构建行话开发 [# 词典搜索引擎
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《构建行话开发 [# 词典搜索引擎》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
没有搜索引擎或嗯搜索功能的字典是什么!?
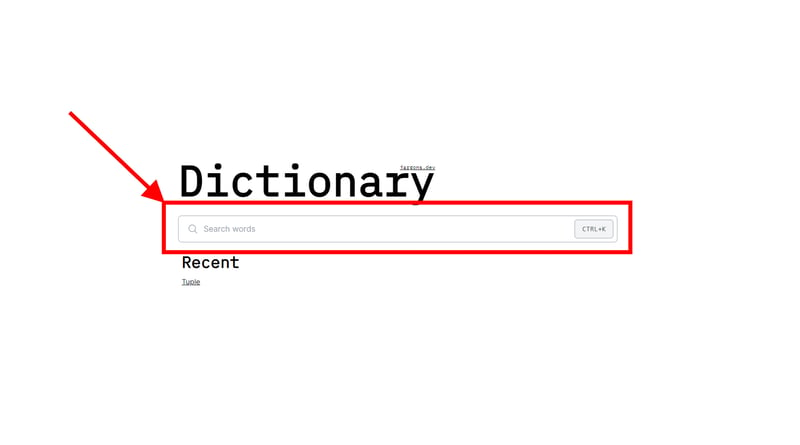
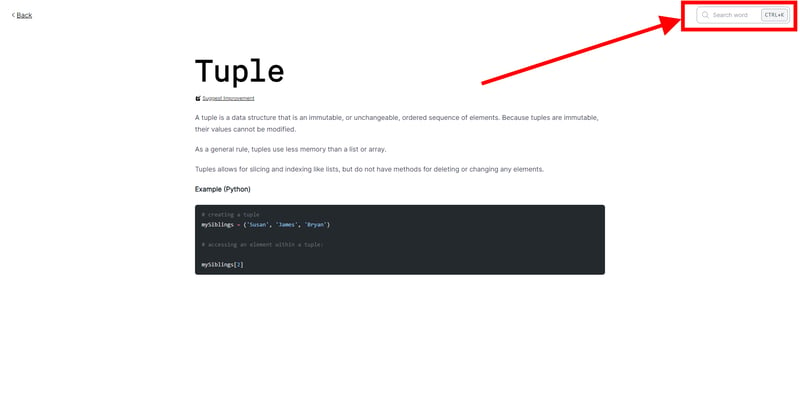
在基本词典的实现过程中,我创建了这些静态搜索表单(一个位于主页上,另一个位于用于单词布局的导航栏上),为这一特定功能做准备。


