React:陈旧的关闭
你在学习文章相关的知识吗?本文《React:陈旧的关闭》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
在这篇文章中,我将展示如何在 usestate hook react 应用程序中创建闭包。
我不会解释什么是闭包,因为关于这个主题的资源有很多,我不想重复。我建议阅读@imranabdulmalik的这篇文章。
简而言之,一个closure是(来自mozilla):
...捆绑在一起(封闭)的函数及其周围状态(词法环境)的引用的组合。换句话说,闭包使您可以从内部函数访问外部函数的作用域。在 javascript 中,每次创建函数时都会创建闭包,在函数创建时.
以防万一你不熟悉这个词词汇环境,你可以阅读@soumyadey的这篇文章或者这篇文章。
问题
在 react 应用程序中,您可能会意外创建属于使用 usestate 钩子创建的组件状态的变量的闭包。发生这种情况时,您将面临staleclosure问题,也就是说,当您引用状态的旧值时,它同时发生了变化,因此它不再相关。
poc
我创建了一个 demo react 应用程序,其主要目标是增加一个计数器(属于状态),该计数器可以在 settimeout 方法的回调中的闭包中关闭。
总之,这个应用程序可以:
- 显示计数器的值
- 计数器加1
- 启动计时器,在五秒后将计数器加1。
- 计数器加10
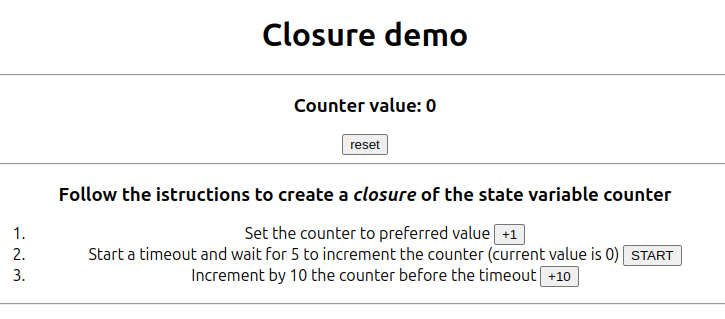
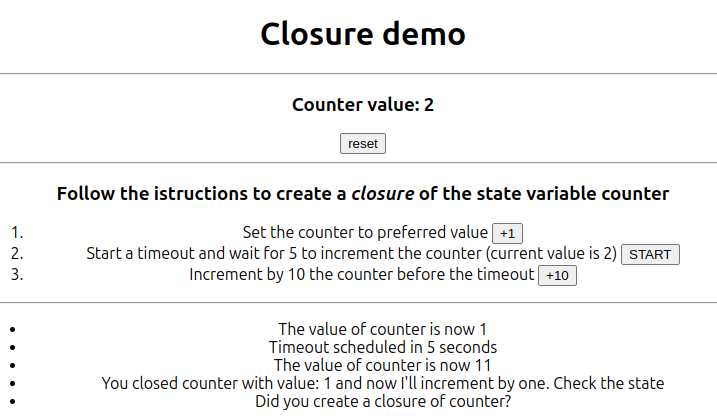
下图中,显示了应用程序的初始ui状态,计数器为零。

