Flexbox Cheatsheet:以简单的方式学习
从现在开始,我们要努力学习啦!今天我给大家带来《Flexbox Cheatsheet:以简单的方式学习》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
flexbox 是flexible box layout module 的缩写,是css 中一个功能强大的布局模块,它提供了一种有效的方法来安排和分配容器中项目之间的空间,即使它们的大小未知或动态。它专为一维布局而设计,这意味着它可以很好地对齐行(水平)或列(垂直)中的项目。
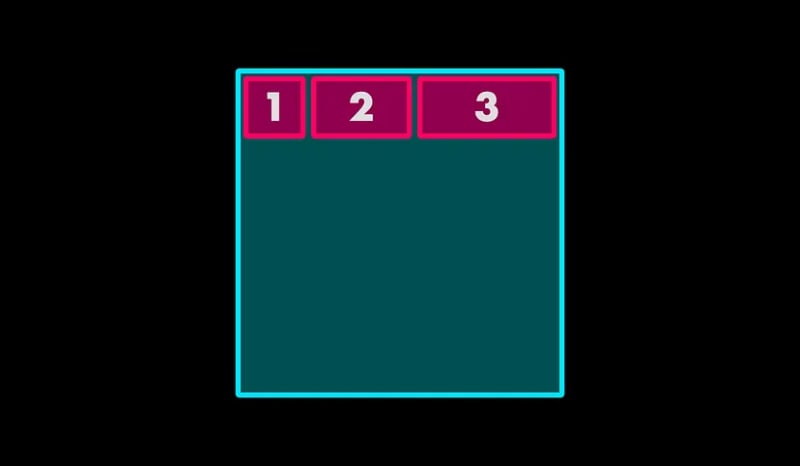
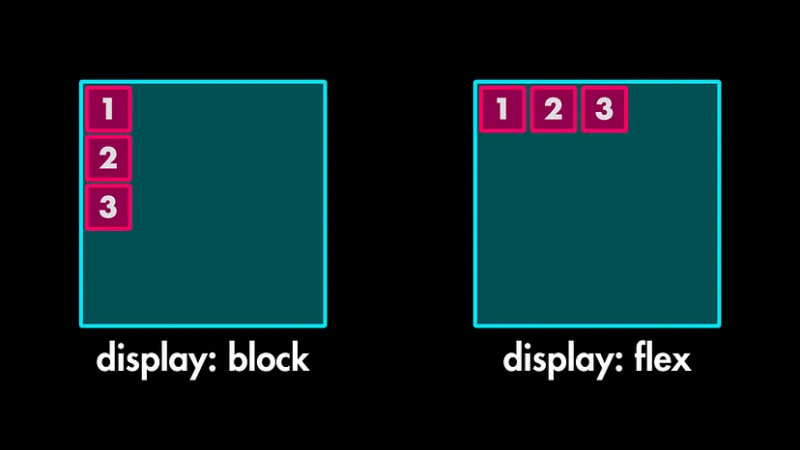
激活弹性盒
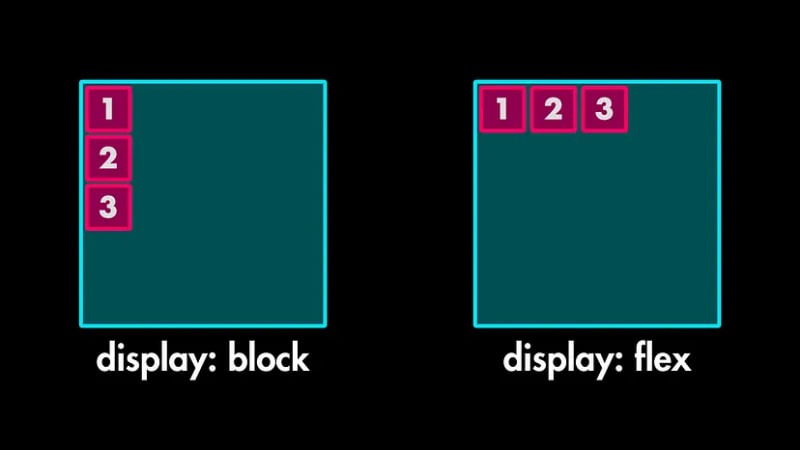
只需在 div 容器中使用 display: flex 即可激活 flexbox。默认情况下,这是创建一个主轴(水平行)和一个交叉轴(垂直列),它们在您添加要显示的内容之前是不可见的。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

