构建可扩展的 Azure 静态 Web 应用程序来处理高流量网站
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《构建可扩展的 Azure 静态 Web 应用程序来处理高流量网站》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
tl;dr: azure static web apps 的免费托管计划可能无法满足高流量需求。通过最小化和压缩资产、优化图像加载、实施缓存、使用企业级边缘和自动缩放来扩展这些应用程序,以增强全球用户的性能、安全性和效率。
在当今的软件开发世界中,您的应用程序不仅服务于本地社区,还覆盖来自全球各个角落的用户。您需要确保您的应用程序能够满足全球受众的需求。
我们以亚马逊为例。仅 7 月份,亚马逊网站的访问量就达到了惊人的 34.1 亿次。每分钟约有 81,892 次访问!在传统的本地服务器上管理如此庞大的流量将非常昂贵且复杂,需要大量的硬件。
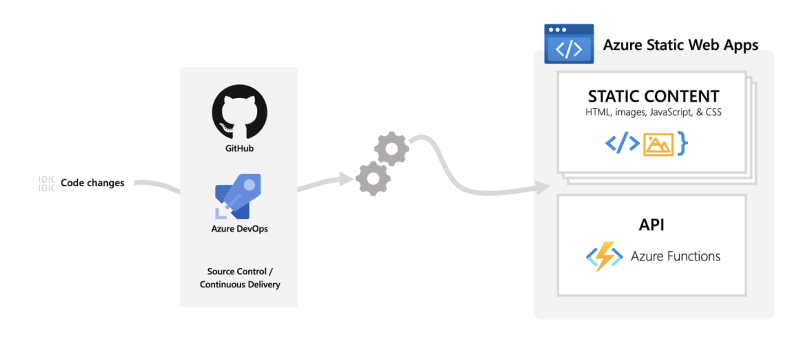
但是有一个更好的方法来处理这个问题:使用基于云的服务,例如 azure static web apps。此托管服务消除了 web 应用程序部署和可扩展性的麻烦,使您的网站更轻松地有效处理全球流量。
最好的部分?设置起来轻而易举。只需将版本控制工具(无论是 github 还是 azure devops)连接到 azure 静态 web 应用。从那里,azure 处理其余的事情,使用持续部署机制自动部署您的站点。这意味着您的应用程序始终是最新的,并准备好为全球用户提供服务,而无需您进行任何手动干预。
为什么 azure 静态 web 应用需要扩展?
开箱即用的 azure static web apps 非常适合提供静态站点。但其默认设置是为小型项目设计的。例如,使用 azure 静态 web 应用程序的免费托管层查看此网站:
使用免费计划,您会遇到一些限制。当应用程序扩展时,它们可能会遇到性能下降和效率降低的问题。
为高流量网站扩展 azure 静态 web 应用程序
要扩展 azure 静态 web 应用程序以服务高流量网站,您可以在应用程序级别或 azure 级别进行优化。
应用级优化
首先,让我们看看您可以在整个应用程序中进行哪些更改,以确保它准备好服务高流量。在应用程序级别,您可以执行三项主要操作。
最小化和压缩资产
首先,您可以最小化和压缩应用程序的资源。例如,您可能有一个包含大量静态内容(例如图标和图像)的公共目录。当项目数量增加时,应用程序的整体大小会以兆字节为单位增加,这可能会对网络性能产生负面影响。
优化:
- 清除未使用的文件以保持您的应用程序精简。
- 确保图像和其他资源被压缩。例如,目标是将图像保持在 300kb 以下,以优化网络加载时间。
优化图像
接下来,您可以优化应用程序中加载图像的方式。例如,通过网络加载 1,000 张图像是没有用的,因为您无法一次显示 1,000 张图像。相反,建议当用户向下滚动您的网站时按需加载这些图像。
这可以节省网络操作并保持应用程序平稳运行,从而帮助您的应用程序服务更多的 azure 用户。此外,这可以通过使用图像标签在 next.js 等框架中实现。
import Image from 'next/image'
function HomePage() {
return (
<div>
<Image
src="/path-to-your-image.jpg"
alt="Description of image"
width={500}
height={300}
/>
</div>
)
}
export default HomePage
next.js 中的图像标签可以原生处理这种延迟加载行为。
实施缓存
您可以利用缓存控制标头来启用浏览器缓存。这可以包括诸如 max-age 之类的标头,以指示项目应缓存多长时间。这可以与 azure 级优化相结合,例如利用 cdn。 cdn 将读取此标头并将其缓存在其边缘位置上定义的时间。
因此,所有请求都将从边缘位置提供服务,从而创建更快的响应。
azure 级优化
接下来,让我们看看可以在 azure 静态 web 应用中进行的更改,以确保它可以处理高流量。此时您可以做三件事。
利用企业级边缘支持