我只需要从那里接起并让它工作,轻松的工作 - 要是这是真的就好了。
过去的事
重要的是要重申,我最初的计划是使用 Nextra 构建 jargons.dev,正如我在最初的提交中承认的那样:
...Nextra(这实际上是我穿着闪亮盔甲的骑士,我想用 Nextra 来建造)。
我是一个 React ⚛️ 粉丝,非常喜欢 Next.js; Nextra 是一个基于 Next.js 构建的以内容为中心的 Web 框架。所以我想你应该能理解为什么 Nextra 听起来像个骑士。在我最初探索 Nextra 的过程中,有一个功能对我来说很突出:全文搜索——我对这个流口水了?(我必须承认)。
该功能由 Flexsearch 提供支持——一个零深度的全文搜索库;天哪,我是轻量级和无/低依赖性的忠实粉丝。我深入研究了 Nextra 如何使用它在构建时索引内容以进行搜索;很有趣。
所以!?
在我早期接触 Astro 的过程中,我发现自己正在使用 Flexsearch 进行黑客攻击;当我遵循 astro 文档的构建博客教程时,我更进一步,非常轻松地实现了搜索功能。
所以,这次实施的经验;我向搜索引擎传递了 jargons.dev.
搜索引擎
任务非常简单,我需要..
- 获取单词字典目录内所有文件的访问或调用它的引用 - 此时它是 src/pages/word 目录
- 使用 Flexsearch 索引这些文件内容
- 插入搜索表单并繁荣?
看起来很简单!也许对于搜索索引和实际搜索来说,它是;但到达那里有很多东西。
在 jargons.dev 中集成第一个“岛”
Astro 默认情况下采用服务器优先的方法,这意味着它会在服务器上构建网站的 HTML/CSS,自动删除所有客户端 javascript (JS)(除非您另有说明)。去掉所有 JS 可以保证性能提升,但没有 JS 就意味着没有交互性;但如果您想要互动,阿斯特罗岛是您的最佳选择之一。我需要搜索引擎的交互性,所以它就是岛屿!
什么是“岛”!?
我简单地说,岛屿是网页上一个独立的交互式组件,其 HTML/CSS 在服务器端呈现和/但它的客户端 javaScript 也与其捆绑在一起 - 未删除.
我在 TILConf'24 上发表了关于 Island 的演讲,请查看以了解更多信息。
Astro 的产品
Astro 提供了将 Island 与我最喜欢的 UI 库(是的,你猜对了,React)集成的支持。这使我能够将静态搜索表单构建为功能性的东西。
我做过的事
- 我首先为我需要集成的岛屿添加集成模块(@astrojs/react);使用 npx astro add React 命令很容易完成
- 我将所有静态搜索表单转移到单个 React 组件中(这是两个不同大小的表单);配置组件以根据给定的 props 以所需的大小渲染它们。
- 我还实现了一些子组件,这些子组件仅在同一搜索组件中本地使用,这些是......
- SearchDialog - 执行搜索操作的主要组件
- SearchResult 组件等...
- 我实现了一些自定义键盘快捷键和按键绑定,可以与搜索组件进行交互(从现在起我想将其称为“搜索岛”),这些是......
- CTRL+K 或 ⌘K 开始搜索
- ESC 关闭搜索
- ...以及在搜索结果中导航所需的基本导航按钮
- 我还添加了一些自定义钩子,以便搜索岛的工作顺利进行,这些是......
- useLockBody - 打开搜索对话框后禁用滚动的钩子
- useRouter - 我作为一些 window.location 方法的包装器制作的钩子,使它们感觉像 React 中已知的路由器库,这是我特别在搜索结果组件上的导航按钮键绑定中的 ENTER 按钮单击处理程序上使用的钩子在搜索岛上。
- 和 useIsMacOS - 检查机器是否为 MacOS,以确定在搜索表单触发器上呈现的适当描述文本;即 CTRL+K 或 ⌘K
- 我添加了命令式模块——flexsearch;
- 我使用 Astro.glob() 函数非常轻松地检索了对单词目录文件的访问(太糟糕了,我无法谈论这个函数有多么强大;我很高兴它在 Astro 中开箱即用,以及如何它使这个搜索引擎的启动和运行流程变得非常容易)并将返回的单词对象数组插入由nanostore(另一个漂亮的东西)提供支持的 $dictionary 状态(也许我应该称其为商店)
- 然后使用 Flexsearch 为这个 $dictionary 建立索引,为以后的搜索做好准备。
另一个重要功能:最近的搜索
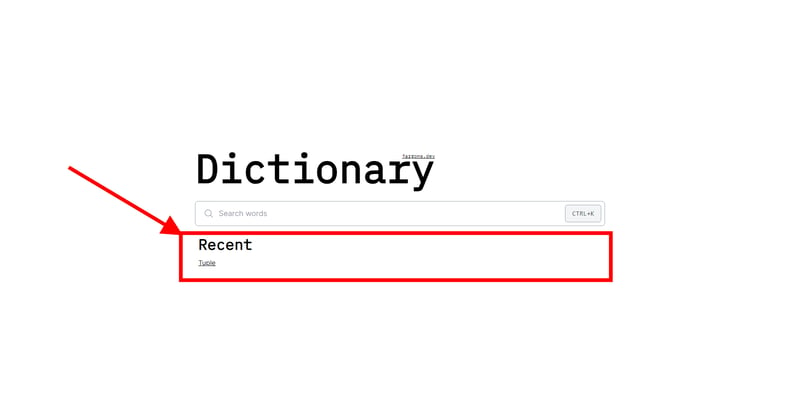
这是我必须谈论的另一个必要功能;此功能跟踪搜索到的项目并将其存储在本地存储中,以便在页面重新加载时保留它们;然后,这些商店搜索的项目将呈现在词典主页上的列表中。

