在 WordPress 中排队 CSS 和 JS 脚本以获得更好的性能
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《在 WordPress 中排队 CSS 和 JS 脚本以获得更好的性能》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!

wordpress 是开源软件 – 用户可以按照自己的意愿安装、修改和分发它。由于每个人都可以访问源代码,数百万 wordpress 专家和开发人员可以创建工具和扩展并与公众分享。
让我们看看如何将 css 和 js 文件加入到你的wordpress项目中。
大多数新开发者都喜欢,
里面“header.php”
<head>
<title><?php echo get_bloginfo(); ?></title>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="<?php echo get_template_directory_uri(); ?>/assets/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
<link href="<?php echo get_template_directory_uri(); ?>/assets/css/custom.css" rel="stylesheet" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/bootstrap.bundle.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/font-awesome-all.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/custom.js"></script>
</head>
内部“footer.php”
<footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/bootstrap.bundle.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/font-awesome-all.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/custom.js"></script>
</footer>
但是,这不是在 wordpress 项目中对 css 和 js 文件进行排队的正确方法。为了对接它,首先转到“functions.php”文件并像这样将文件排入队列。让我们看看西格玛技巧......
第1步:functions.php
function my_theme_enqueue_styles_scripts() {
// enqueue css files
wp_enqueue_style('bootstrap-css', get_template_directory_uri() . '/assets/css/bootstrap.min.css');
wp_enqueue_style('aos-css', 'https://unpkg.com/aos@2.3.1/dist/aos.css');
wp_enqueue_style('custom-css', get_template_directory_uri() . '/assets/css/custom.css');
// enqueue default jquery in wordpress.
wp_enqueue_script('jquery');
wp_enqueue_script('bootstrap-js', get_template_directory_uri() . '/assets/js/bootstrap.bundle.min.js', array('jquery'), null, true);
wp_enqueue_script('font-awesome-js', get_template_directory_uri() . '/assets/js/font-awesome-all.min.js', array(), null, true);
wp_enqueue_script('custom-js', get_template_directory_uri() . '/assets/js/custom.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles_scripts');
注意:wordpress提供了未压缩版本的jquery。所以我们可以简单地在所需的 js 文件中使用该 jquery !为此,您只需在“wp_eneueue_script”中传递array('jquery')参数即可。要记住的一件事是 jquery 有 2 个主要版本:未压缩和压缩。在未压缩版本中,ajax 将无法正常工作。
第2步:现在在“header.php”中
现在,我们需要使用 wp_head();在
<head>
<title><?php echo get_bloginfo(); ?></title>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<?php wp_head(); ?>
</head>
第3步:现在进入“footer.php”
现在,我们需要使用 wp_footer();在标签下
<?php wp_footer(); ?> </body>
在您的 wordpress 主题中包含 wp_head() 和 wp_footer() 至关重要。这些功能会自动插入wordpress、主题和插件所需的基本脚本、样式和元数据,确保适当的功能、兼容性和性能。 wp_head() 在 seo 的 部分添加必要的元素,而 wp_footer() 在末尾包含脚本以推迟非关键 javascript,提高页面加载速度。这些功能对于插件集成和动态主题定制以及分析和跟踪代码的正确放置至关重要。
到这里,我们也就讲完了《在 WordPress 中排队 CSS 和 JS 脚本以获得更好的性能》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
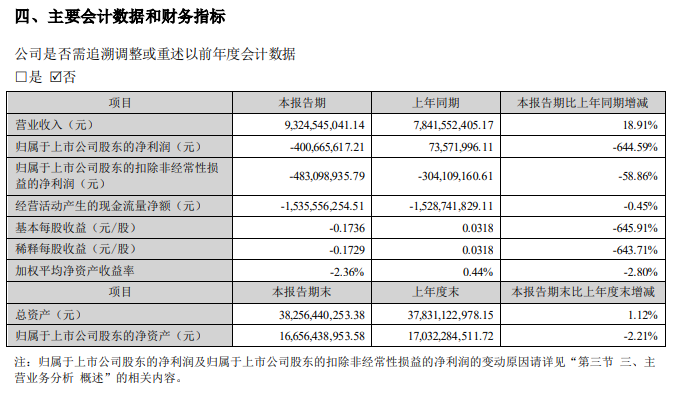
 科大讯飞 2024 年上半年营收 93.25 亿元同比增长 18.91%,净亏损 4.01 亿元
科大讯飞 2024 年上半年营收 93.25 亿元同比增长 18.91%,净亏损 4.01 亿元
- 上一篇
- 科大讯飞 2024 年上半年营收 93.25 亿元同比增长 18.91%,净亏损 4.01 亿元

- 下一篇
- 第三方 PHP 函数的用途和应用
-

- 文章 · 前端 | 2分钟前 |
- CSS卡片阴影不生效?如何正确使用box-shadow
- 364浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5视频点播实现与代码教程
- 216浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript图像处理与图形操作教程
- 276浏览 收藏
-

- 文章 · 前端 | 13分钟前 | CSS 盒模型
- 媒体查询控制盒模型响应式方法解析
- 453浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSS弹性布局调整侧边栏宽度方法
- 412浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML表单实现可排序列表提交为数组的方法
- 286浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- Flex导航栏自适应技巧详解
- 417浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript是什么?怎么实现网页交互?
- 393浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS中display与visibility区别详解
- 254浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS用before添加图标的方法
- 282浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 外部CSS加载失败如何恢复样式?
- 499浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3680次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3947次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3888次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5062次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4260次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




