TAWKTO 和 NEXTjs 集成
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《TAWKTO 和 NEXTjs 集成》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
嘿开发者!
在本文中,您将了解 tawk.to 及其与 nextjs 的集成。
关于 tawk.to:
tawk.to 是一款免费的基于云的实时聊天软件,使企业能够与网站访问者实时交互。它提供聊天监控、自动触发以及与各种平台集成等功能。 tawk.to 因其易用性、定制选项和经济实惠而广受欢迎。
与 nextjs 集成的步骤
您可以从 tawk.to 文档获取帮助 https://help.tawk.to/article/react-js.
否则请按照以下步骤操作:
1- 将库安装到您的 nextjs 应用程序
纱线添加@tawk.to/tawk-messenger-react
2- 转到 https://help.tawk.to/ 并注册
3-创建您的小部件/项目并转到仪表板
4-现在在 nextjs 应用程序的 page.js 文件中导入 tawk-messenger-react。然后,为您的 widgetid 和 propertyid 分配值。使用 api 时,您需要使用 useref 来访问 tawk-messenger-react 组件中的对象函数。
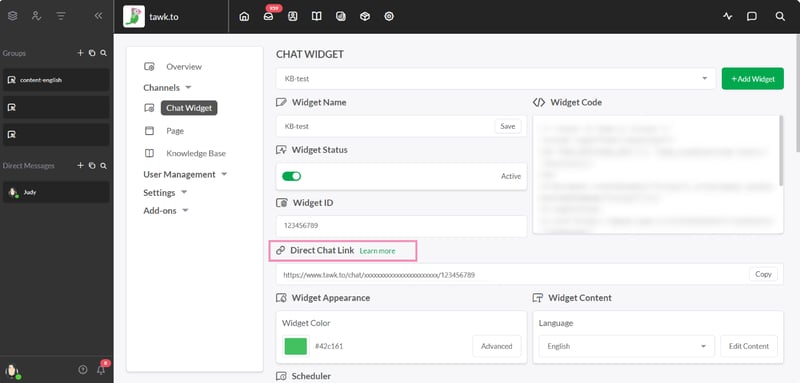
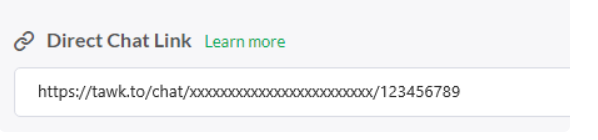
5- 转到 tawk.to 上的项目仪表板以获取 ids:


在下面的例子中,属性id是xxxxxxxxxxxxxxxxxxxxxxxx,widgetid是123456789。
6- 现在在 page.js 中:
`“使用客户端”
从 '@tawk.to/tawk-messenger-react' 导入 tawkmessengerreact;
从“../stores/userstore”导入 useuserstore;
从“react”导入{useref};
导出默认功能页面({children}){
const tawkmessengerref = useref();
const {userdata } = useuserstore();
const handleminimize = () => {
tawkmessengerref.current.minimize();
};
const ontawkload = () => {
console.log("tawk.to 小部件已加载");
if (window.Tawk_API) {
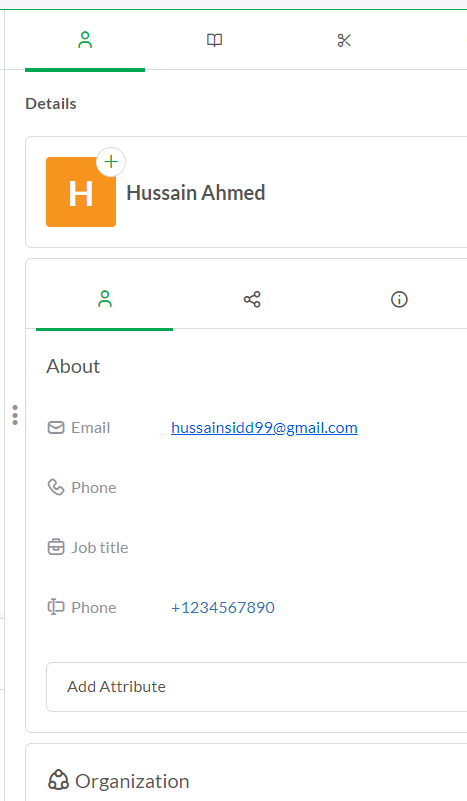
const userName = userData.full_name;// "Hussain Ahmed"
const userEmail = userData.email;"hussainsidd99@gmail.com"
const userPhone=userData.phone_number; "+2342523"
// Use Tawk.to's identify method to set the visitor's information
window.Tawk_API.setAttributes({
name: userName,
email: userEmail,
phone: userPhone,
}, function (error) {
if (error) {
console.error("Error setting Tawk.to user details:", error);
} else {
console.log("User details successfully sent to Tawk.to");
}
});
// Alternatively, use this to set visitor attributes directly
window.Tawk_API.visitor = {
name: userName,
email: userEmail,
};
} else {
console.error("Tawk_API is not available");
}
};
返回(
{孩子}
尽量减少聊天
propertyid="66be1852146b7af4a43ad88f"
widgetid="1i5b8u1aq"
ref={tawkmessengerref}
onload={ontawkload}
/>
);
}`
onload={ontawkload} 这定义了从您的应用程序发送到 tawk.to 的内容,例如访客/用户信息。

根据您的项目需求更新代码!
谢谢
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 释放 React 的力量,掌握新的“使用”API
释放 React 的力量,掌握新的“使用”API
- 上一篇
- 释放 React 的力量,掌握新的“使用”API

- 下一篇
- PHP 函数怎么复用
-

- 文章 · 前端 | 49秒前 |
- 页面跳转保留修改URL参数的方法
- 449浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- JavaScript如何用Canvas画图?
- 186浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JavaScript对象创建与访问详解
- 372浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 如何用段落替代输入框实现焦点切换
- 414浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS::before添加图标使用教程
- 263浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS圆角按钮制作教程
- 158浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- ES6模块是什么及如何使用
- 407浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript原型链怎么理解?继承怎么实现?
- 450浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JS计算日期是今年第几天的实现方法
- 171浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JavaScript回调函数是什么?如何用于异步编程?
- 348浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS如何修改列表最后一项颜色?
- 357浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript多语言支持实现方案
- 280浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3647次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3910次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3853次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5022次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4227次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



