PHP框架在实际项目中的应用之前端整合
一分耕耘,一分收获!既然都打开这篇《PHP框架在实际项目中的应用之前端整合》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
PHP 框架用于开发高效且可扩展的 Web 应用程序。通过使用视图引擎(如 Blade),可以在前后端分离架构中将前端代码集成到 PHP 框架中。要集成 JavaScript 框架,需要安装框架并将其包含在模板中,并在控制器中传递数据。具体步骤包括:创建视图目录并使用 Blade 指令、安装 JavaScript 框架并传递必要的数据,以及在前端代码中使用框架。

PHP 框架在前段集成中的应用
PHP 框架简介
PHP 框架是一种工具集,提供了开发 PHP Web 应用程序的结构、工具和库。通过使用框架,开发人员可以快速高效地构建复杂且可扩展的 Web 应用程序。
前端集成
在前后端分离架构中,前端通常使用 JavaScript 框架(例如 React、Angular 或 Vue.js)来构建用户界面。为了将前端代码集成到 PHP 框架中,可以使用视图引擎。
视图引擎
视图引擎是一种将 PHP 代码转换成 HTML、JSON 或其他格式的工具。PHP 有多种视图引擎可用,例如:
- Twig
- Blade
- Smarty
实战案例
使用 Blade 模板引擎
Blade 是 Laravel 框架中的默认视图引擎。要使用 Blade,请执行以下步骤:
- 在您的项目中创建 views 目录。
- 在 views 文件夹中创建一个 .blade.php 文件(例如, home.blade.php)。
- 在 .blade.php 文件中,使用带有 @ 符号的 Blade 指令。
- 在您的控制器中,使用
view()方法向 Blade 模板呈现数据。
代码示例:
home.blade.php
@extends('layouts.app')
@section('content')
<h1>欢迎来到主页</h1>
@endsectionHomeController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index()
{
return view('home');
}
}使用 JavaScript 框架
集成 JavaScript 框架涉及以下步骤:
- 使用 CDN 或包管理器安装框架。
- 在您的模板中包含框架所需的脚本。
- 在您的控制器中,向模板传递任何必要的数据。
- 在您的前端代码中,使用框架来构建用户界面。
代码示例:
home.blade.php
<html>
<body>
<div id="app"></div>
<script src="/js/app.js"></script>
</body>
</html>HomeController.php
public function index()
{
$data = [
'name' => 'John Doe',
];
return view('home', $data);
}app.js
import { useState, useEffect } from 'react';
function App() {
const [data, setData] = useState(null);
useEffect(() => {
fetch('api/data')
.then(res => res.json())
.then(data => setData(data))
.catch(err => console.error(err));
}, []);
if (!data) {
return <p>Loading...</p>;
}
return <h1>Hello, {data.name}!</h1>;
}
export default App;理论要掌握,实操不能落!以上关于《PHP框架在实际项目中的应用之前端整合》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 苹果 iPhone 16 Pro Max 机模曝光,深黑色外观成新亮点
苹果 iPhone 16 Pro Max 机模曝光,深黑色外观成新亮点
- 上一篇
- 苹果 iPhone 16 Pro Max 机模曝光,深黑色外观成新亮点

- 下一篇
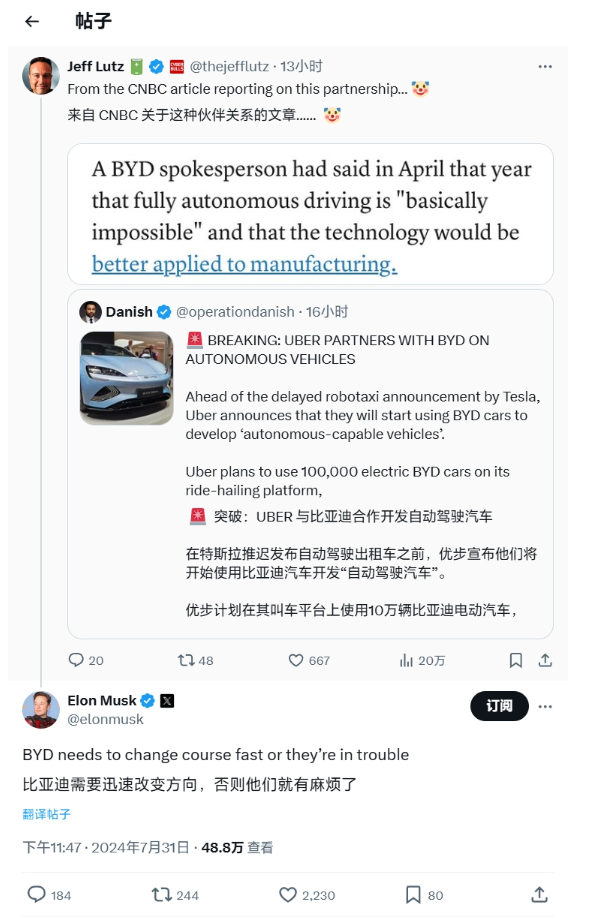
- 马斯克对比亚迪与Uber合作发声:比亚迪要快点改变方向,否则会有麻烦
-

- 文章 · php教程 | 3分钟前 |
- PHPMailer附件上传失败解决办法
- 192浏览 收藏
-

- 文章 · php教程 | 19分钟前 | php 循环控制
- PHP常见循环语句有哪些?
- 446浏览 收藏
-

- 文章 · php教程 | 36分钟前 |
- PHPComposer依赖管理入门指南
- 419浏览 收藏
-

- 文章 · php教程 | 53分钟前 |
- PHP内存不足优化技巧及内存释放方法
- 362浏览 收藏
-

- 文章 · php教程 | 56分钟前 |
- PHPPDO预处理使用详解教程
- 103浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP实现移动端视频播放技巧解析
- 169浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHPinfo查看mbstring编码支持方法
- 485浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP静态页如何引入CSS样式表
- 122浏览 收藏
-

- 文章 · php教程 | 1小时前 | PHP代码使用
- PHP分页实现方法与优化技巧
- 101浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP能否读取NFC模块数据?PN532串口获取教程
- 416浏览 收藏
-

- 文章 · php教程 | 2小时前 |
- PHP远程文件访问方法及日志分析技巧
- 107浏览 收藏
-

- 文章 · php教程 | 2小时前 |
- PHP正则匹配邮箱手机号技巧
- 432浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3724次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3994次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3934次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5108次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4305次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