企业级边缘支持通过结合 azure 服务 front door、cdn 和 azure 静态 web 应用来创建单一、安全的云 cdn 平台,从而增强 web 应用的性能、安全性和可靠性。它具有以下功能:
- 全球影响力: azure front door 提供遍布 100 个大都市的超过 118 个边缘站点的全球影响力,确保从更靠近用户的位置提供内容,减少延迟并缩短加载时间。
- 边缘缓存: 在边缘(距离用户最近的点)缓存资源,最大限度地缩短数据传输距离并加快内容交付速度。
- ddos 防护: 此服务提供针对分布式拒绝服务 (ddos) 攻击的主动防护,保护您的网站免受恶意流量的侵害。
- ipv6 和 http/2 支持: 确保端到端 ipv6 连接并使用 http/2 协议实现更快、更高效的资源加载。
- 优化文件压缩:自动压缩文件以减小大小并提高传输速度。
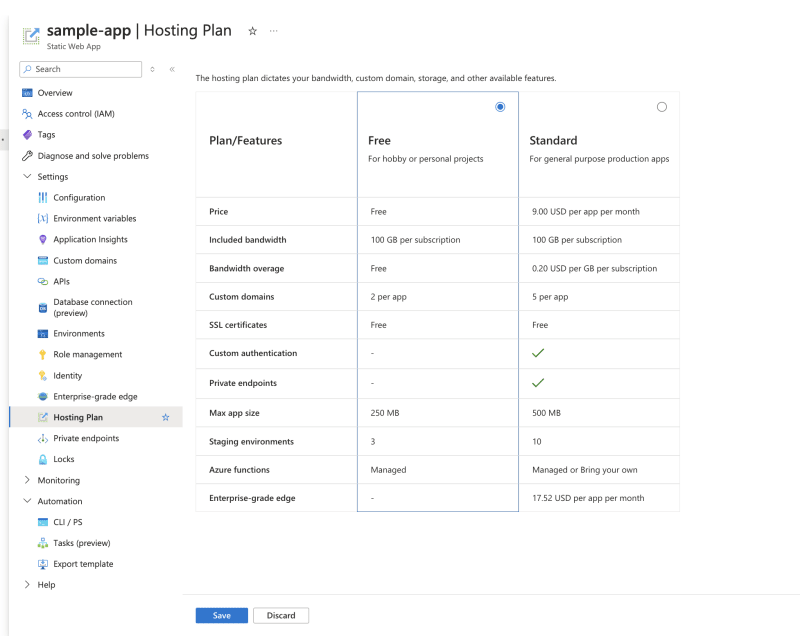
要启用企业级边缘支持,您需要将 azure 静态 web 应用计划升级到 标准 计划。这确保您的应用程序可以处理高流量,同时提高性能和安全性。
注意: 这不是免费升级。您必须为标准计划支付每个应用程序每月 17.52 美元才能利用企业级优势。
使用自动缩放后端功能
自动扩展后端函数可确保您的无服务器函数可以通过自动扩展以满足需求来处理不同的负载。这可以使用 azure 函数来完成。
azure 函数可以根据传入请求的数量自动扩展。这意味着在高流量期间,将运行更多函数实例来处理负载,从而确保平稳的性能。有两个版本:
- 消费计划: 默认情况下,消费计划上的 azure 函数会根据需求自动扩展。这是不可预测的流量模式的理想选择,无需人工干预即可处理数百万个请求。
- 高级计划: 对于更高级的场景,高级计划提供附加功能,例如 vnet 集成、无限执行持续时间和高级扩展选项。
确保您的 azure 函数配置为使用适当的计划和扩展设置来满足您的应用程序的需求。这允许您的后端动态扩展和缩小,优化资源使用和成本。
设置主动监控
随着您的应用为更多用户服务,需要进行监控。您需要了解世界不同地区的人们如何与您的应用互动。
主动监控可帮助您跟踪应用程序的性能和运行状况,使您能够在问题影响用户之前识别并解决问题。为此,您可以利用以下方法:
- azure 监视器: 使用 azure 监视器收集和分析来自应用程序的指标和日志。这包括响应时间、请求率、错误率和资源利用率。
- 应用程序见解: 将应用程序见解与 azure 静态 web 应用程序集成,以获得详细的遥测和诊断。应用程序洞察提供了用于监控应用程序性能、检测异常和诊断问题的强大工具。
- 警报: 要收到潜在问题的通知,请根据特定指标或日志设置警报。例如,您可以针对高响应时间、错误率或异常流量模式设置警报。
结论性想法
感谢您阅读此博客!我们探索了扩展 azure 静态 web 应用程序以处理高流量的基本策略。
利用 azure static web apps 等服务是实现高效服务数百万用户的应用程序的关键,但需要注意的是,免费托管计划可能无法满足高流量需求。
了解 azure 计划和功能,例如企业级边缘支持和自动缩放后端功能,可以显着提高应用程序的性能和可靠性。
我希望您发现这篇文章对您的扩展需求富有洞察力和有用。
相关博客
- azure maps 作为 syncfusion 地图的来源
- 如何在 azure 静态 web 应用程序上部署 react 应用程序
- 如何使用 azure 应用程序网关解决 504 网关超时错误
- 使用 azure key vault 和 syncfusion c# pdf 库创建 pdf 数字签名 web 服务
今天关于《构建可扩展的 Azure 静态 Web 应用程序来处理高流量网站》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 联想集团诉自媒体“编造与华为对立”网络侵权案胜诉,获赔 16 万余元
联想集团诉自媒体“编造与华为对立”网络侵权案胜诉,获赔 16 万余元
- 上一篇
- 联想集团诉自媒体“编造与华为对立”网络侵权案胜诉,获赔 16 万余元

- 下一篇
- 如何开始为 Utreexo 做出贡献
-

- 文章 · 前端 | 4小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 4小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





