Astro + Nx + Paraglide - 创建 i 模块
珍惜时间,勤奋学习!今天给大家带来《Astro + Nx + Paraglide - 创建 i 模块》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
正如我在另一篇文章中所说,我正在学习 astro.build。
我不喜欢与 astro 和 paraglide 集成的一件事是将所有内容保留在 /src 文件夹中。
如果您有一个庞大的代码库,将来管理和保持代码整洁可能会成为问题。好吧,我知道 astro 可以很好地管理最终捆绑包中的大型代码库,但开发人员的体验不太好,无法将所有文件放在一起。
我非常熟悉 monorepos,特别是 nx,我在另一个项目中工作过,小型和非常大的项目,nx 确实有助于通过拆分模块/库来组织代码。
本文的想法是分享如何将 astro 与 nx 集成并创建一个 i18n 模块来将所有消息和滑翔伞事物集中在一个模块中。
创建仓库
首先我们需要创建我们的启动存储库。
为了跳过 astro 和 paraglide 设置,我将从我的上一篇文章存储库开始:https://github.com/alancpazetto/astro-i18n-dynamic
因此,要使用它,只需克隆存储库,运行安装并启动项目:
git clone https://github.com/alancpazetto/astro-i18n-dynamic cd astro-i18n-dynamic npm install npm start
如果你想从头开始,你可以关注这些好文章:
- 创建 astro 应用程序
- 在 astro 中添加滑翔伞
添加 nx
在继续18n模块之前,我们需要设置nx。
这很简单,nx 有 init 命令可以帮助在现有代码中初始化 nx 工作区,所以只需运行这个:
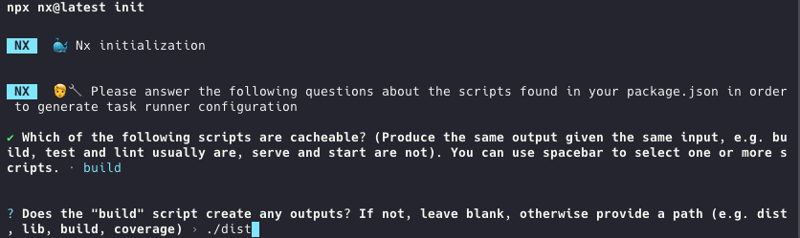
npx nx@latest init
当 nx 命令要求可缓存脚本时,您可以选择构建和设置文件夹到 ./dist (将来可能会更改)

随意选择命令显示的任何其他选项,这不会影响本教程。
添加 i18n 模块
如果您已经使用过 nx,那么您对 nx 插件很熟悉,但如果没有,我会向您介绍。
nx 使用插件架构,您可以添加或删除插件来添加或删除工作区中的功能。
这些插件可以添加生成器、执行器或任何其他 nx 功能。
在我们的例子中,我们需要创建一个 js 库模块,所以我们需要plugin js 插件,名为 @nx/js。
您可以在这里找到所有 nx 插件:https://nx.dev/plugin-registry
所以,让我们通过运行以下命令来安装 js 插件:
npm install -d @nx/js
安装后我们可以生成我们的 i18n 模块。
在这里我想提出一个建议,我真的很喜欢使用命令行工具,但是nx有一个很好的vscode扩展,可以使所有生成器可视化(还有其他功能)。所以我强烈建议安装这个。
但是如果你不想使用扩展或者不使用 vscode,没问题,我们可以在终端中运行它:
npx nx generate @nx/js:library --name=i18n --bundler=swc --directory=libs/i18n --importpath=@astro-nx-paraglide/i18n --projectnameandrootformat=as-provided --unittestrunner=none --no-interactive
这将使用 js 插件创建一个模块作为 js 库,位于 libs/i18n 路径内,导入路径为 @astro-nx-paraglide/i18n。
您可以在这里更改您的配置。
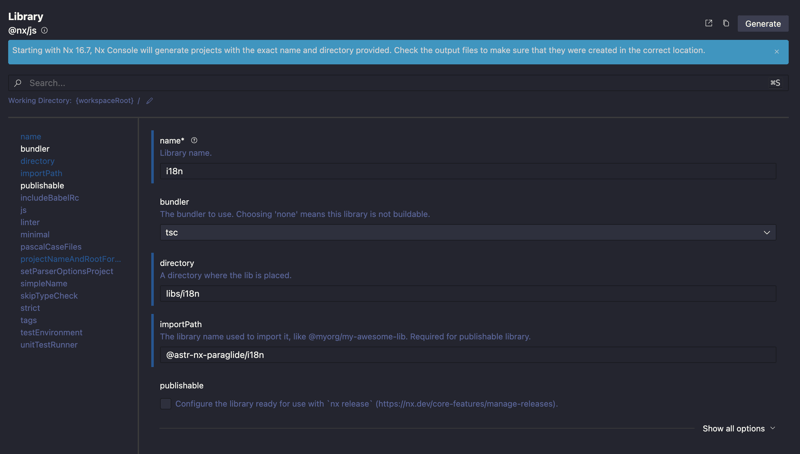
如果你想使用 vscode 扩展,打开命令面板,搜索 nxgenerate (ui) 并选择@nx/js:library,在新窗口中添加这些信息:

会议 i18n 模块
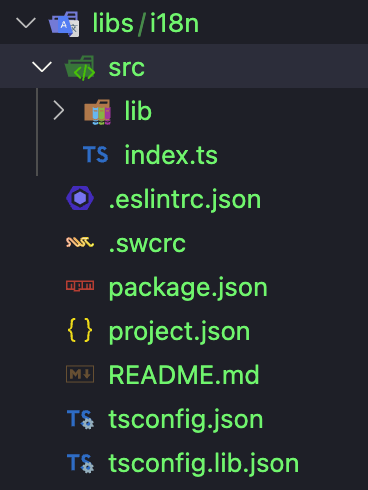
新模块将在 libs/i18n 中创建,基本上它是一个 js 库,以 index.ts 作为入口点和 lib 文件夹,可以添加所有库代码。

将 paraglide 设置为 i18n 模块
要在 i18n 模块中配置 paraglide,我们需要更改 paraglide 配置中的一些内容。
首先,打开你的 astro 配置(如 astro.config.mjs)并更改 paraglide 集成 outdir:
import { defineconfig } from 'astro/config';
import paraglide from '@inlang/paraglide-astro';
export default defineconfig({
// use astro's i18n routing for deciding which language to use
i18n: {
locales: ['en', 'pt-br'],
defaultlocale: 'en',
},
output: 'server',
integrations: [
paraglide({
// recommended settings
project: './project.inlang',
outdir: './libs/i18n/src/paraglide', // <=== here
}),
],
});
它将设置 astro + paraglide 来查看此文件夹内部(在代码中我们将以其他方式导入)。
我们需要设置 package.json 脚本,在构建时更改滑翔伞输出目录(构建和安装后脚本):
{
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "paraglide-js compile --project ./project.inlang --outdir ./libs/i18n/src/paraglide && astro check && astro build",
"preview": "astro preview",
"astro": "astro",
"postinstall": "paraglide-js compile --project ./project.inlang --outdir ./libs/i18n/src/paraglide"
},
}
现在我们可以重新运行 postinstall 脚本来重新生成 paraglide 文件夹: npm run postinstall
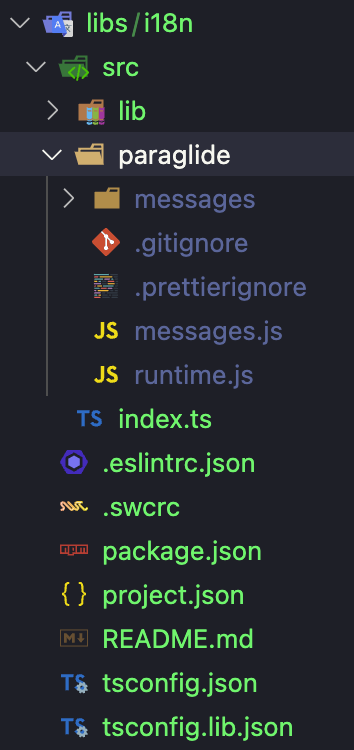
毕竟我们有这个文件夹结构:

