SOLID - Day S - 单一职责原则 (SRP)
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《SOLID - Day S - 单一职责原则 (SRP)》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~

srp简介:
单一职责原则 (srp) 是五个 solid 原则之一,是一套编写更干净、更可持续的代码的指南。 srp 规定,一个类应该只有一个改变的理由,这意味着它应该只有一个职责或功能。遵循这个原则会让代码更容易理解、维护和测试。
srp 的目标:
- 简化维护: 由于类只有一个职责,识别和修复错误变得更加容易。
- 职责清晰:每个类都有明确的目的,让代码更容易理解。
- 改进的可测试性: 具有单一职责的类更容易隔离和测试。
- 易于更改:特定职责的更改不会影响系统的其他部分。
不良做法示例(类):
这里我们有一个 userservice 类,它不仅仅做一件事:管理用户和发送通知。
class userservice {
createuser(user: user): void {
// logic to create user
}
deleteuser(userid: string): void {
// logic to delete user
}
notifyuser(userid: string, message: string): void {
// logic to notify user
}
}
在这种方法中,userservice 类具有多种职责:管理用户和发送通知。这违反了建议零售价。
良好实践示例(课程):
要应用 srp,我们可以将职责分为不同的类别。
class userservice {
createuser(user: user): void {
// logic to create user
}
deleteuser(userid: string): void {
// logic to delete user
}
}
class notificationservice {
notifyuser(userid: string, message: string): void {
// logic to notify user
}
}
现在,userservice 只处理用户创建和删除,而notificationservice 处理通知。每个类都有一个职责,遵循 srp。
不良实践示例(函数):
这里我们有一个函数可以做不止一件事:创建用户并发送通知。
function createuserandnotify(user: user, message: string): void {
// logic to create user
// logic to send notification
}
在这种方法中,createuserandnotify 函数有多个职责:创建用户和发送通知。这违反了建议零售价。
良好实践示例(函数):
要应用 srp,我们可以将职责划分为不同的职能。
function createuser(user: user): void {
// logic to create user
}
function notifyuser(userid: string, message: string): void {
// logic to notify user
}
// using the separated functions
createuser(newuser);
notifyuser(newuser.id, 'welcome!');
现在,createuser函数只处理用户创建,而notifyuser处理通知。每个职能部门都有一个职责,遵循 srp。
react native 与 typescript 中的应用:
想象一下我们正在开发一个任务管理应用程序。我们可以通过将任务管理逻辑和通知逻辑分离到不同的类来应用srp。
不良做法示例(类):
class taskservice {
addtask(task: task): void {
// logic to add task
}
removetask(taskid: string): void {
// logic to remove task
}
notifytaskdue(taskid: string): void {
// logic to notify that the task is due
}
}
良好实践示例(课程):
class taskservice {
addtask(task: task): void {
// logic to add task
}
removetask(taskid: string): void {
// logic to remove task
}
}
class tasknotificationservice {
notifytaskdue(taskid: string): void {
// logic to notify that the task is due
}
}
不良实践示例(函数):
function addtaskandnotify(task: task): void {
// logic to add task
// logic to notify that the task is due
}
良好实践示例(函数):
function addTask(task: Task): void {
// Logic to add task
}
function notifyTaskDue(taskId: string): void {
// Logic to notify that the task is due
}
// Using the separated functions
addTask(newTask);
notifyTaskDue(newTask.id);
通过职责划分,我们使应用程序更易于维护和扩展。
结论:
遵循单一职责原则有助于保持代码整洁、有组织且易于维护。在使用 typescript 的 react native 开发中应用 srp 会产生更加模块化和可测试的代码。永远记住让你的类和函数专注于单一职责,以获得这一原则的所有好处。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 golang框架与物联网框架的互补能力
golang框架与物联网框架的互补能力
- 上一篇
- golang框架与物联网框架的互补能力

- 下一篇
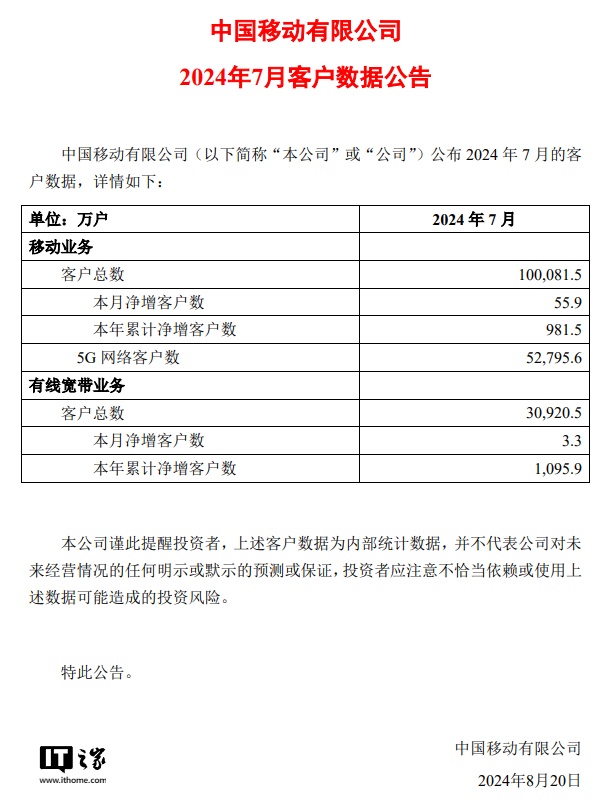
- 中国移动 7 月 5G 网络客户约 5.28 亿户,移动业务客户总数约 10.01 亿净增 55.9 万户
-

- 文章 · 前端 | 4小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 5小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3676次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3941次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3882次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5057次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4254次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