弹性盒轴
- 主轴:这是您的元素主要自行对齐的地方。 (默认认为水平行)
- 横轴:这是次要方向,与主轴成 90 度。 (默认考虑垂直列)
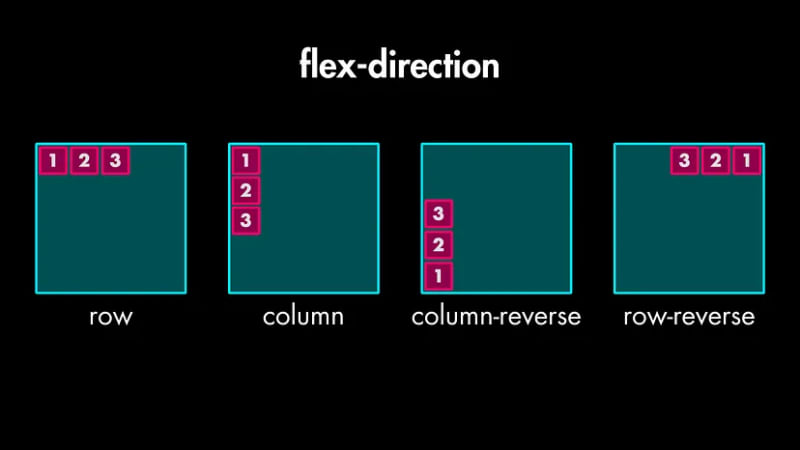
弯曲方向:改变流量
用于更改这些轴的流向 - flex-direction 和默认情况下,
这是设置为行
.container {
display: flex;
flex-direction: column;
}

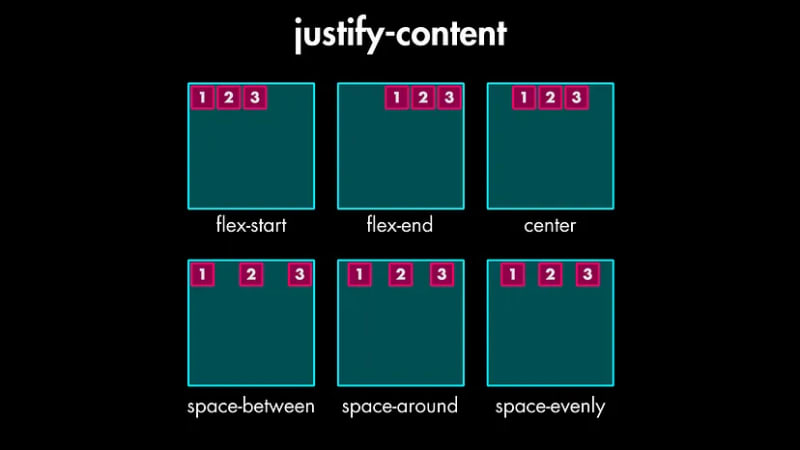
调整内容:控制主轴
为了在主轴上对齐元素,我们使用 justify-contentproperty。默认情况下,它设置为 flex-start 并且项目一起出现在主轴的开头。
.container {
display: flex;
justify-content: flex-start;
}

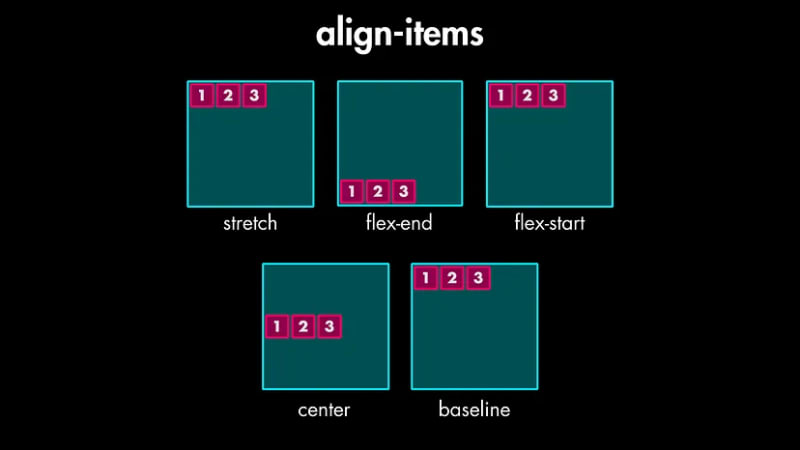
对齐项目:控制交叉轴
align-items 的默认值是stretch,这使得项目在横轴上拉伸以填充容器。
.container {
display: flex;
align-items: stretch;
}