现在我们需要导出到所有代码生成的 paragrlide 文件。
paraglide 导出 2 个文件夹:
- messages.js:包含所有翻译的消息函数
- runtime.js:包含所有运行时函数,例如设置哪种语言
所以我们需要编辑库入口点(index.ts)来导出这些文件:
export * as messages from './paraglide/messages'; export * as runtime from './paraglide/runtime';
注意:默认情况下,nx 安装项目 "verbatimmodulesyntax": true 在 tsconfig.json 中会导致 i18n 模块中出现错误,但您可以通过编辑 libs/i18n/tsconfig.json 添加“verbatimmodulesyntax”来配置库 tsconfig.json 以禁用此功能": false 在编译器选项中。
现在,我们不再需要 libs/i18n/src/lib 文件夹了,删除它即可。
将 astro 应用程序与 i18n 模块集成
现在是时候集成我们所有的代码了。
如果您检查 ./tsconfig.json,nx 添加了一个新的 compileroptions.path,其中 importpath 先前已指定为我们的库入口点。
注意:如果这里出现导入错误,则需要将compileroptions.baseurl设置为./.
因此,为了将我们的代码与模块集成,我们将在代码中使用此导入路径:
import { messages, runtime } from '@astro-nx-paraglide/i18n';
在我们的应用程序文件中,在 src 内,我们需要将所有导入从 ../paraglide/messages (或运行时)更改为新的导入路径。
例如在 src/components/languagepicker.astro 中:
---
import * as m from '../paraglide/messages';
- import { languagetag } from '../paraglide/runtime';
+ import { runtime } from '@astro-nx-paraglide/i18n';
- const makeurlforlanguage = (lang: string) => `/${lang}${astro.url.pathname.replace(`/${languagetag()}`, '')}`;
+ const makeurlforlanguage = (lang: string) => `/${lang}${astro.url.pathname.replace(`/${runtime.languagetag()}`, '')}`;
---
在我们的页面内,如 src/pages/index.astro:
---
import layout from '../layouts/layout.astro';
- import * as m from '../paraglide/messages';
- import { languagetag } from '../paraglide/runtime';
+ import { messages as m, runtime } from '@astro-nx-paraglide/i18n';
---
<layout title={m.homepagetitle()}>
<h1>{m.homepageheading()}</h1>
- <p>{m.homepagecontent({ languagetag: languagetag() })}</p>
+ <p>{m.homepagecontent({ languagetag: runtime.languagetag() })}</p>
</layout>
清理src文件夹
随着模块的设置和所有导入的更改,我们可以删除 src/paraglide 文件夹,因为我们不再使用它了。
示例存储库
这是示例存储库:https://github.com/alancpazetto/astro-nx-paraglide
只需克隆存储库,运行安装并启动项目:
git clone https://github.com/alancpazetto/astro-nx-paraglide cd astro-nx-paraglide npm install npm start
感谢阅读,如果您喜欢并发表评论,请不要忘记在本文中给予支持。
今天关于《Astro + Nx + Paraglide - 创建 i 模块》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 探讨 PHP 自定义函数的性能优化策略
探讨 PHP 自定义函数的性能优化策略
- 上一篇
- 探讨 PHP 自定义函数的性能优化策略

- 下一篇
- 如何测试 Java 函数的错误和失败情况?
-

- 文章 · 前端 | 6小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 6小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



