collects all the elements after the last elements into an array. doesn't include any skipped elements. - hence, it should be the last element in the destructuring assignment. - there can be only one rest in any destructuring assignment.
let diet = ['披萨', '汉堡','面条','烤','寿司','dosa','uttapam'];
让[第一,第三,...其他] =饮食;
首先;
第三;
其他;
- rest also works with objects. only difference is that elements will be collected into a new object instead of an arrray.
let days = { 'mon':1,'tue':2,'wed':3,'thu':4,'fri':5,'sat':6,'sun':7};
让{周六,周日,...工作} = 天;
放开= {周六,周日};
工作; // { 周一:1,周二:2,周三:3,周四:4,周五:5 }
离开; // { 周六: 6, 周日: 7 }
- although both look same, but they work differently based on where they are used.
休息和传播的微妙区别:
- 扩展运算符用于我们写入用逗号分隔的值
- 使用休息模式,我们将编写用逗号分隔的变量名称。
本篇关于《传播和休息运算符》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
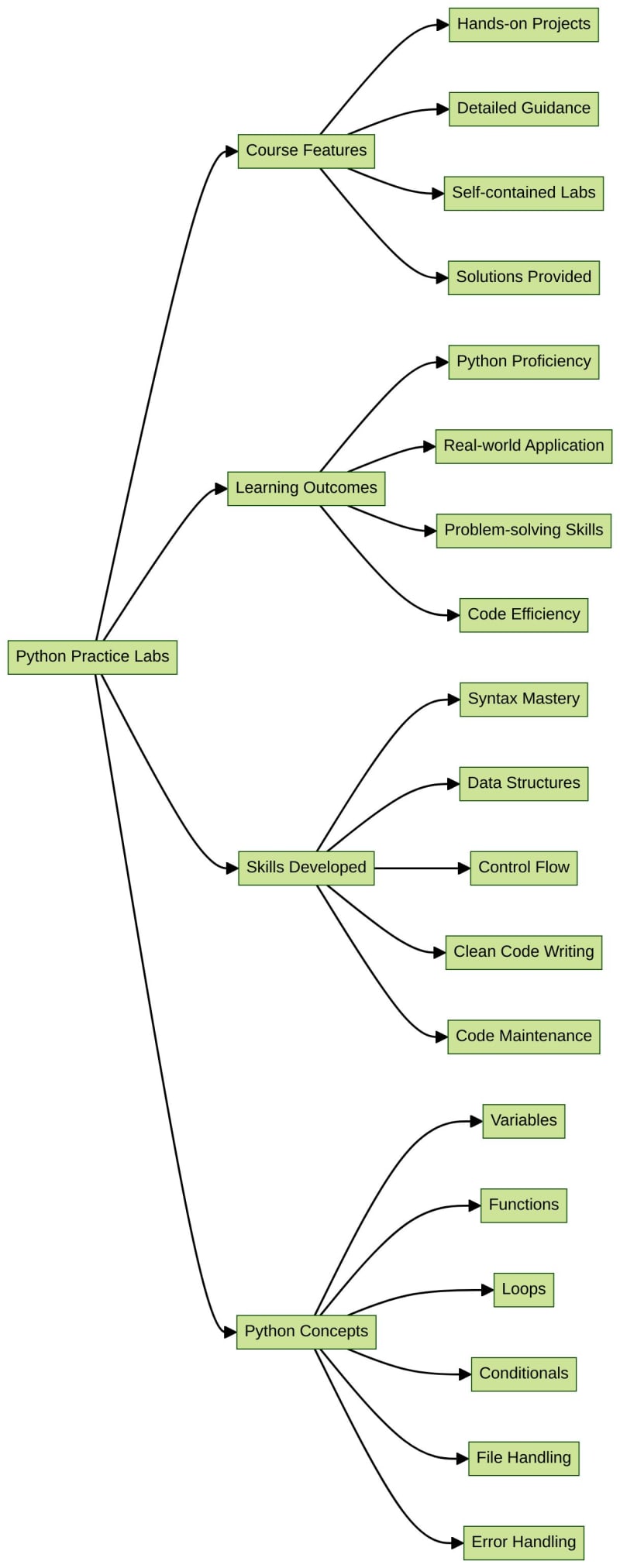
 推荐:《Python实践实验室》课程
推荐:《Python实践实验室》课程
- 上一篇
- 推荐:《Python实践实验室》课程

- 下一篇
- Algolia 与 Elasticsearch:选择正确的搜索解决方案
查看更多
最新文章
-

- 文章 · 前端 | 5小时前 |
- CSSz-index层级控制全攻略
- 394浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- PostCSS插件配置全攻略
- 258浏览 收藏
-

- 文章 · 前端 | 6小时前 | 背景 CSS渐变 linear-gradient radial-gradient 颜色停点
- CSS渐变色详解:linear-gradient与radial-gradient用法
- 402浏览 收藏
-

- 文章 · 前端 | 6小时前 | 主题切换 color属性 currentColor 颜色统一管理 减少重复代码
- CSScurrentColor统一颜色管理技巧
- 160浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS导入外部样式表方法详解
- 189浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- WebCryptoAPI:JavaScript密码学实战教程
- 140浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS对象属性变化监听全解析
- 310浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3193次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3405次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3436次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4543次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3814次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览








