在 Javascript 中使用此函数将字符串转换为驼峰命名法
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《在 Javascript 中使用此函数将字符串转换为驼峰命名法》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
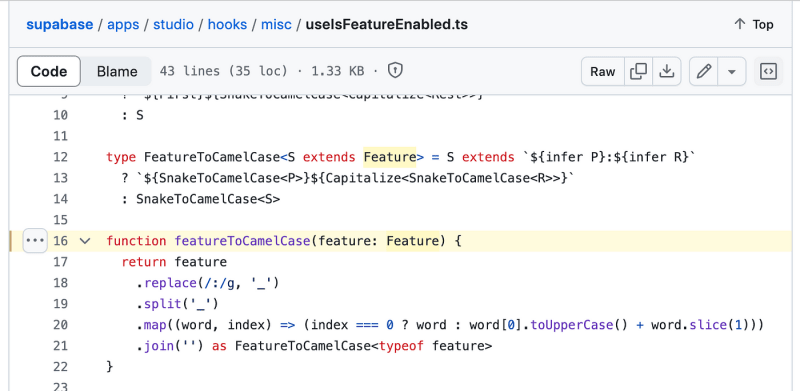
曾经需要将字符串转换为驼峰命名法吗?我在探索开源 supabase 存储库时发现了一个有趣的代码片段。这是他们使用的方法:
function featuretocamelcase(feature: feature) {
return feature
.replace(/:/g, '\_')
.split('\_')
.map((word, index) => (index === 0 ? word : word\[0\].touppercase() + word.slice(1)))
.join('') as featuretocamelcase<typeof feature>
}
这个功能非常简洁。它将冒号替换为下划线,将字符串拆分为单词,然后映射每个单词以将其转换为驼峰命名法。第一个单词保持小写,后续单词的第一个字符大写,然后再重新连接在一起。简单又有效!

我在 stack overflow 上发现了另一种不使用正则表达式的方法。这是替代方案:
function tocamelcase(str) {
return str.split(' ').map(function(word, index) {
// if it is the first word make sure to lowercase all the chars.
if (index == 0) {
return word.tolowercase();
}
// if it is not the first word only upper case the first char and lowercase the rest.
return word.charat(0).touppercase() + word.slice(1).tolowercase();
}).join('');
}
来自 so 的这段代码片段有注释解释了这段代码的作用,除了它不使用任何类型的正则表达式。 supabase 将字符串转换为驼峰命名方式的代码与此 so 答案非常相似,除了注释和使用的正则表达式。
.replace(/:/g, '\_')
此方法将字符串按空格分割,然后映射到每个单词。第一个单词完全小写,而后续单词的第一个字符大写,其余字符小写。最后,单词重新连接在一起形成驼峰式字符串。
stack overflow 用户的一条有趣评论提到了这种方法的性能优势:
“+1 表示不使用正则表达式,即使问题要求使用正则表达式的解决方案。这是一个更清晰的解决方案,而且在性能方面也取得了明显的胜利(因为处理复杂的正则表达式比仅仅迭代一堆字符串并将它们连接在一起是一项更困难的任务)。请参阅jsperf.com/camel-casing-regexp-or-character-manipulation/1,我在其中举了一些示例以及这个示例(以及我自己对性能的适度改进,尽管我在大多数情况下,为了清晰起见,可能会更喜欢这个版本)。”
两种方法各有优点。 supabase 代码中的正则表达式方法非常简洁,并且利用了强大的字符串操作技术。另一方面,非正则表达式方法因其清晰度和性能而受到称赞,因为它避免了与正则表达式相关的计算开销。
以下是您如何在它们之间进行选择:
- 如果您需要一个紧凑的、利用 javascript 强大的正则表达式功能的单行解决方案,请使用正则表达式方法。另外,请务必添加注释来解释您的正则表达式的作用,以便您未来的自己或下一个使用您的代码的开发人员能够理解。
- 如果您优先考虑可读性和性能,请选择非正则表达式方法,特别是在处理较长的字符串或多次运行此转换时。
关于我:想学习如何从头开始构建 shadcn-ui/ui 吗?查看 从头开始构建
网站:https://ramunarasinga.com/
linkedin:https://www.linkedin.com/in/ramu-narasinga-189361128/
github:https://github.com/ramu-narasinga
电子邮件:ramu.narasinga@gmail.com
从头开始构建 shadcn-ui/ui
参考:
- https://github.com/supabase/supabase/blob/master/apps/studio/hooks/misc/useisfeatureenabled.ts#l16
- https://stackoverflow.com/a/35976812
本篇关于《在 Javascript 中使用此函数将字符串转换为驼峰命名法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 拒绝服务正则表达式破坏了 FastAPI 安全性
拒绝服务正则表达式破坏了 FastAPI 安全性
- 上一篇
- 拒绝服务正则表达式破坏了 FastAPI 安全性

- 下一篇
- 如何从 HTML 字符串创建 DOM 元素(多种方法)
-

- 文章 · 前端 | 12分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 文章 · 前端 | 15分钟前 | html 编译运行
- HTML文件怎么用编译环境运行?
- 341浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HSL分色解决图表颜色辨识难题
- 396浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS浮动与z-index层级解析
- 207浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JSP转静态HTML技巧与混合使用方法
- 322浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- 微博超话发帖教程:入口与格式详解
- 270浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- HTML5与Node.js数据同步方法解析
- 407浏览 收藏
-

- 文章 · 前端 | 44分钟前 | HTML5
- HTML5行距调整方法,CSSline-height设置技巧
- 211浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- HSLA颜色与透明背景使用技巧
- 256浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS导航栏渐变色实现教程
- 430浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- HTML5canvas画矩形方法详解
- 453浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS多关键帧动画设置技巧解析
- 339浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