我们将分三步模拟柜台关闭:
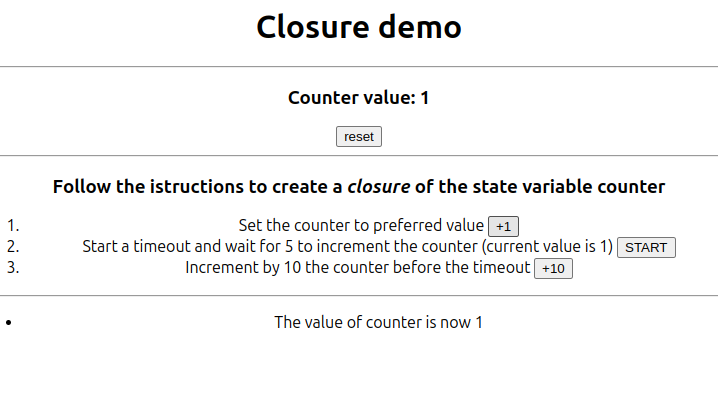
- 计数器加1

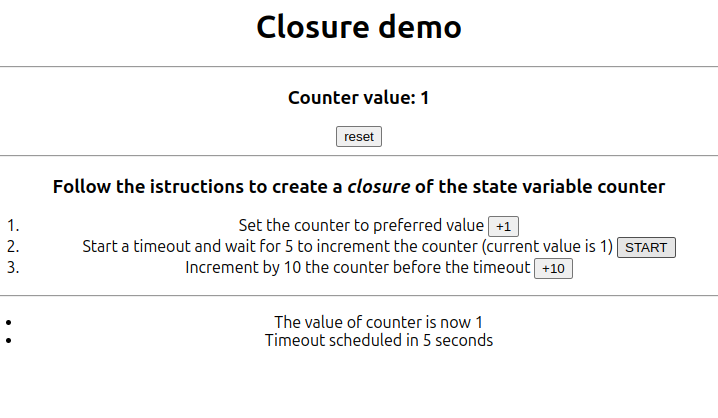
- 启动计时器,五秒后加1

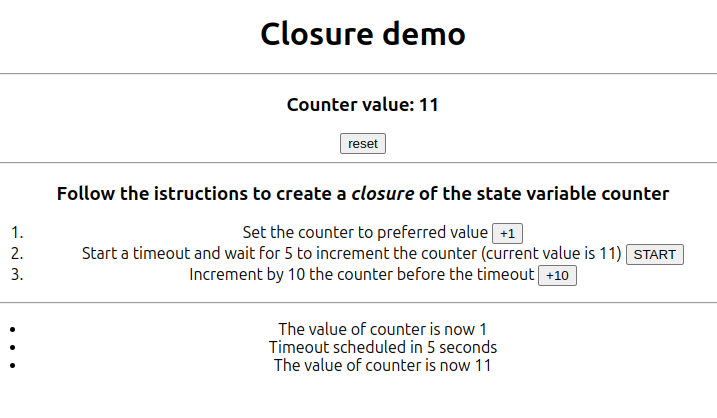
- 超时触发前增加10

5秒后,计数器的值为2.

计数器的期望值应该是12,但是我们得到2。
发生这种情况的原因是因为我们在传递给settimeout的回调中创建了关闭计数器,并且当触发超时时我们设置计数器从其旧值(即 1)开始。
settimeout(() => {
setlogs((l) => [...l, `you closed counter with value: ${counter}\n and now i'll increment by one. check the state`])
settimeoutinprogress(false)
setstarttimeout(false)
setcounter(counter + 1)
setlogs((l) => [...l, `did you create a closure of counter?`])
}, timeoutinseconds * 1000);
下面是app组件的完整代码
function app() {
const [counter, setcounter] = usestate<number>(0)
const timeoutinseconds: number = 5
const [starttimeout, setstarttimeout] = usestate<boolean>(false)
const [timeoutinprogress, settimeoutinprogress] = usestate<boolean>(false)
const [logs, setlogs] = usestate<array<string>>([])
useeffect(() => {
if (starttimeout && !timeoutinprogress) {
settimeoutinprogress(true)
setlogs((l) => [...l, `timeout scheduled in ${timeoutinseconds} seconds`])
settimeout(() => {
setlogs((l) => [...l, `you closed counter with value: ${counter}\n and now i'll increment by one. check the state`])
settimeoutinprogress(false)
setstarttimeout(false)
setcounter(counter + 1)
setlogs((l) => [...l, `did you create a closure of counter?`])
}, timeoutinseconds * 1000);
}
}, [counter, starttimeout, timeoutinprogress])
function renderlogs(): react.reactnode {
const listitems = logs.map((log, index) =>
<li key={index}>{log}</li>
);
return <ul>{listitems}</ul>;
}
function updatecounter(value: number) {
setcounter(value)
setlogs([...logs, `the value of counter is now ${value}`])
}
function reset() {
setcounter(0)
setlogs(["reset done!"])
}
return (
<div classname="app">
<h1>closure demo</h1>
<hr />
<h3>counter value: {counter}</h3><button onclick={reset}>reset</button>
<hr />
<h3>follow the istructions to create a <i>closure</i> of the state variable counter</h3>
<ol type='1' classname=''>
<li>set the counter to preferred value <button onclick={() => updatecounter(counter + 1)}>+1</button> </li>
<li>start a timeout and wait for {timeoutinseconds} to increment the counter (current value is {counter}) <button onclick={() => setstarttimeout(true)}>start</button> </li>
<li>increment by 10 the counter before the timeout <button onclick={() => updatecounter(counter + 10)}>+10</button> </li>
</ol>
<hr />
{
renderlogs()
}
</div >
);
}
export default app;
解决方案
解决方案基于useref钩子的使用,它可以让你引用渲染不需要的值。
所以我们在app组件中添加:
const currentcounter = useref(counter)
然后我们修改settimeout的回调,如下所示:
settimeout(() => {
setlogs((l) => [...l, `you closed counter with value: ${currentcounter.current}\n and now i'll increment by one. check the state`])
settimeoutinprogress(false)
setstarttimeout(false)
setcounter(currentcounter.current + 1)
setlogs((l) => [...l, `did you create a closure of counter?`])
}, timeoutinseconds * 1000);
我们的回调需要读取计数器值,因为我们之前记录了当前值以递增它。
如果您不需要读取值,只需使用功能符号更新计数器即可避免计数器关闭。
seCounter(c => c + 1)
资源
- dmitri pavlutin 使用 react hooks 时要注意过时的闭包
- imran abdulmalik 掌握 javascript 中的闭包:综合指南
- keyur paralkar javascript 中的词法范围 – 初学者指南
- souvik paul react 中的陈旧闭包
- soumya dey 理解 javascript 中的词法范围和闭包
- subash mahapatra stackoverflow
终于介绍完啦!小伙伴们,这篇关于《React:陈旧的关闭》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 吉利银河L7/L6混动系列限时优惠,立减2.5万,最低仅需9.98万起
吉利银河L7/L6混动系列限时优惠,立减2.5万,最低仅需9.98万起
- 上一篇
- 吉利银河L7/L6混动系列限时优惠,立减2.5万,最低仅需9.98万起

- 下一篇
- “重构未来 产业智能跃迁”2023大模型产业前沿论坛即将开启!
-

- 文章 · 前端 | 8小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 8小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4257次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