the gap 房产
间隙属性控制项目之间的间距,在所有内容之间应用即时间距。
.container {
display: flex;
gap: 30px;
}

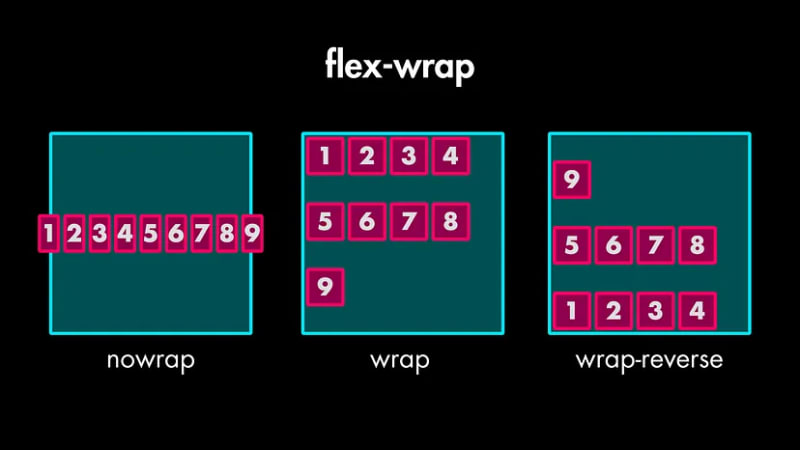
flex wrap:避免挤压
你可以使用 flex-wrap:wrap` 让它们优雅地流到新行。
css
.容器{
显示:弯曲;
flex-wrap:包裹;
}

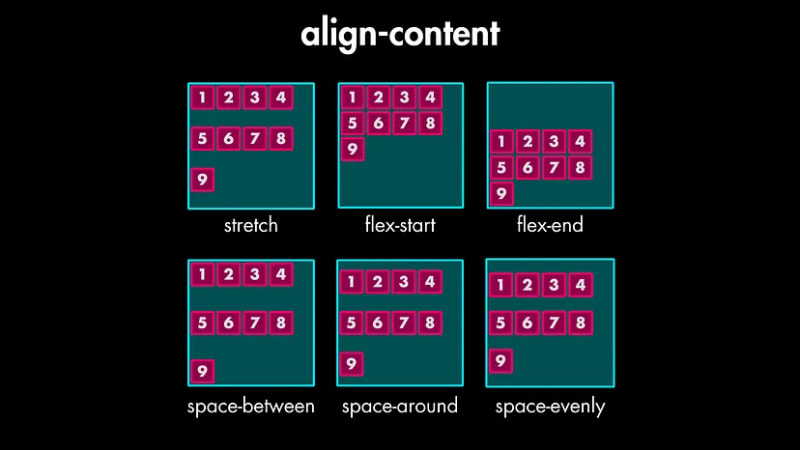
对齐内容:控制换行的间距
如果将 flex-wrap 设置为换行,则会解锁一个新属性 —align-content`,它可以让您控制这些换行行的间距。

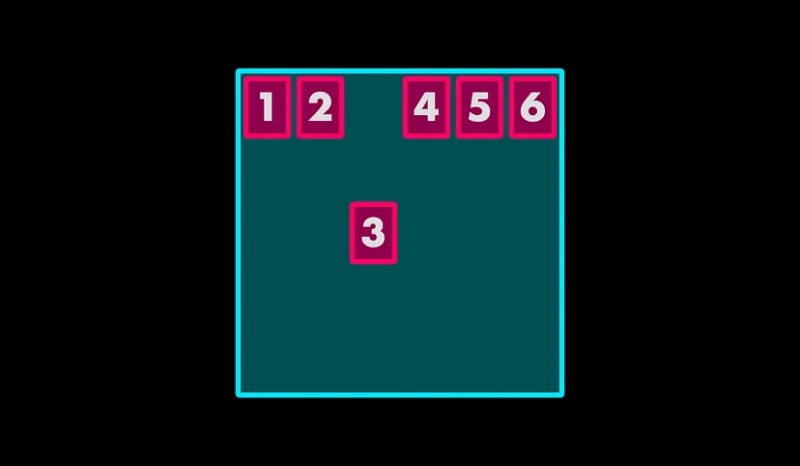
单个项目的 flexbox 属性
您可以使用align-self工具覆盖容器上的align-items设置,但仅限于特定项目。
自对齐
.item:nth-child(3) {
align-self: center;
}

flex grow:成长的意愿
它控制一个项目与其兄弟项目相比应占用多少额外空间。
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

flex shrink:收缩的意愿
它控制空间不足时项目收缩的程度。
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