它还将集成作为一个岛屿,并将价值保存在由 Nanostore 驱动的 $recentSearches 状态中。
我对此功能的实现并不完全完美,这里列出了一些需要修复的问题(在撰写本文时),以使其沿着这条路线更进一步(尽管我们永远无法达到完美,但肯定是的) )
- 将加载组件添加到最近的搜索岛 - https://github.com/devjargons/jargons.dev/issues/31
- 错误:在导航栏中使用搜索表单执行的搜索操作会覆盖 LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- 增强功能:Word 编辑器 - 第二次迭代功能 - https://github.com/devjargons/jargons.dev/issues/9
公关
这是一篇很长的文章,我希望保持简短...这是 PR
 壮举:实现字典搜索引擎
#5
壮举:实现字典搜索引擎
#5

此 Pull Request 为字典项目实现了搜索功能。它使用@astro/react集成为Islands提供动力,并结合nanostore进行状态管理和flexsearch作为文本搜索库。
做出的改变
- 添加了以下文本搜索所需的 astrojs 集成和库
- @astrojs/react
- @nanostores/react
- 灵活搜索
- 实现了搜索岛(一个反应组件),其中实现了其他子组件以供内部使用
- 实现了 SearchTrigger 组件,该组件呈现两种不同大小的搜索字段并在网页上的两个不同位置使用......
- size md - 在网络应用程序的主页上使用
- size sm - 用于词典单词布局导航部分
- 实现了SearchDialog组件,只有点击SearchTrigger时才渲染
- 实现了SearchInfo组件,当表单字段中没有输入搜索词时呈现为默认占位符
- 实现了 SearchResult 组件,呈现搜索结果或未找到搜索结果的消息
- 在搜索岛中实现了按键绑定,以允许使用指定的键盘快捷键进行以下操作
- CTRL+K 或 ⌘K 打开搜索对话框,无需单击搜索触发器
- ArrowUp、ArrowDown 和 Enter 允许在搜索结果列表上导航
- ESC 允许关闭搜索对话框
- 新增搜索岛消费自定义挂钩
- useIsMacOS - 检查当前用户是否正在使用 MacOS 计算机浏览 Web 应用程序;这用于确定在搜索触发器上呈现的适当的短;即 CTRL+K 或 ⌘K
- useLockBody - 用于在打开搜索对话框时禁用当前视口滚动
- useRouter - (而不是将react-router添加到deps中)这个钩子环绕window.location并使用分配对象作为推送;主要用在 SearchResult 组件中,路由到选定/点击的结果页面
- 在搜索岛上实现了 searchIndexing,并以 flexsearch 的 Document 方法为首选
- 添加了一个新的搜索存储,用于通过 nanostores 和 @nanostores/react 集成管理搜索相关状态
- 添加了以下存储值和操作
- $isSearchOpen - 用于管理 SearchDialog 状态的全局状态
- $recentSearches - 用于跟踪最近搜索的单词的状态;它与 localStorage 协同工作,即使在选项卡重新加载后也能保留其值
- $addToRecentSearchesFn - 将新项目添加到 $recentSearches 存储值的存储操作
- 实现了 SearchTrigger 组件,该组件呈现两种不同大小的搜索字段并在网页上的两个不同位置使用......
- 添加了 $dictionary 存储来管理整个字典条目;使其可供客户端访问并用作搜索岛中 searchIndex 的值
- 使用 Astro.glob() 方法索引整个字典目录,尽早从布局/基础计算字典存储的值
- 添加了RecentSearches岛,它从$recentSearches存储中读取值并将其呈现在主页上
截屏
完整演示
截屏视频-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
今天关于《构建行话开发 [# 词典搜索引擎》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 golang框架与Serverless框架的成本效益分析
golang框架与Serverless框架的成本效益分析
- 上一篇
- golang框架与Serverless框架的成本效益分析

- 下一篇
- 雷军坦言小米造车速度:正常甚至偏慢?网友:认真的吗?
-

- 文章 · 前端 | 1小时前 |
- Node.js实现GraphQL实时订阅教程
- 132浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JSON.stringify保存对象教程
- 281浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 插值查找原理与适用场景详解
- 135浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML跨域图片加载失败怎么解决
- 400浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS优化难?自动化工具提升效率
- 148浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS多列布局实现技巧分享
- 340浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS过渡影响性能?避开布局属性提升流畅度
- 353浏览 收藏
-

- 文章 · 前端 | 1小时前 | Overflow CSS Grid
- CSSGrid溢出控制方法与技巧
- 468浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 纯CSS实现响应式英雄区布局技巧
- 437浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- IDEA查看HTML5运行效果技巧
- 116浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 提升JavaScript代码覆盖率的实用方法解析
- 170浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3656次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3917次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3861次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5029次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4233次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




