现代 Nodejs 中的 fsPromises 与 fs 模块
大家好,今天本人给大家带来文章《现代 Nodejs 中的 fsPromises 与 fs 模块》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!

在当代 node.js 开发中,fspromises api 比传统的 fs 模块越来越受到青睐。这种偏好源于它与现代 javascript 功能的卓越集成,特别是 async/await,这增强了代码的可读性和可维护性,尤其是在复杂的场景中。
为什么 fspromises 是首选
1. 异步/等待兼容性
fspromises 与 async/await 无缝集成,允许以更同步、直观的方式构建异步代码。
const fs = require('fs').promises;
async function readandprocessfile() {
try {
const data = await fs.readfile('input.txt', 'utf8');
const processeddata = data.touppercase();
await fs.writefile('output.txt', processeddata);
console.log('file processed successfully');
} catch (err) {
console.error('error processing file:', err);
}
}
readandprocessfile();
2. 简化的错误处理
借助 async/await 和 fspromises,使用 try/catch 块、镜像同步代码结构,错误处理变得更加简单。
const fs = require('fs').promises;
async function copyfile(source, destination) {
try {
await fs.copyfile(source, destination);
console.log(`${source} was copied to ${destination}`);
} catch (err) {
console.error('error copying file:', err);
}
}
copyfile('source.txt', 'destination.txt');
3. 避免回调地狱
传统的 fs 方法依赖于回调,这在处理多个异步操作时可能会导致深度嵌套、难以阅读的代码。 fspromises 通过返回 promise 解决了这个问题,它可以通过 async/await 链接或管理。
// traditional fs (callback hell)
fs.readdir('directory', (err, files) => {
if (err) throw err;
files.foreach((file) => {
fs.readfile(`directory/${file}`, 'utf8', (err, content) => {
if (err) throw err;
fs.writefile(`processed/${file}`, content.touppercase(), (err) => {
if (err) throw err;
console.log(`processed ${file}`);
});
});
});
});
// using fspromises
const fs = require('fs').promises;
async function processdirectory() {
try {
const files = await fs.readdir('directory');
for (const file of files) {
const content = await fs.readfile(`directory/${file}`, 'utf8');
await fs.writefile(`processed/${file}`, content.touppercase());
console.log(`processed ${file}`);
}
} catch (err) {
console.error('error processing directory:', err);
}
}
processdirectory();
4. 提高代码一致性
利用 fspromises 可以提高代码库的一致性,特别是在广泛使用 promise 或 async/await 进行其他异步操作的项目中。
5. 某些场景下性能更好
虽然性能差异通常可以忽略不计,但 fspromises 可以在涉及多个异步操作的场景中提高代码执行效率,因为它避免了管理大量回调的开销。
fs 什么时候仍然相关?
尽管 fspromises 具有优势,但在某些情况下传统 fs 模块仍然适用:
旧代码库:尚未更新的旧项目可能仍然依赖基于回调的 fs 方法。
简单脚本:对于不需要额外抽象承诺的快速一次性脚本,fs 可能更简单。
具体的流式操作:一些高级的流式操作仍然主要通过传统的 fs 模块来支持。
性能关键的低级操作:在需要绝对最小开销的极少数情况下,传统的 fs 方法可能是首选。
与旧版 node.js 版本的兼容性:如果需要支持旧版 node.js 版本,传统的 fs 模块可确保更广泛的兼容性。
最佳实践
一致的 api 使用:为项目选择 fspromises 或 fs 并始终坚持使用以保持代码一致性。
错误处理:无论您使用哪个 api,始终实施正确的错误处理。
异步操作:优先选择异步方法而不是同步方法,以避免阻塞事件循环,特别是在服务器环境中。
promisification:如果需要使用传统的 fs 模块,可以考虑使用 util.promisify() 将基于回调的方法转换为基于 promise 的方法。
const fs = require('fs');
const util = require('util');
const readFile = util.promisify(fs.readFile);
async function readFileContent() {
try {
const content = await readFile('example.txt', 'utf8');
console.log(content);
} catch (err) {
console.error('Error reading file:', err);
}
}
结论
对于大多数现代 node.js 应用程序,fspromises 是推荐的选择,因为它与 async/await 兼容,提高了可读性,并且更容易处理错误。然而,传统的 fs 模块仍然占有一席之地,特别是在遗留系统、简单脚本或需要低级控制的特定用例中。当开始一个新项目或重构现有项目时,请考虑采用 fspromises 在文件系统操作中充分利用现代 javascript 功能的全部功能。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《现代 Nodejs 中的 fsPromises 与 fs 模块》文章吧,也可关注golang学习网公众号了解相关技术文章。
 如何在 ReactJS 中创建可重用的 Button 组件
如何在 ReactJS 中创建可重用的 Button 组件
- 上一篇
- 如何在 ReactJS 中创建可重用的 Button 组件

- 下一篇
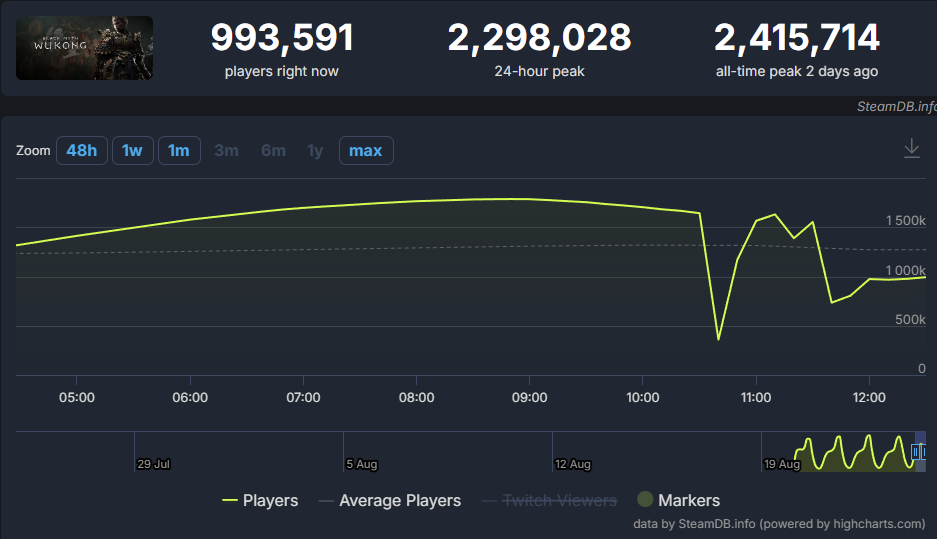
- (更新:已恢复正常)Steam 崩了!《黑神话:悟空》的天命人们突遇“第八十二难”
-

- 文章 · 前端 | 1分钟前 |
- HTML5垂直居中方法对比与实现技巧
- 105浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS适配难?框架轻松解决
- 433浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript六种基本数据类型详解
- 237浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript数组sort排序技巧解析
- 147浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML5轮播图制作与自动播放设置教程
- 279浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript严格模式是什么?有什么限制?
- 461浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS弹窗内容溢出父容器怎么解决
- 214浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript数学计算与Math对象实用技巧
- 236浏览 收藏
-

- 文章 · 前端 | 35分钟前 | HTML5
- HTML5证书查询与SSL工具使用教程
- 330浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS列表图标美化方法分享
- 224浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JavaScript内存回收与泄漏排查技巧
- 325浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS表单必填提示实现技巧
- 492浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3666次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3928次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3871次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4242次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