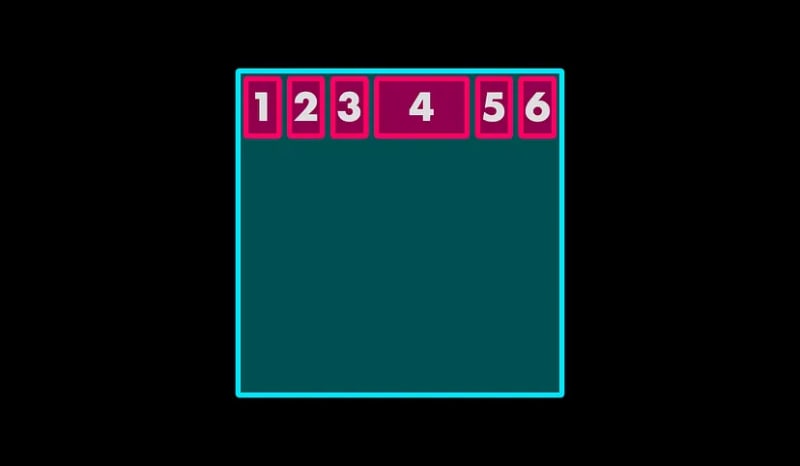
弹性基础
这设置了分配额外空间之前项目的初始大小。
.item:nth-child(4) {
flex-basis: 50%;
}

flex 简写
不用单独写flex-grow、flex-shrink、flex-basis,可以使用超级方便的flex简写属性
.item:nth-child(4) {
flex: 1 0 0;
}
在这种情况下,它将 flex-grow 设置为 1,flex-shrink 设置为 0,flex-basis 设置为 0。
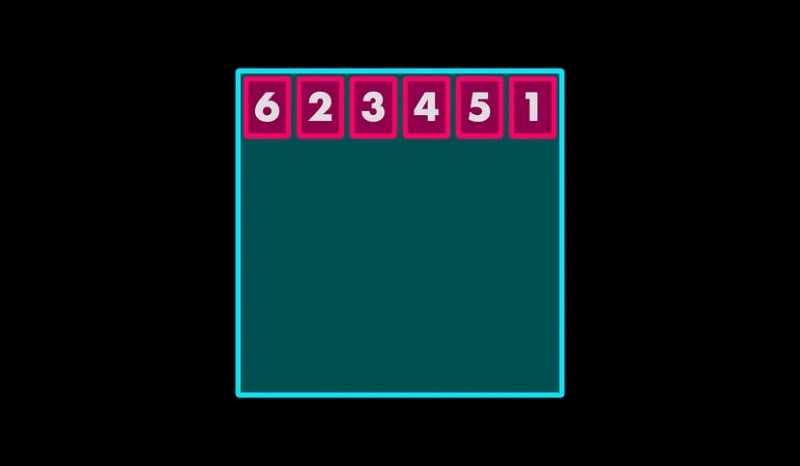
下单
我们有 order 属性,它可以改变项目的视觉顺序。它需要一个数字,较小的数字先出现。
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

这是 flex box cheatsheet
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Flexbox Cheatsheet:以简单的方式学习》文章吧,也可关注golang学习网公众号了解相关技术文章。
 Flexbox Cheatsheet:以简单的方式学习
Flexbox Cheatsheet:以简单的方式学习
- 上一篇
- Flexbox Cheatsheet:以简单的方式学习

- 下一篇
- 全国首批无人机全程配送高考录取通知书,华南理工 2024 新生“喜从天降”
-

- 文章 · 前端 | 5分钟前 |
- JavaScript数据可视化实战技巧
- 384浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS奇偶选择器实用技巧分享
- 159浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS多重选择器如何同时满足多个条件
- 338浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript动画实现与requestAnimationFrame优势详解
- 356浏览 收藏
-

- 文章 · 前端 | 9分钟前 | js完整使用教程
- JS图片轮播实现方法与代码教程
- 211浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS高度不包含内边距原因及解决方法
- 261浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- IE浏览器HTML5兼容问题解决方法
- 199浏览 收藏
-

- 文章 · 前端 | 19分钟前 | 性能优化 CSS选择器
- CSS选择器链书写与优化技巧
- 134浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSSGrid响应式问题解决方法
- 180浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS文本阴影与背景色冲突怎么解决
- 411浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSS圆角溢出问题解决方法
- 463浏览 收藏
-

- 文章 · 前端 | 23分钟前 | CSS教程 css路径怎么找
- CSS属性选择器精准定位元素方法
- 267浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3946次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3887次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



