在 Reactjs 中构建表单:初学者指南
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《在 Reactjs 中构建表单:初学者指南》,涉及到,有需要的可以收藏一下

表单是 web 应用程序不可或缺的一部分,支持用户交互和数据收集。在 react.js 中,构建表单涉及使用状态管理和组件驱动架构来确保效率和可维护性。本指南将涵盖在 react.js 中构建表单的最佳实践,使您的应用程序健壮且用户友好。
1.使用受控组件
受控组件是 react 中处理表单输入的首选方式。它们将表单数据保留在组件状态中,从而更易于管理和验证。
将所有表单输入值存储在一个状态中。创建一个对象并将所有输入与其状态中的属性映射,示例如下
import react, { usestate } from 'react';
const myform = () => {
const [formdata, setformdata] = usestate({ name: '', email: '' });
const handlechange = (e) => {
const { name, value } = e.target;
setformdata({ ...formdata, [name]: value });
};
const handlesubmit = (e) => {
e.preventdefault();
console.log(formdata);
};
return (
<form onsubmit={handlesubmit}>
<input type="text" name="name" value={formdata.name} onchange={handlechange} />
<input type="email" name="email" value={formdata.email} onchange={handlechange} />
<button type="submit">submit</button>
</form>
)}
export default myform
2.错误处理
错误处理和验证是表单的重要组成部分。您必须验证并检查用户输入的每个值是否有错误,并处理所有情况,例如:
- 获取空/未定义
- 获取空值
- 无效数据类型等
必须实现客户端验证以增强用户体验并减少服务器负载,最终提高性能。利用 yup 等库或自定义验证逻辑来确保数据完整性。
让我们看看,如何实现自定义验证逻辑
const validate = (formdata) => {
const errors = {};
if (!formdata.name) errors.name = 'name is required';
if (!formdata.email) errors.email = 'email is required';
return errors;
};
const myform = () => {
const [formdata, setformdata] = usestate({ name: '', email: '' });
const [errors, seterrors] = usestate({});
const handlesubmit = (e) => {
e.preventdefault();
const validationerrors = validate(formdata);
if (object.keys(validationerrors).length === 0) {
console.log(formdata);
} else {
seterrors(validationerrors);
}
};
return (
<form onsubmit={handlesubmit}>
<input type="text" name="name" value={formdata.name} onchange={handlechange} />
{errors.name && <span>{errors.name}</span>}
<input type="email" name="email" value={formdata.email} onchange={handlechange} />
{errors.email && <span>{errors.email}</span>}
<button type="submit">submit</button>
</form>
);
};
为了工作方便,必须使用yup包来顺利验证表单数据。它是一个非常流行的包,与 react-hook-form 或 formik 等表单库一起使用。
是的文档:https://www.npmjs.com/package/yup
3.利用第三方库
formik 和 react hook form 等库简化了表单管理,提供了开箱即用的强大功能,并使开发人员可以轻松地以更具可扩展性和灵活的方式构建和验证表单
使用福米克:
文档 :- https://formik.org/docs/overview
import React from 'react';
import ReactDOM from 'react-dom';
import { Formik, Field, Form } from 'formik';
const BasicForm = () => (
<div>
<h1>Sign Up</h1>
<Formik
initialValues={{
firstName: '',
lastName: '',
email: '',
}}
onSubmit={async (values) => {
await new Promise((r) => setTimeout(r, 500));
alert(JSON.stringify(values, null, 2));
}}
>
<Form>
<label htmlFor="firstName">First Name</label>
<Field id="firstName" name="firstName" placeholder="Jane" />
<label htmlFor="lastName">Last Name</label>
<Field id="lastName" name="lastName" placeholder="Doe" />
<label htmlFor="email">Email</label>
<Field
id="email"
name="email"
placeholder="jane@acme.com"
type="email"
/>
<button type="submit">Submit</button>
</Form>
</Formik>
</div>
);
ReactDOM.render(<BasicForm />, document.getElementById('root'));
点击查看现场formik demo
结论
通过遵循这些最佳实践,在 react.js 中构建表单可以变得简单而高效。使用受控组件进行状态管理,彻底验证输入,利用第三方库,通过适当的样式增强用户体验,并优化性能以创建响应灵敏且健壮的表单。
通过遵守这些准则,您可以确保您的表单可靠、用户友好且可维护,为用户和开发人员提供无缝体验。
好了,本文到此结束,带大家了解了《在 Reactjs 中构建表单:初学者指南》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
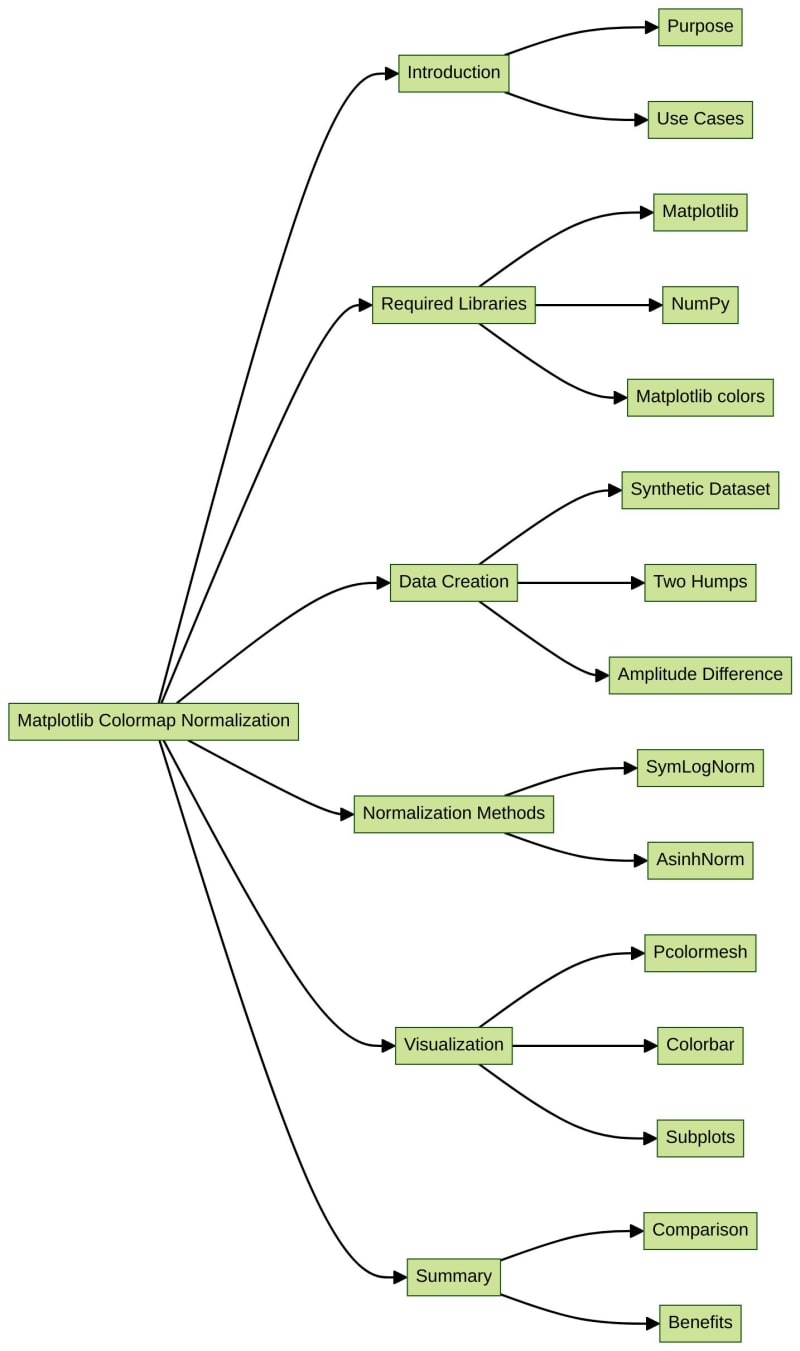
 Matplotlib 颜色图标准化:可视化非线性数据
Matplotlib 颜色图标准化:可视化非线性数据
- 上一篇
- Matplotlib 颜色图标准化:可视化非线性数据

