React 风格的组件
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《React 风格的组件》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

什么是样式组件?
styled components 是一个流行的 react 库,它允许开发人员直接在 javascript 代码中编写 css。该库利用标记的模板文字来设计组件的样式。它提倡使用组件级样式,有助于将样式和元素结构的关注点分开,并使整体代码更易于维护。
使用样式化组件的好处
1.动态样式: 样式组件允许您使用 javascript 根据 props、状态或任何其他变量动态设置样式。
2.更好的组织: 使样式靠近它们影响的组件,使您的代码更加模块化且更易于管理。
3.没有类名错误: 由于样式的范围仅限于组件,因此您不必担心类名冲突或传统 css 中常见的特殊性问题。
4.主题支持: 样式化组件提供内置的主题支持,使您可以轻松地在应用程序中应用一致的样式。
安装样式组件
要开始使用 styled components,您需要通过 npm 或 yarn 安装它:
npm install styled-components or yarn add styled-components
基本用法
这是一个基本示例来说明样式组件的工作原理:
import styled from "styled-components";
// styled component named styledbutton
const styledbutton = styled.button`
background-color: black;
font-size: 32px;
color: white;
`;
function component() {
// use it like any other component.
return <styledbutton> login </styledbutton>;
}
根据道具进行调整
样式化组件具有功能性,因此我们可以轻松地动态设置元素样式。
import styled from "styled-components";
const styledbutton = styled.button`
min-width: 200px;
border: none;
font-size: 18px;
padding: 7px 10px;
/* the resulting background color will be based on the bg props. */
background-color: ${props => props.bg === "black" ? "black" : "blue";
`;
function profile() {
return (
<div>
<styledbutton bg="black">button a</styledbutton>
<styledbutton bg="blue">button b</styledbutton>
</div>
)
}
主题化
样式组件还支持主题,允许您定义一组样式(如颜色、字体等)并在整个应用程序中一致应用它们。
首先,定义你的主题:
import { themeprovider } from 'styled-components';
const theme = {
primary: 'blue',
secondary: 'gray',
};
然后,用 themeprovider 包装您的应用程序并传递您的主题:
const app = () => (
<themeprovider theme={theme}>
<div>
<button primary>primary button</button>
<button>default button</button>
</div>
</themeprovider>
);
最后,访问样式组件中的主题属性:
const Button = styled.button`
background: ${(props) => (props.primary ? props.theme.primary : props.theme.secondary)};
color: white;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid ${(props) => props.theme.primary};
border-radius: 3px;
`;
结论
styled components 对于希望提高应用程序的可维护性和可扩展性的 react 开发人员来说是一个强大的工具。通过将样式封装在组件中并充分利用 javascript 的强大功能,styled components 提供了一种现代且高效的方法来设计 web 应用程序的样式。无论您是在处理小型项目还是大型应用程序,样式化组件都可以帮助您保持样式井井有条和代码整洁。
以上就是《React 风格的组件》的详细内容,更多关于的资料请关注golang学习网公众号!
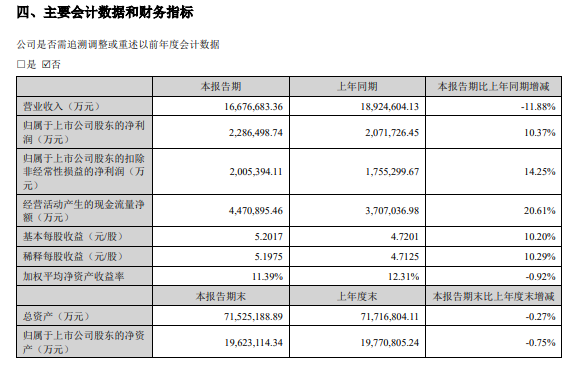
 宁德时代 2024 年上半年净利润 228.65 亿元同比增长 10.37%
宁德时代 2024 年上半年净利润 228.65 亿元同比增长 10.37%
- 上一篇
- 宁德时代 2024 年上半年净利润 228.65 亿元同比增长 10.37%

- 下一篇
- OPPO、vivo、小米、联想应用商店 64 位适配率达 99.1% 以上,8 月 31 日完全淘汰 32 位 App
-

- 文章 · 前端 | 3分钟前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 12分钟前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- URLHash实现单页导航切换技巧
- 213浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 红魔手机HTML5适配指南
- 326浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript开发浏览器扩展指南
- 297浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