- 下一篇
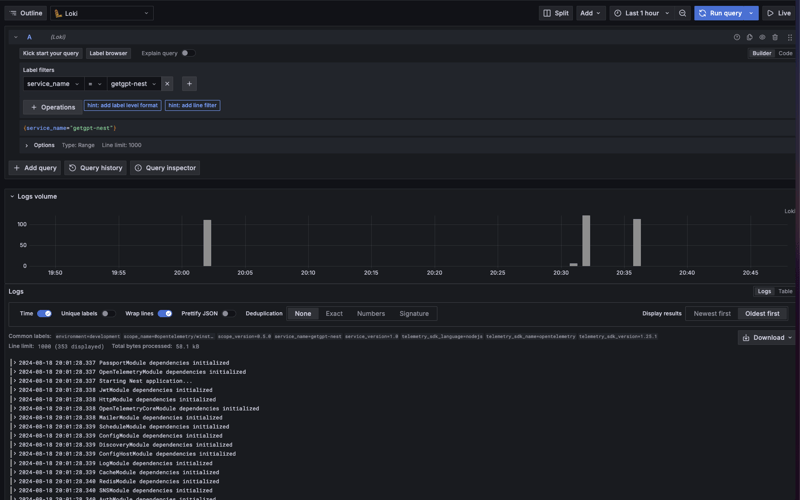
- NestJS + Opentelemetry (Loki)
-

- 文章 · 前端 | 5分钟前 |
- CSS字体溢出处理:text-overflow与媒体查询优化技巧
- 207浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS盒模型调试方法详解
- 227浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 动态按钮事件绑定与DOM控制技巧
- 416浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- MongoDB连接失败排查与IP白名单设置
- 348浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML背景图片怎么选?
- 473浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScriptTreeShaking原理与应用解析
- 448浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScriptWeakMap弱引用技巧分享
- 181浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML如何运行及查看效果
- 197浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSSGrid实现多行多列布局详解
- 457浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript算法优化与时间复杂度解析
- 132浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- Prettier格式化教程:JS代码轻松美化
- 242浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML5注释写API说明的必备要素与示例详解
- 426浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3688次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3955次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3896次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5070次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4267次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



